 Web-Frontend
Web-Frontend js-Tutorial
js-Tutorial JavaScript-E-Mail-Validierung Regex: Sicherstellung der Genauigkeit von Benutzereingaben
JavaScript-E-Mail-Validierung Regex: Sicherstellung der Genauigkeit von BenutzereingabenJavaScript-E-Mail-Validierung Regex: Sicherstellung der Genauigkeit von Benutzereingaben
Die JavaScript-E-Mail-Validierung mithilfe von Regex bietet einen robusten First-Line-Schutz, um gültige E-Mail-Adressen in Ihren Anwendungen sicherzustellen. Durch die Implementierung von Regex-Mustern können Sie das E-Mail-Format direkt im Browser validieren, bevor eine serverseitige Verarbeitung erfolgt.
Wie Branchenexperten festgestellt haben, ist die Verwendung regulärer Ausdrücke (Regex) eine der gebräuchlichsten Methoden zur E-Mail-Validierung in der modernen Webentwicklung. Dieser Ansatz bietet Benutzern sofortiges Feedback und sorgt gleichzeitig für die Codeeffizienz.
- E-Mail-Validierung verstehen
- Grundlegende Regex-Musterimplementierung
- Erweiterte Validierungstechniken
- Best Practices und Einschränkungen
- Integration mit E-Mail-Diensten
- Fazit
Unabhängig davon, ob Sie ein Kontaktformular, ein Registrierungssystem oder eine E-Mail-Marketingplattform erstellen, ist die ordnungsgemäße E-Mail-Validierung von entscheidender Bedeutung. In diesem umfassenden Leitfaden erkunden wir alles von grundlegenden Regex-Mustern bis hin zu erweiterten Implementierungstechniken, die sicherstellen, dass Ihre Anwendungen jederzeit gültige E-Mail-Adressen erfassen.
Bevor wir uns mit komplexen Mustern befassen, sollten wir bedenken, dass die E-Mail-Validierung nur ein Teil der Sicherstellung der E-Mail-Zustellbarkeit ist. Für ein umfassendes Verständnis der E-Mail-Verifizierung lesen Sie unseren Leitfaden zur Funktionsweise der E-Mail-Verifizierung und erfahren Sie mehr über Best Practices für die E-Mail-Validierung.
Bereit, die JavaScript-E-Mail-Validierung zu meistern? Beginnen wir mit den Grundlagen und entwickeln dann fortgeschrittenere Implementierungen, die Sie heute in Ihren Projekten verwenden können.
E-Mail-Validierung verstehen
Bevor Sie Regex-Muster implementieren, müssen Sie unbedingt verstehen, was eine gültige E-Mail-Adresse ausmacht und warum die Validierung wichtig ist. Eine E-Mail-Adresse besteht aus drei Hauptkomponenten: dem lokalen Teil (vor dem @), dem @-Symbol und dem Domänenteil (nach dem @).

Warum E-Mail-Adressen validieren?
- Verhindern Sie ungültige Einreichungen, die zu Anwendungsfehlern führen könnten
- Verbessern Sie die Benutzererfahrung durch sofortiges Feedback
- Reduzieren Sie die Serverlast, indem Sie Fehler clientseitig erkennen
- Behalten Sie die Datenqualität in Ihren E-Mail-Listen bei
Ausführlichere Informationen zu E-Mail-Formatierungsstandards finden Sie in unserem umfassenden Leitfaden zu E-Mail-Formatanforderungen.
Kernkomponenten der Regex-Validierung
Einfacher regulärer Ausdruck kann viele Formatierungsprobleme beheben, deckt jedoch möglicherweise nicht alle gültigen E-Mail-Formate ab. Ein ordnungsgemäßes Validierungsmuster muss Folgendes prüfen:
- Vorhandensein des @-Symbols:Es muss genau ein @-Zeichen vorhanden sein
- Gültigkeit des lokalen Teils: Korrekte Zeichenverwendung vor dem @
- Domänengültigkeit:Richtige Struktur des Domänennamens
- TLD-Präsenz:Gültige Top-Level-Domain nach dem letzten Punkt
? Profi-Tipp: Die Regex-Validierung ist zwar entscheidend, aber nur der erste Schritt zur Sicherstellung der E-Mail-Zustellbarkeit. Erfahren Sie mehr über die umfassende E-Mail-Verifizierung in unserem Leitfaden zur E-Mail-Zustellbarkeit.

