Heim >Web-Frontend >js-Tutorial >JavaScript-Implementierung der 99er Multiplikationstabelle und Beispielcode für interlaced Farbwechsel_Javascript-Kenntnisse
JavaScript-Implementierung der 99er Multiplikationstabelle und Beispielcode für interlaced Farbwechsel_Javascript-Kenntnisse
- WBOYOriginal
- 2016-05-16 15:13:572727Durchsuche
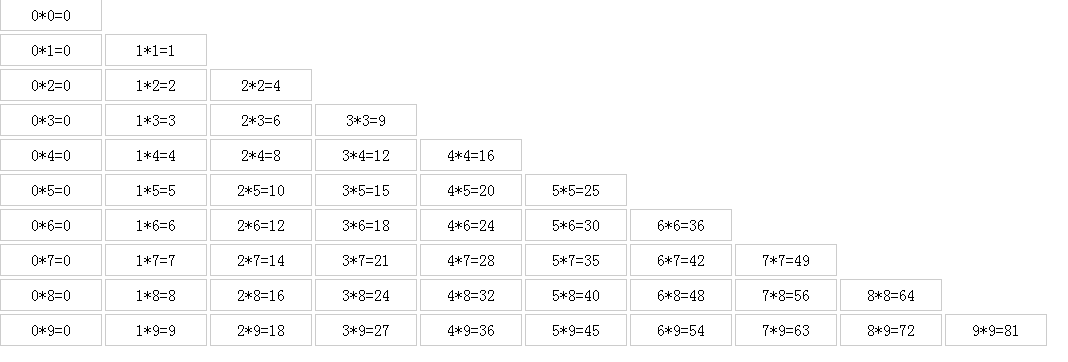
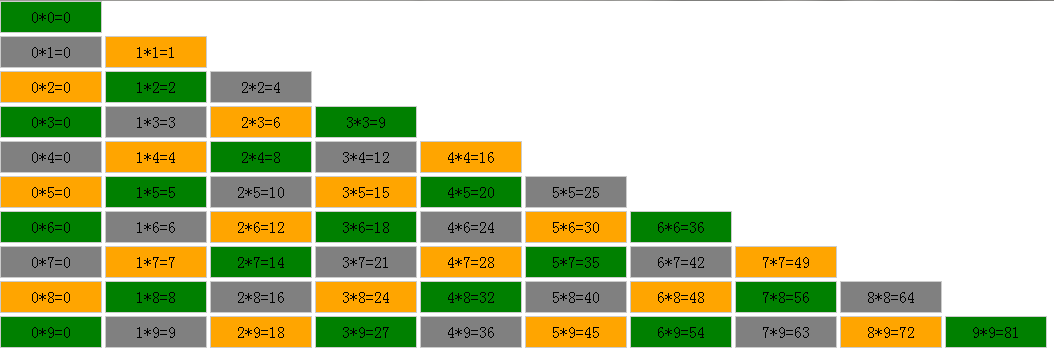
Projektanforderungen: Realisieren Sie die Ausgabe von 99 Einmaleins auf der Seite. (Anforderung: Alle drei Zeilen werden gruppiert, um einen Interlaced-Farbwechsel zu erreichen (die Farbe ist Weiß, Rot, Gelb (Sie können sie auch selbst definieren)). Wenn die Maus über jede Zeile gleitet, ändert sich die Hintergrundfarbe der Zeile in Blau. und wenn die Maus geht, kehrt sie zur ursprünglichen Farbe zurück. Der Effekt der interlaced-Farbänderung muss sowohl mit if- als auch mit switch-Beurteilungsmethoden erzielt werden
Ähm, lassen Sie uns die Beispielanforderungen analysieren: eine 99er-Multiplikationstabelle, eine Interlaced-Farbänderung mit mehreren Methoden, die Maus bewegt sich, um eine andere Farbe zu ändern, und die ursprüngliche Farbe wird nach dem Verlassen wiederhergestellt. Nun, machen wir es Schritt für Schritt!Ich glaube, dass viele Leute wissen, wie man die 99er-Multiplikationstabelle implementiert. Es ist nichts anderes als das Ergebnis von zwei for-Schleifen. Ich werde es hier nicht erklären Zum Prinzip schreibe ich einen kleinen Kommentar in den Kerncode, um Ihnen das Verständnis zu erleichtern:
