Was sind Verschlüsse in JavaScript?
Stellen Sie sich einen Verschluss wie einen Rucksack vor, den Sie nach dem Unterricht bei sich tragen. Im Rucksack befinden sich alle Notizen und Materialien, die Sie während des Unterrichts gelernt haben. Auch nach Unterrichtsende hast du jederzeit Zugriff auf alles in deinem Rucksack, wann immer du es brauchst. In ähnlicher Weise ermöglicht ein Abschluss einer Funktion, den Zugriff auf die Variablen und Parameter aus ihrem äußeren Bereich aufrechtzuerhalten, selbst nachdem die Ausführung dieser äußeren Funktion beendet wurde und auf diese Variablen außerhalb dieser Funktion nicht mehr zugegriffen werden kann.
Die obige Erklärung ist eine typische Art, Abschlüsse zu beschreiben, aber ist sie für jemanden, der neu in JavaScript ist, auch für Anfänger geeignet? Nicht wirklich. Ich fand es auch ziemlich verwirrend, als ich es zum ersten Mal sah. Deshalb habe ich diesen Artikel geschrieben, um Abschlüsse so einfach wie möglich zu gestalten, damit jeder sie verstehen kann. Wir beginnen mit den Grundlagen, bevor wir tiefer in das Thema eintauchen.
Umfang in JavaScript verstehen
Um zu verstehen, was Abschlüsse sind, müssen wir einen kurzen Blick auf den Umfang in JavaScript werfen. Der Bereich bezieht sich auf die Zugänglichkeit von Variablen und Funktionen in verschiedenen Teilen unseres Codes. Es bestimmt, wo wir in unserem Programm auf bestimmte Variablen oder Funktionen zugreifen können.
Es gibt zwei Haupttypen von Bereichen: globaler Bereich und lokaler Bereich. Im globalen Bereich deklarierte Variablen existieren außerhalb von Funktionen oder Blöcken, sodass sie im gesamten Code zugänglich sind. Im Gegensatz dazu ist der Zugriff auf Variablen, die im lokalen Gültigkeitsbereich, beispielsweise innerhalb einer Funktion oder eines Blocks, deklariert werden, nur innerhalb dieser spezifischen Funktion oder dieses spezifischen Blocks möglich. Der folgende Code veranschaulicht diese Erklärung.
// GLOBAL SCOPE
let myName = "John Doe";
function globalScope() {
console.log(myName);
}
globalScope(); //Output John Doe
console.log(myName); // Accessible here as well
// LOCAL SCOPE
function localScope() {
let age = 30;
console.log(age);
}
localScope(); //Output 30
console.log(age); //Output age is not defined (Not Accessible)
JavaScript verwendet jedoch ein Konzept namens Lexical Scoping, das für das Verständnis der Funktionsweise von Abschlüssen von entscheidender Bedeutung ist. Lexikalisches Scoping bedeutet, dass die Zugänglichkeit von Variablen durch die Struktur unseres Codes zum Zeitpunkt des Schreibens bestimmt wird. Vereinfacht ausgedrückt ist es so, als würde man sagen: „Wenn eine Variable innerhalb einer Funktion deklariert wird, kann nur diese Funktion und alles darin auf diese Variable zugreifen.“{https://javascript.info/closure}.
Lexikalischer Geltungsbereich und Ausführungskontext
Um dies besser zu verstehen, schauen wir uns an, wie JavaScript hinter den Kulissen funktioniert. JavaScript verwendet einen sogenannten Ausführungskontext, der einem Container ähnelt, der den ausgeführten Code enthält. Es verfolgt Variablen, Funktionen und den aktuell ausgeführten Teil des Codes. Wenn ein Skript gestartet wird, wird der Global Execution Context (GEC) erstellt. Es ist wichtig zu beachten, dass es in einem Programm nur einen globalen Ausführungskontext gibt.