Häufige Validierungsherausforderungen
Bei der Implementierung der E-Mail-Validierung werden Sie auf mehrere häufige Herausforderungen stoßen:
- Strenge Validierung mit Benutzerfreundlichkeit in Einklang bringen
- Umgang mit internationalen Domainnamen
- Sonderzeichen im lokalen Teil verwalten
- Umgang mit Subdomains und mehreren Punkten
Das Verständnis dieser Komponenten und Herausforderungen bildet die Grundlage für die Implementierung effektiver Validierungsmuster, die wir im nächsten Abschnitt untersuchen werden.
Grundlegende Regex-Musterimplementierung
Lassen Sie uns ein einfaches, aber effektives E-Mail-Validierungsmuster in JavaScript implementieren. Wir beginnen mit einem einfachen Regex-Muster, das die häufigsten E-Mail-Formatprobleme abdeckt und gleichzeitig leicht zu verstehen und zu warten ist.
Grundlegendes E-Mail-Validierungsmuster
Hier ist unser grundlegendes Regex-Muster:
const emailPattern = /^[^s@] @[^s@] .[^s@] $/;
Musteraufschlüsselung

Implementierungsschritte
Erstellen Sie die Validierungsfunktion:
Funktion „validateEmail(email)“ {
const emailPattern = /^[^s@] @[^s@] .[^s@] $/;
emailPattern.test(email) zurückgeben;
}
Fehlerbehandlung hinzufügen:
Funktion validierenEmail(email) {
if (!email) return false;
if (typeof email !== 'string') return false;
const emailPattern = /^[^s@] @[^s@] .[^s@] $/;
return emailPattern.test(email.trim());
}
Anwendungsbeispiele
// Testen Sie verschiedene E-Mail-Formate
console.log(validateEmail('user@example.com')); // wahr
console.log(validateEmail('invalid.email')); // falsch
console.log(validateEmail('user@domain')); // falsch
console.log(validateEmail('user@sub.domain.com')); // wahr
⚠️ Wichtig: Dieses Grundmuster erfasst zwar häufige Formatierungsprobleme, jedoch möglicherweise nicht alle Randfälle. Erwägen Sie bei Produktionsanwendungen die Implementierung zusätzlicher Validierungsprüfungen oder die Nutzung eines umfassenden E-Mail-Verifizierungsdienstes.
Gemeinsame Implementierungsszenarien
So integrieren Sie die Validierung in gängige Formularszenarien:
// Beispiel für die Formularübermittlung
document.getElementById('emailForm').addEventListener('submit', function(e) {
const email = document.getElementById('email').value;
if (!validateEmail(email)) {
e.preventDefault();
alert('Bitte geben Sie eine gültige E-Mail-Adresse ein');
}
});
Weitere Informationen zu erweiterten Validierungsimplementierungen, einschließlich Framework-spezifischer Ansätze, finden Sie in unserem Leitfaden zur Implementierung der E-Mail-Validierung in verschiedenen Frameworks.
Denken Sie daran: Aus Sicherheitsgründen sollte die clientseitige Validierung immer mit der serverseitigen Validierung gepaart werden. Verlassen Sie sich niemals ausschließlich auf die Frontend-Validierung.

Erweiterte Validierungstechniken
Während die Basisvalidierung die meisten gängigen Szenarien abdeckt, gewährleistet die Implementierung erweiterter Validierungstechniken eine bessere Genauigkeit und verarbeitet komplexere E-Mail-Formate. Lassen Sie uns ausgefeilte Ansätze zur E-Mail-Validierung erkunden.
Erweitertes Regex-Muster
const advancedEmailPattern = /^[a-zA-Z0-9.!#$%&'* /=?^_`{|}~-] @a-zA-Z0-9?(?:.a -zA-Z0-9?)*$/;
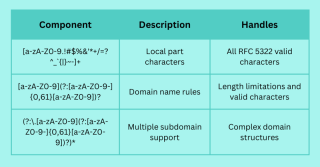
Aufschlüsselung der Musterkomponenten