/*乘法表的表达式是 i*j 如: * *
所以第一个数从-,分别乘以-,就得到了乘法表
*/
//这里定义是为了记录id的
var cur = ;
//这里是第一位数
for(var i=;i<=;i++){
//这里是第二位数
for(var j=;j<=i;j++){
var sum = i*j;
//这里创建div
var Div = document.createElement("div");
Div.id = cur ;
Div.style.top = i* + 'px';
Div.style.left = j* + 'px';
cur++;
//这里赋值
Div.innerHTML = j+"*"+i+"="+sum;
document.body.appendChild(Div);
}
}

var cur = 1;
var bg = null;
for(var i=0;i<=9;i++){
for(var j=0;j<=i;j++){
var sum = i*j;
var Div = document.createElement("div");
var num = "div" + cur;
Div.id = num ;
Div.style.top = i*35 + 'px';
Div.style.left = j*105 + 'px';
cur++;
Div.innerHTML = j+"*"+i+"="+sum;
document.body.appendChild(Div);
var oDiv = document.getElementById(num);
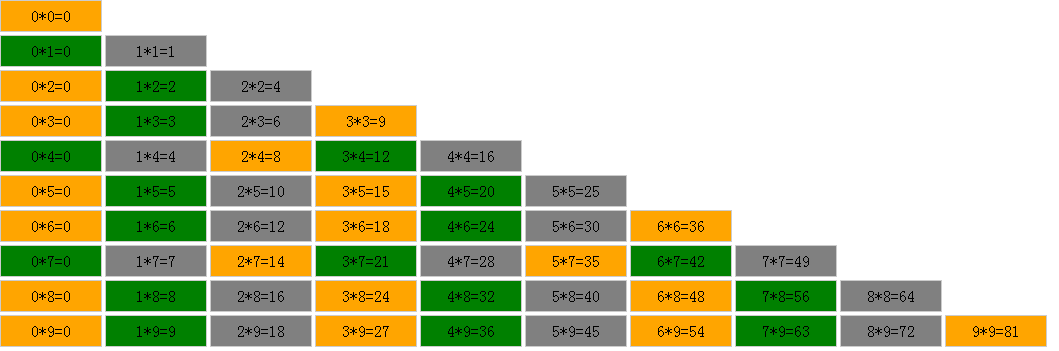
if(cur%3 == 0){
bg="green";
}else if(cur%3 == 1){
bg="grey";
}else if(cur%3 == 2){
bg="orange";
oDiv.style.backgroundColor= bg;
}
}

Verwenden Sie die Switch-Methode zur Implementierung:
var cur = 1;
var bg = null;
for(var i=0;i<=9;i++){
for(var j=0;j<=i;j++){
var sum = i*j;
var Div = document.createElement("div");
var num = "div" + cur;
Div.id = num ;
Div.style.top = i*35 + 'px';
Div.style.left = j*105 + 'px';
cur++;
Div.innerHTML = j+"*"+i+"="+sum;
document.body.appendChild(Div);
var oDiv = document.getElementById(num);
switch(cur%3){
case 0 :
bg="green";
break;
case 1 :
bg="grey";
break;
case 2 :
bg="orange";
break;
}
oDiv.style.backgroundColor= bg;
}
}

var cur = ;
var bg = null;
for(var i=;i<=;i++){