Das obige Diagramm stellt den globalen Ausführungskontext zu Beginn unseres Programms dar. Es besteht aus zwei Phasen: der Erstellungsphase (oder Speicherphase) und der Ausführungsphase (oder Codephase). In der Erstellungsphase werden Variablen und Funktionen im Speicher gespeichert – Variablen werden als undefiniert initialisiert und Funktionen werden vollständig gespeichert. In der Ausführungsphase führt JavaScript den Code Zeile für Zeile aus, weist Variablen Werte zu und führt Funktionen aus.
Da wir nun verstehen, wie JavaScript den Ausführungskontext und den lexikalischen Bereich verarbeitet, können wir sehen, wie dies direkt mit Abschlüssen zusammenhängt.
Wie Schließungen funktionieren: Ein Beispiel
Ein Abschluss in JavaScript wird erstellt, wenn eine innere Funktion den Zugriff auf die Variablen im Gültigkeitsbereich ihrer äußeren Funktion behält, auch nachdem die äußere Funktion die Ausführung abgeschlossen hat. Dies ist möglich, weil die innere Funktion die lexikalische Umgebung beibehält, in der sie definiert wurde, sodass sie sich die Variablen aus ihrem äußeren Bereich „merken“ und verwenden kann.
// GLOBAL SCOPE
let myName = "John Doe";
function globalScope() {
console.log(myName);
}
globalScope(); //Output John Doe
console.log(myName); // Accessible here as well
// LOCAL SCOPE
function localScope() {
let age = 30;
console.log(age);
}
localScope(); //Output 30
console.log(age); //Output age is not defined (Not Accessible)
Hier ist eine Anleitung, wie der obige Code funktioniert. Immer wenn wir eine Funktion aufrufen, erstellt die JavaScript-Engine einen für diese Funktion spezifischen Funktionsausführungskontext (FEC), der innerhalb des Global Execution Context (GEC) erstellt wird. Im Gegensatz zum GEC kann ein Programm mehrere FECs enthalten. Jeder FEC durchläuft seine eigenen Erstellungs- und Ausführungsphasen und verfügt über seine eigenen Variablen- und lexikalischen Umgebungen. Die lexikalische Umgebung ermöglicht der Funktion den Zugriff auf Variablen aus ihrem äußeren Bereich.
Wenn „outerFunction“ aufgerufen wird, wird eine neue FEC erstellt. Innerhalb von „outerFunction“ definieren wir „innerFunction“, die aufgrund des lexikalischen Gültigkeitsbereichs Zugriff auf „outerVariable“ hat. Nach der Rückkehr von „outerFunction“ wird der Ausführungskontext von „outerFunction“ aus dem Aufrufstapel entfernt, aber „innerFunction“ behält aufgrund des Abschlusses den Zugriff auf „outerVariable“. Wenn wir also später „closureExample()“ aufrufen, kann es weiterhin „outerVariable“ protokollieren, auch wenn die „outerFunction“ abgeschlossen wurde.
Reale Anwendungen von Verschlüssen
Sehen wir uns das folgende Beispiel an:
Let’s look at the example below:
function outerFunction() {
let outerVariable = 'I am John Doe';
return function innerFunction() {
console.log(outerVariable);
};
}
const closureExample = outerFunction();
closureExample(); // Outputs: "I am John Doe"
Was wird Ihrer Meinung nach die Ausgabe dieses Codes sein? Viele von Ihnen haben vielleicht 5 erraten, aber ist das wirklich die richtige Ausgabe? Eigentlich nein, und hier ist der Grund dafür. Die Funktion y() verweist auf die Variable a, nicht auf ihren Anfangswert. Wenn z() aufgerufen wird, protokolliert es den aktuellen Wert von a, der aufgrund der Aktualisierung vor der Rückgabe der inneren Funktion 50 beträgt. Sehen wir uns ein weiteres Beispiel an:
function x(){
let a = 5
function y(){
console.log(a)
}
a = 50
return y;
}
let z = x();
console.log(z)
z();
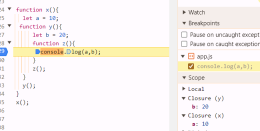
Code demonstriert die Leistungsfähigkeit von Abschlüssen. Selbst in der innersten Funktion, z(), kann sie weiterhin auf Variablen aus ihren übergeordneten Bereichen zugreifen. Wenn wir den Browser inspizieren und die Registerkarte „Quellen“ überprüfen, können wir sehen, dass sich sowohl auf x als auch auf y Abschlüsse gebildet haben, die es z() ermöglichen, über seine übergeordneten Kontexte auf a und b zuzugreifen.