Erweiterte Implementierung
Funktion „validateEmailAdvanced(email)“ {
// Eingabebereinigung
if (!email || typeof email !== 'string') return false;
email = email.trim().toLowerCase();
// Längenvalidierung
if (email.length > 254) return false;
// Erweiterte Mustertests
const advancedEmailPattern = /^[a-zA-Z0-9.!#$%&'* /=?^_`{|}~-] @a-zA-Z0-9?(?:.a -zA-Z0-9?)*$/;
if (!advancedEmailPattern.test(email)) return false;
// Zusätzliche Prüfungen
const [localPart, domain] = email.split('@');
if (localPart.length > 64) return false;
true zurückgeben;
}
Umgang mit Grenzfällen
Für eine umfassende E-Mail-Validierung sollten Sie diese zusätzlichen Prüfungen in Betracht ziehen:
Domainspezifische Regeln:
Funktion checkDomainRules(email) {
const domain = email.split('@')[1];
// Suchen Sie nach häufigen Tippfehlern in beliebten Domains
const commonDomains = {
'gmail.com': ['gmai.com', 'gmial.com'],
'yahoo.com': ['yaho.com', 'yahooo.com'],
'hotmail.com': ['hotmai.com', 'hotmal.com']
};
// Implementierungslogik hier
- }
Internationaler E-Mail-Support: // Unterstützung für IDN (Internationalized Domain Names) hinzufügen
Funktion validierenInternationalEmail(email) {
Versuchen Sie es mit {
const parts = email.split('@');
parts[1] = punycode.toASCII(parts[1]);
return validateEmailAdvanced(parts.join('@'));
} Fang (e) {
false zurückgeben;
}
- }
? Profi-Tipp: Kombinieren Sie für Produktionsumgebungen die Regex-Validierung mit der tatsächlichen E-Mail-Verifizierung. Erfahren Sie mehr über die umfassende Verifizierung in unserem Leitfaden zur Verifizierung einer E-Mail-Adresse.
Leistungsoptimierung
Kompilieren Sie Regex-Muster immer außerhalb von Funktionen, um eine wiederholte Kompilierung zu vermeiden:
// Gute Praxis
const EMAIL_PATTERN = /^[a-zA-Z0-9.!#$%&'* /=?^_`{|}~-] @a-zA-Z0-9?(?:.a -zA-Z0-9?)*$/;
Funktion „validateEmail(email)“ {
return EMAIL_PATTERN.test(email);
}
// Vermeiden Sie dies
Funktion „validateEmail(email)“ {
const pattern = /^[a-zA-Z0-9.!#$%&'* /=?^_`{|}~-] @a-zA-Z0-9?(?:.a -zA-Z0-9?)*$/;
return pattern.test(email);
}
Weitere Einblicke in die Best Practices zur E-Mail-Zustellbarkeit und Validierung finden Sie in unserem Leitfaden zur E-Mail-Zustellbarkeit für Vermarkter.
Best Practices und Einschränkungen
Obwohl die Regex-Validierung leistungsstark ist, ist es für die Implementierung einer robusten E-Mail-Validierung in Ihren Anwendungen von entscheidender Bedeutung, ihre Einschränkungen zu verstehen und Best Practices zu befolgen.
Einschränkungen der Regex-Validierung