for(var j=;j<=i;j++){
var sum = i*j;
var Div = document.createElement("div");
var num = "div" + cur;
Div.id = num ;
Div.style.top = i* + 'px';
Div.style.left = j* + 'px';
cur++;
Div.innerHTML = j+"*"+i+"="+sum;
document.body.appendChild(Div);
var oDiv = document.getElementById(num);
switch(cur%){
case :
bg="green";
break;
case :
bg="grey";
break;
case :
bg="orange";
break;
}
oDiv.style.backgroundColor= bg;
}
}
var oDiv = document.getElementsByTagName("div");
var len = oDiv.length;
for(var i=;i<len;i++){
//鼠标移入
oDiv[i].onmouseover = function(){
//第一种写法,可以获取行内样式(用style包起来的),也可以获取样式表中的样式,且值为计算过的
//var defaultBg = getStyle(this,'background-color');
//第二种写法,只能获取style包起来的行内样式,值没有经过计算
var defaultBg = this.style.backgroundColor; //这里是为了存元素刚移入时的背景颜色
this.style.backgroundColor = 'red';
this.onmouseout = function(){
this.style.backgroundColor = defaultBg;
}
}
}
//这里是获取元素的样式值,兼容性写法
function getStyle(obj,attr){
if(obj.currentStyle){
return obj.currentStyle[attr];
}else{
return getComputedStyle(obj,false)[attr];
}
}
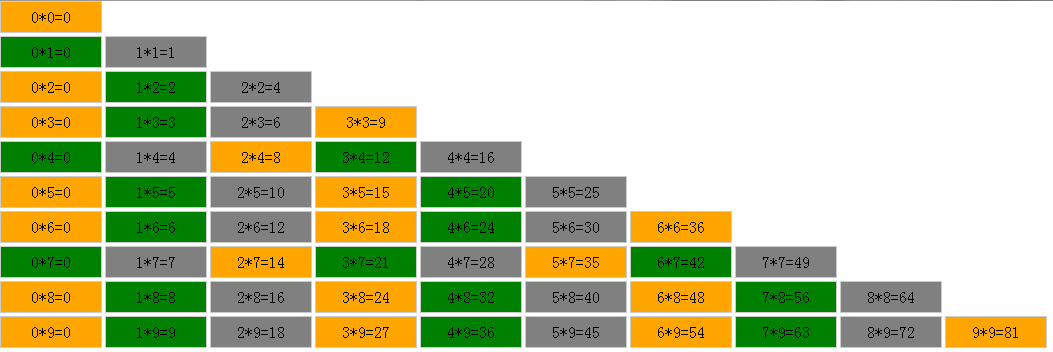
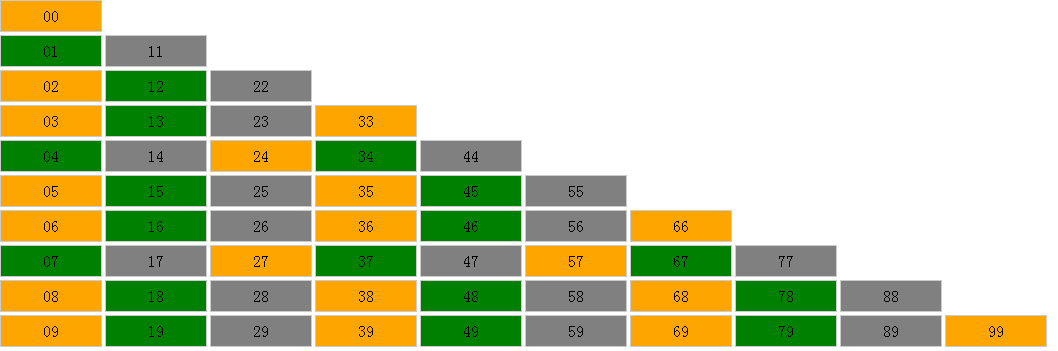
Finden Sie es nicht etwas seltsam, dass sich die Farbe jede zweite Zeile ändert? Wenn es sich um eine 100*100-Div handelt, ist der Effekt großartig, aber für Ergebnisse wie die 99er-Multiplikation Tabelle, ich kann nur sagen, haha, ist das möglich? Wenn wir über den Geist der Handwerkskunst sprechen, müssen wir uns nur um diese kleinen Details kümmern. Schreiben Sie darüber und sehen Sie!