Vorteile der Verwendung von Verschlüssen
Abschlüsse bieten in JavaScript mehrere Vorteile, insbesondere beim Schreiben flexiblerer, modularerer und wartbarerer Codes. Nachfolgend sind einige der wichtigsten Vorteile aufgeführt:
1. Rückruffunktionen: Abschlüsse sind sehr leistungsfähig, wenn es um asynchrone Programmierung geht, wie z. B. Rückrufe, Ereignis-Listener und Versprechen. Sie ermöglichen der Callback-Funktion, den Zugriff auf Variablen der äußeren Funktion auch nach Abschluss der äußeren Funktion aufrechtzuerhalten.
// GLOBAL SCOPE
let myName = "John Doe";
function globalScope() {
console.log(myName);
}
globalScope(); //Output John Doe
console.log(myName); // Accessible here as well
// LOCAL SCOPE
function localScope() {
let age = 30;
console.log(age);
}
localScope(); //Output 30
console.log(age); //Output age is not defined (Not Accessible)
2. Modularität und Wartbarkeit: Abschlüsse fördern die Modularität, indem sie es Entwicklern ermöglichen, kleinere, wiederverwendbare Codeblöcke zu schreiben. Da Abschlüsse Variablen zwischen Funktionsaufrufen beibehalten können, reduzieren sie den Bedarf an sich wiederholender Logik und verbessern die Wartbarkeit.
3. Vermeidung globaler Variablen: Abschlüsse tragen dazu bei, den Bedarf an globalen Variablen zu reduzieren, wodurch potenzielle Namenskonflikte vermieden und der globale Namespace sauber gehalten wird. Durch die Verwendung von Abschlüssen können Sie Daten im Funktionsumfang statt global speichern.
Abschluss
Abschlüsse sind ein leistungsstarkes Konzept in JavaScript, das die Fähigkeiten von Funktionen erweitert, indem es ihnen ermöglicht, sich Variablen aus ihrem äußeren Bereich zu merken und darauf zuzugreifen, selbst nachdem die Funktion ausgeführt wurde. Diese Funktion spielt eine wichtige Rolle bei der Erstellung modularerer, flexiblerer und effizienterer Codes, insbesondere bei der Verarbeitung asynchroner Aufgaben, Rückrufe und Ereignis-Listener. Während Abschlüsse auf den ersten Blick komplex erscheinen mögen, können Sie durch die Beherrschung dieser Abschlüsse anspruchsvolleres und optimierteres JavaScript schreiben. Wenn Sie weiter üben, werden Sie entdecken, wie Verschlüsse dabei helfen können, sauberere und wartbarere Anwendungen zu schreiben. Experimentieren Sie weiter, und schon bald werden Schließungen zu einem natürlichen Bestandteil Ihrer JavaScript-Toolbox.
Das obige ist der detaillierte Inhalt vonDie Magie von JavaScript-Verschlüssen: Eine klare und einfache Anleitung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Python gegen JavaScript: Eine vergleichende Analyse für EntwicklerMay 09, 2025 am 12:22 AM
Python gegen JavaScript: Eine vergleichende Analyse für EntwicklerMay 09, 2025 am 12:22 AMDer Hauptunterschied zwischen Python und JavaScript sind die Typ -System- und Anwendungsszenarien. 1. Python verwendet dynamische Typen, die für wissenschaftliche Computer- und Datenanalysen geeignet sind. 2. JavaScript nimmt schwache Typen an und wird in Front-End- und Full-Stack-Entwicklung weit verbreitet. Die beiden haben ihre eigenen Vorteile bei der asynchronen Programmierung und Leistungsoptimierung und sollten bei der Auswahl gemäß den Projektanforderungen entschieden werden.
 Python vs. JavaScript: Auswählen des richtigen Tools für den JobMay 08, 2025 am 12:10 AM
Python vs. JavaScript: Auswählen des richtigen Tools für den JobMay 08, 2025 am 12:10 AMOb die Auswahl von Python oder JavaScript vom Projekttyp abhängt: 1) Wählen Sie Python für Datenwissenschafts- und Automatisierungsaufgaben aus; 2) Wählen Sie JavaScript für die Entwicklung von Front-End- und Full-Stack-Entwicklung. Python ist für seine leistungsstarke Bibliothek in der Datenverarbeitung und -automatisierung bevorzugt, während JavaScript für seine Vorteile in Bezug auf Webinteraktion und Full-Stack-Entwicklung unverzichtbar ist.
 Python und JavaScript: Verständnis der Stärken der einzelnenMay 06, 2025 am 12:15 AM
Python und JavaScript: Verständnis der Stärken der einzelnenMay 06, 2025 am 12:15 AMPython und JavaScript haben jeweils ihre eigenen Vorteile, und die Wahl hängt von den Projektbedürfnissen und persönlichen Vorlieben ab. 1. Python ist leicht zu erlernen, mit prägnanter Syntax, die für Datenwissenschaft und Back-End-Entwicklung geeignet ist, aber eine langsame Ausführungsgeschwindigkeit hat. 2. JavaScript ist überall in der Front-End-Entwicklung und verfügt über starke asynchrone Programmierfunktionen. Node.js macht es für die Entwicklung der Vollstapel geeignet, die Syntax kann jedoch komplex und fehleranfällig sein.
 JavaScripts Kern: Ist es auf C oder C aufgebaut?May 05, 2025 am 12:07 AM
JavaScripts Kern: Ist es auf C oder C aufgebaut?May 05, 2025 am 12:07 AMJavaScriptisnotbuiltoncorc; Es ist angehört, dass sich JavaScriptWasdedeSthatrunsonGineoFtencninc.
 JavaScript-Anwendungen: Von Front-End bis Back-EndMay 04, 2025 am 12:12 AM
JavaScript-Anwendungen: Von Front-End bis Back-EndMay 04, 2025 am 12:12 AMJavaScript kann für die Entwicklung von Front-End- und Back-End-Entwicklung verwendet werden. Das Front-End verbessert die Benutzererfahrung durch DOM-Operationen, und die Back-End-Serveraufgaben über node.js. 1. Beispiel für Front-End: Ändern Sie den Inhalt des Webseitentextes. 2. Backend Beispiel: Erstellen Sie einen Node.js -Server.
 Python vs. JavaScript: Welche Sprache sollten Sie lernen?May 03, 2025 am 12:10 AM
Python vs. JavaScript: Welche Sprache sollten Sie lernen?May 03, 2025 am 12:10 AMDie Auswahl von Python oder JavaScript sollte auf Karriereentwicklung, Lernkurve und Ökosystem beruhen: 1) Karriereentwicklung: Python ist für die Entwicklung von Datenwissenschaften und Back-End-Entwicklung geeignet, während JavaScript für die Entwicklung von Front-End- und Full-Stack-Entwicklung geeignet ist. 2) Lernkurve: Die Python -Syntax ist prägnant und für Anfänger geeignet; Die JavaScript -Syntax ist flexibel. 3) Ökosystem: Python hat reichhaltige wissenschaftliche Computerbibliotheken und JavaScript hat ein leistungsstarkes Front-End-Framework.
 JavaScript -Frameworks: Stromversorgung moderner WebentwicklungMay 02, 2025 am 12:04 AM
JavaScript -Frameworks: Stromversorgung moderner WebentwicklungMay 02, 2025 am 12:04 AMDie Kraft des JavaScript -Frameworks liegt in der Vereinfachung der Entwicklung, der Verbesserung der Benutzererfahrung und der Anwendungsleistung. Betrachten Sie bei der Auswahl eines Frameworks: 1. Projektgröße und Komplexität, 2. Teamerfahrung, 3. Ökosystem und Community -Unterstützung.
 Die Beziehung zwischen JavaScript, C und BrowsernMay 01, 2025 am 12:06 AM
Die Beziehung zwischen JavaScript, C und BrowsernMay 01, 2025 am 12:06 AMEinführung Ich weiß, dass Sie es vielleicht seltsam finden. Was genau muss JavaScript, C und Browser tun? Sie scheinen nicht miteinander verbunden zu sein, aber tatsächlich spielen sie eine sehr wichtige Rolle in der modernen Webentwicklung. Heute werden wir die enge Verbindung zwischen diesen drei diskutieren. In diesem Artikel erfahren Sie, wie JavaScript im Browser ausgeführt wird, die Rolle von C in der Browser -Engine und wie sie zusammenarbeiten, um das Rendern und die Interaktion von Webseiten voranzutreiben. Wir alle kennen die Beziehung zwischen JavaScript und Browser. JavaScript ist die Kernsprache der Front-End-Entwicklung. Es läuft direkt im Browser und macht Webseiten lebhaft und interessant. Haben Sie sich jemals gefragt, warum Javascr