Best Practices für die Implementierung
Befolgen Sie diese Richtlinien, um eine zuverlässige E-Mail-Validierung sicherzustellen:
Überlagern Sie Ihre Validierung:
- Beginnen Sie mit der grundlegenden Formatprüfung
- Domänenvalidierung hinzufügen
- Echtzeitüberprüfung implementieren
Fehlerbehandlung: Funktion validateEmailWithErrors(email) {
const-Fehler = [];
if (!email) {
errors.push('E-Mail ist erforderlich');
return { isValid: false, Fehler };
}
if (email.length > 254) {
errors.push('E-Mail ist zu lang');
}
if (!email.includes('@')) {
errors.push('E-Mail muss @-Symbol enthalten');
}
zurück {
isValid:errors.length === 0,
Fehler
};
}
⚠️ Wichtig: Verlassen Sie sich niemals ausschließlich auf die clientseitige Validierung. Implementieren Sie immer auch die serverseitige Validierung.
Alternative Ansätze
Berücksichtigen Sie diese ergänzenden Validierungsmethoden:
Zwei-Schritt-Verifizierung: // Beispielimplementierung
asynchrone Funktion verifyEmail(email) {
if (!basicValidation(email)) {
false zurückgeben;
}
// Sekundäre Verifizierung
zurück, warte auf checkEmailExists(email);
}
Domänenspezifische Validierung: Funktion „validateDomain(email)“ {
const domain = email.split('@')[1];
return checkDNSRecord(domain);
}
Ausführliche Validierungsstrategien finden Sie in unserem ausführlichen Leitfaden zu Best Practices für die E-Mail-Validierung.
Häufige Fallstricke, die es zu vermeiden gilt
- Über restriktive Muster:Gültige E-Mail-Formate nicht ausschließen
- Unzureichende Fehlermeldungen: Geben Sie den Benutzern klares Feedback
- Fälle fehlender Kanten:Berücksichtigen Sie internationale Zeichen und Domänen
- Leistungsprobleme:Regex-Muster für bessere Leistung optimieren
Erfahren Sie mehr über die Aufrechterhaltung hoher Zustellraten in unserem Leitfaden zur E-Mail-Zustellbarkeit.
Empfohlene Validierungsstrategie
- Implementieren Sie die grundlegende Formatvalidierung mit Regex
- Umfassende Fehlerbehandlung hinzufügen
- Domänenvalidierung einbeziehen
- Erwägen Sie die Echtzeitüberprüfung für kritische Anwendungen
- Aktualisieren Sie die Validierungsmuster regelmäßig

Integration mit E-Mail-Diensten
Während die Regex-Validierung eine sofortige clientseitige Verifizierung ermöglicht, gewährleistet die Integration mit E-Mail-Verifizierungsdiensten eine umfassende Validierung und verbesserte Zustellraten.
Regex mit API-Verifizierung kombinieren
asynchrone Funktion completeEmailValidation(email) {
// Führen Sie zunächst eine Regex-Validierung durch
if (!validateEmailAdvanced(email)) {
zurück {
isValid: false,
Fehler: „Ungültiges E-Mail-Format“
};
}
// Überprüfen Sie dann mit dem API-Dienst
Versuchen Sie es mit {
const Antwort = Warten auf verifyEmailWithService(email);
zurück {
isValid: Response.isValid,
Details: Response.verificationDetails
};
} Catch (Fehler) {
console.error('Verification service error:', error);
// Nur auf Regex-Validierung zurückgreifen
zurück {
isValid: true,
Warnung: „Vollständige Überprüfung konnte nicht durchgeführt werden“
};
}
}
Best Practices für die Implementierung
Ratenbegrenzung: const rateLimiter = {
Versuche: {},
checkLimit: function(email) {
const now = Date.now();
if (this.attempts[email] &&
this.attempts[email].count >= 3 &&
jetzt - this.attempts[email].timestamp
false zurückgeben;
}
// Aktualisierungsversuche
this.attempts[email] = {
Anzahl: (this.attempts[email]?.count || 0) 1,
Zeitstempel: jetzt
};
true zurückgeben;
}
};
- Fehlerbehandlung:Umfassendes Fehlermanagement implementieren
- Caching:Speichern Sie Verifizierungsergebnisse für häufig überprüfte E-Mails
? Profi-Tipp: Erfahren Sie mehr über die Pflege sauberer E-Mail-Listen in unserem Leitfaden zur E-Mail-Hygiene.
Umgang mit Verifizierungsergebnissen