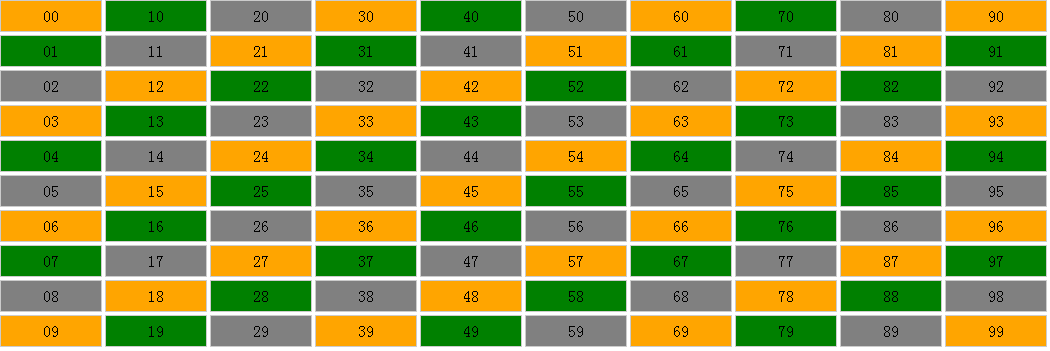
Prinzip: 100*100 Div, wenn ich jedes einzelne nummeriere, verwende horizontale und vertikale Achsen, um es darzustellen, etwa so:


var cur = ;
var bg = null;
for(var i=;i<=;i++){
for(var j=;j<=i;j++){
var sum = i*j;
var Div = document.createElement("div");
var num = "div" + cur;
Div.id = num ;
Div.style.top = i* + 'px';
Div.style.left = j* + 'px';
Div.setAttribute('abc',i+''+j);//核心代码就是这里啦,给每一个div 自定义一个属性abc,将坐标赋值给它
cur++;
Div.innerHTML = j+"*"+i+"="+sum;
document.body.appendChild(Div);
}
}
var oDiv = document.getElementsByTagName("div");
for(var i=;i<oDiv.length;i++){
var val = oDiv[i].getAttribute('abc');//这里获取自定义属性的值
//用这个值来判断什么位置应该是什么颜色
switch(val%){
case :
bg="green";
break;
case :
bg="grey";
break;
case :
bg="orange";
break;
}
oDiv[i].style.backgroundColor= bg;
}

Lassen Sie uns im Geiste der Handwerkskunst ein wenig erweitern, den obigen Code ein wenig organisieren, ein einfaches kleines Paket erstellen und daraus eine kleine Anwendung für Interlaced-Farbänderungen werden, die Fakultäten berechnet. Das Gefühl wird sofort: Es fühlt sich so viel besser an!
function multiTable(m){
var cur = ;
var bg = null;
for(var i=;i<=m;i++){
for(var j=;j<=i;j++){
var sum = i*j;
var Div = document.createElement("div");
var num = "div" + cur;
Div.id = num ;
Div.style.top = i* + 'px';
Div.style.left = j* + 'px';
Div.setAttribute('abc',i+''+j);//核心代码就是这里啦,给每一个div 自定义一个属性abc,将坐标赋值给它
cur++;
Div.innerHTML = j+"*"+i+"="+sum;
document.body.appendChild(Div);
}
}
var oDiv = document.getElementsByTagName("div");
for(var i=;i<oDiv.length;i++){
var val = oDiv[i].getAttribute('abc');//这里获取自定义属性的值
//用这个值来判断什么位置应该是什么颜色
switch(val%){
case :
bg="green";
break;
case :
bg="grey";
break;
case :
bg="orange";
break;
}
oDiv[i].style.backgroundColor= bg;
}
}
multiTable();
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

