Heim >Web-Frontend >js-Tutorial >Problem mit Hook (useParams)
Problem mit Hook (useParams)
- DDDOriginal
- 2024-09-13 08:16:021168Durchsuche
Hallo. Ich habe ein Problem mit meinem Code. Aus irgendeinem Grund weist der Hook die Daten nicht meinen Variablen zu, obwohl die URL perfekt geladen wird.

Ich platziere die Ausschnitte meines Codes, die sich darauf auswirken, sowie die API, die perfekt funktioniert.
API (BEISPIEL):
http://127.0.0.1:8000/api/inventory/item/raw_material/1/
APP.js
<div className="App-container_map">
{selectedProduct ? (
<Routes>
{/* Define the routes for each category */}
<Route
path="/raw_material" <------
element={<RawMaterial onReset={handleResetProduct} />}
/>
<Route
path="/consumibles" <------
element={<Consumibles onReset={handleResetProduct} />}
/>
{/* Add more routes for other categories as needed */}
</Routes>
) : (
<div>
<Link to={'/Inventory'}>
<button>Inventory</button>
</Link>
<Link to="/">
<button>Some Other Subject</button>
</Link>
</div>
)}
</div>
RawMaterial.JS
const RawMaterial = ({ onReset }) => {
const { category, id } = useParams()
const [ productDetails, setProductDetails ] = useState(null);
const [error, setError] = useState(null);
const [loading, setLoading] = useState(true);
useEffect(() => {
const fetchDetailedItem = async () => {
try {
const details = await fetchSpecificDetailedItem(category, id);
setProductDetails(details);
} catch (error) {
setError(error.message);
} finally {
setLoading(false);
}
};
API.js
export const fetchSpecificDetailedItem = async (category, id) => {
if (!category || !id) {
console.error('Error: Category or ID is not defined', { category, id });
throw new Error('Category or ID is not defined');
}
try {
const url = `${BASE_URL}/item/${category.toLowerCase()}/${id}/`;
console.log('Requesting URL:', url);
const response = await axios.get(url);
return response.data;
} catch (error) {
console.error('Error fetching specific item details:', error);
throw error;
}
};
Wenn weitere Informationen benötigt werden, stelle ich sie zur Verfügung.
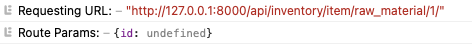
Wenn ich das console.log für die URL erstelle, erscheint genau dieselbe URL, weshalb das Problem irgendwo hier drin liegen muss, ich weiß es nicht.
Außerdem habe ich nicht „/raw_material/id/“ für den Pfad verwendet, da bei Verwendung meiner Klickfunktion nichts passiert. Reagieren scheint dort keinen Weg zu sehen.
Das obige ist der detaillierte Inhalt vonProblem mit Hook (useParams). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