Bei der Implementierung der E-Mail-Validierung ist es von entscheidender Bedeutung, zu verstehen, wie mit Soft Bounces umgegangen wird. Erfahren Sie mehr in unserem Leitfaden über Soft Bounces im E-Mail-Marketing.
Fazit
Die Implementierung einer effektiven E-Mail-Validierung mithilfe von JavaScript-Regex ist für die Aufrechterhaltung der Datenqualität und die Verbesserung der Benutzererfahrung von entscheidender Bedeutung. Hier ist eine Zusammenfassung der wichtigsten Erkenntnisse:
- Beginnen Sie mit grundlegenden Regex-Mustern zur sofortigen Validierung
- Implementieren Sie erweiterte Muster für eine umfassendere Prüfung
- Berücksichtigen Sie Einschränkungen und planen Sie entsprechend
- Integration mit E-Mail-Verifizierungsdiensten für eine vollständige Validierung
- Befolgen Sie Best Practices für eine optimale Implementierung
Denken Sie daran: Die E-Mail-Validierung ist ein wesentlicher Bestandteil jeder Webanwendung, die Benutzer-E-Mail-Adressen verarbeitet. Während Regex eine solide Grundlage bietet, gewährleistet die Kombination mit zusätzlichen Verifizierungsmethoden ein Höchstmaß an Genauigkeit.
Nächste Schritte
- Überprüfen Sie Ihre aktuelle E-Mail-Validierungsimplementierung
- Implementieren Sie die bereitgestellten Regex-Muster
- Erwägen Sie die Integration mit einem Verifizierungsdienst
- Testen Sie gründlich mit verschiedenen E-Mail-Formaten
- Überwachen und warten Sie Ihr Validierungssystem
Indem Sie diese Richtlinien befolgen und eine ordnungsgemäße E-Mail-Validierung implementieren, verbessern Sie die Datenqualität und Benutzererfahrung Ihrer Anwendung erheblich und reduzieren gleichzeitig potenzielle Zustellungsprobleme.
Das obige ist der detaillierte Inhalt vonJavaScript-E-Mail-Validierung Regex: Sicherstellung der Genauigkeit von Benutzereingaben. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 JavaScript -Datentypen: Gibt es einen Unterschied zwischen Browser und NodeJs?May 14, 2025 am 12:15 AM
JavaScript -Datentypen: Gibt es einen Unterschied zwischen Browser und NodeJs?May 14, 2025 am 12:15 AMJavaScript -Kerndatentypen sind in Browsern und Knoten.js konsistent, werden jedoch unterschiedlich als die zusätzlichen Typen behandelt. 1) Das globale Objekt ist ein Fenster im Browser und global in node.js. 2) Node.js 'eindeutiges Pufferobjekt, das zur Verarbeitung von Binärdaten verwendet wird. 3) Es gibt auch Unterschiede in der Leistung und Zeitverarbeitung, und der Code muss entsprechend der Umgebung angepasst werden.
 JavaScript -Kommentare: Eine Anleitung zur Verwendung // und / * * /May 13, 2025 pm 03:49 PM
JavaScript -Kommentare: Eine Anleitung zur Verwendung // und / * * /May 13, 2025 pm 03:49 PMJavaScriptUSESTWOTYPESOFCOMMENMENTEN: Einzelzeilen (//) und Multi-Linie (//). 1) Verwendung // Forquicknotesorsingle-Linexplanationen.2 Verwendung // ForlongerExPlanationsCompomentingingoutblocks-
 Python gegen JavaScript: Eine vergleichende Analyse für EntwicklerMay 09, 2025 am 12:22 AM
Python gegen JavaScript: Eine vergleichende Analyse für EntwicklerMay 09, 2025 am 12:22 AMDer Hauptunterschied zwischen Python und JavaScript sind die Typ -System- und Anwendungsszenarien. 1. Python verwendet dynamische Typen, die für wissenschaftliche Computer- und Datenanalysen geeignet sind. 2. JavaScript nimmt schwache Typen an und wird in Front-End- und Full-Stack-Entwicklung weit verbreitet. Die beiden haben ihre eigenen Vorteile bei der asynchronen Programmierung und Leistungsoptimierung und sollten bei der Auswahl gemäß den Projektanforderungen entschieden werden.
 Python vs. JavaScript: Auswählen des richtigen Tools für den JobMay 08, 2025 am 12:10 AM