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

MantisBT
Mantis ist ein einfach zu implementierendes webbasiertes Tool zur Fehlerverfolgung, das die Fehlerverfolgung von Produkten unterstützen soll. Es erfordert PHP, MySQL und einen Webserver. Schauen Sie sich unsere Demo- und Hosting-Services an.

SublimeText3 Englische Version
Empfohlen: Win-Version, unterstützt Code-Eingabeaufforderungen!

MinGW – Minimalistisches GNU für Windows
Dieses Projekt wird derzeit auf osdn.net/projects/mingw migriert. Sie können uns dort weiterhin folgen. MinGW: Eine native Windows-Portierung der GNU Compiler Collection (GCC), frei verteilbare Importbibliotheken und Header-Dateien zum Erstellen nativer Windows-Anwendungen, einschließlich Erweiterungen der MSVC-Laufzeit zur Unterstützung der C99-Funktionalität. Die gesamte MinGW-Software kann auf 64-Bit-Windows-Plattformen ausgeführt werden.

DVWA
Damn Vulnerable Web App (DVWA) ist eine PHP/MySQL-Webanwendung, die sehr anfällig ist. Seine Hauptziele bestehen darin, Sicherheitsexperten dabei zu helfen, ihre Fähigkeiten und Tools in einem rechtlichen Umfeld zu testen, Webentwicklern dabei zu helfen, den Prozess der Sicherung von Webanwendungen besser zu verstehen, und Lehrern/Schülern dabei zu helfen, in einer Unterrichtsumgebung Webanwendungen zu lehren/lernen Sicherheit. Das Ziel von DVWA besteht darin, einige der häufigsten Web-Schwachstellen über eine einfache und unkomplizierte Benutzeroberfläche mit unterschiedlichen Schwierigkeitsgraden zu üben. Bitte beachten Sie, dass diese Software

EditPlus chinesische Crack-Version
Geringe Größe, Syntaxhervorhebung, unterstützt keine Code-Eingabeaufforderungsfunktion