Python vs. JavaScript: Auswählen des richtigen Tools für den JobMay 08, 2025 am 12:10 AMOb die Auswahl von Python oder JavaScript vom Projekttyp abhängt: 1) Wählen Sie Python für Datenwissenschafts- und Automatisierungsaufgaben aus; 2) Wählen Sie JavaScript für die Entwicklung von Front-End- und Full-Stack-Entwicklung. Python ist für seine leistungsstarke Bibliothek in der Datenverarbeitung und -automatisierung bevorzugt, während JavaScript für seine Vorteile in Bezug auf Webinteraktion und Full-Stack-Entwicklung unverzichtbar ist.
 Python und JavaScript: Verständnis der Stärken der einzelnenMay 06, 2025 am 12:15 AM
Python und JavaScript: Verständnis der Stärken der einzelnenMay 06, 2025 am 12:15 AMPython und JavaScript haben jeweils ihre eigenen Vorteile, und die Wahl hängt von den Projektbedürfnissen und persönlichen Vorlieben ab. 1. Python ist leicht zu erlernen, mit prägnanter Syntax, die für Datenwissenschaft und Back-End-Entwicklung geeignet ist, aber eine langsame Ausführungsgeschwindigkeit hat. 2. JavaScript ist überall in der Front-End-Entwicklung und verfügt über starke asynchrone Programmierfunktionen. Node.js macht es für die Entwicklung der Vollstapel geeignet, die Syntax kann jedoch komplex und fehleranfällig sein.
 JavaScripts Kern: Ist es auf C oder C aufgebaut?May 05, 2025 am 12:07 AM
JavaScripts Kern: Ist es auf C oder C aufgebaut?May 05, 2025 am 12:07 AMJavaScriptisnotbuiltoncorc; Es ist angehört, dass sich JavaScriptWasdedeSthatrunsonGineoFtencninc.
 JavaScript-Anwendungen: Von Front-End bis Back-EndMay 04, 2025 am 12:12 AM
JavaScript-Anwendungen: Von Front-End bis Back-EndMay 04, 2025 am 12:12 AMJavaScript kann für die Entwicklung von Front-End- und Back-End-Entwicklung verwendet werden. Das Front-End verbessert die Benutzererfahrung durch DOM-Operationen, und die Back-End-Serveraufgaben über node.js. 1. Beispiel für Front-End: Ändern Sie den Inhalt des Webseitentextes. 2. Backend Beispiel: Erstellen Sie einen Node.js -Server.
 Python vs. JavaScript: Welche Sprache sollten Sie lernen?May 03, 2025 am 12:10 AM
Python vs. JavaScript: Welche Sprache sollten Sie lernen?May 03, 2025 am 12:10 AMDie Auswahl von Python oder JavaScript sollte auf Karriereentwicklung, Lernkurve und Ökosystem beruhen: 1) Karriereentwicklung: Python ist für die Entwicklung von Datenwissenschaften und Back-End-Entwicklung geeignet, während JavaScript für die Entwicklung von Front-End- und Full-Stack-Entwicklung geeignet ist. 2) Lernkurve: Die Python -Syntax ist prägnant und für Anfänger geeignet; Die JavaScript -Syntax ist flexibel. 3) Ökosystem: Python hat reichhaltige wissenschaftliche Computerbibliotheken und JavaScript hat ein leistungsstarkes Front-End-Framework.


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SecLists
SecLists ist der ultimative Begleiter für Sicherheitstester. Dabei handelt es sich um eine Sammlung verschiedener Arten von Listen, die häufig bei Sicherheitsbewertungen verwendet werden, an einem Ort. SecLists trägt dazu bei, Sicherheitstests effizienter und produktiver zu gestalten, indem es bequem alle Listen bereitstellt, die ein Sicherheitstester benötigen könnte. Zu den Listentypen gehören Benutzernamen, Passwörter, URLs, Fuzzing-Payloads, Muster für vertrauliche Daten, Web-Shells und mehr. Der Tester kann dieses Repository einfach auf einen neuen Testcomputer übertragen und hat dann Zugriff auf alle Arten von Listen, die er benötigt.

MantisBT
Mantis ist ein einfach zu implementierendes webbasiertes Tool zur Fehlerverfolgung, das die Fehlerverfolgung von Produkten unterstützen soll. Es erfordert PHP, MySQL und einen Webserver. Schauen Sie sich unsere Demo- und Hosting-Services an.

ZendStudio 13.5.1 Mac
Leistungsstarke integrierte PHP-Entwicklungsumgebung

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen





