Heim >Web-Frontend >HTML-Tutorial >Erstellen Sie Tabellen in HTML
Erstellen Sie Tabellen in HTML
- 王林Original
- 2024-09-04 16:37:511278Durchsuche
HTML-Tabellen verfügen über eine Reihe von Zeilen und Spalten, in die wir Daten einfügen, anordnen und anzeigen können. Diese Daten werden dann auf der Webseite in tabellarischer Form angezeigt. Mithilfe dieser Tabellen können wir Daten auf geordnete Weise darstellen, z. B. eine Artikelliste anzeigen, tabellarische Daten wie Verkaufsberichte anzeigen, Layouts für Webseitenabschnitte erstellen usw.
In diesem Artikel erfahren Sie, wie Sie die folgenden Arten von HTML-Tabellen erstellen:
- Einfacher Tisch
- Tabelle mit Rändern und Polsterung
- Tisch mit Styling
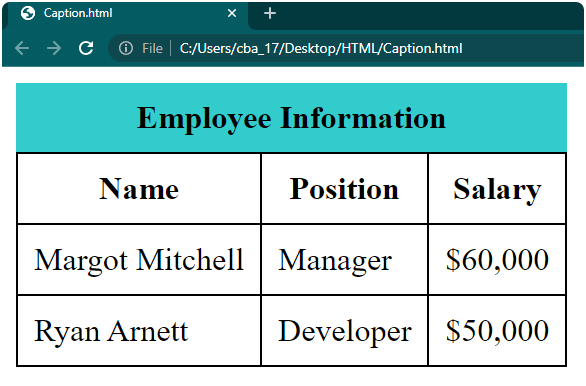
- Tabelle mit Bildunterschriften
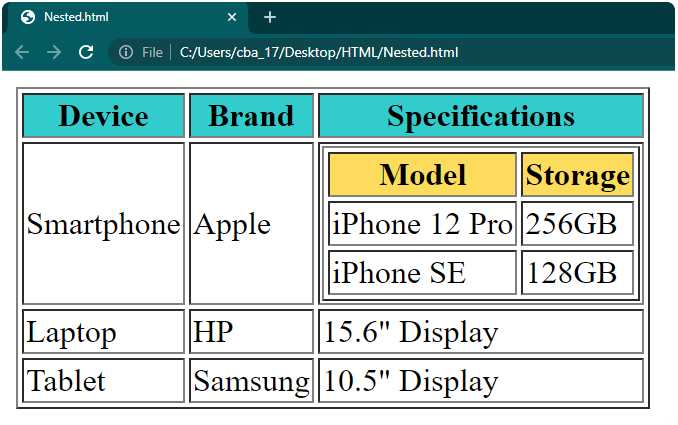
- Tabelle mit verschachtelten Tabellen
- Tabelle mit Spalten- und Zeilenbereich
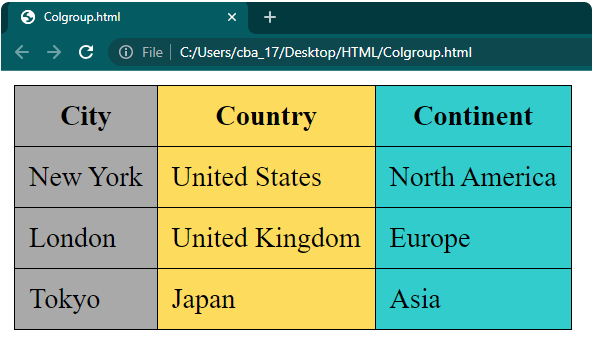
- Tabelle mit Kolgruppe
Grundlagen zum Erstellen einer Tabelle in HTML
- Texteditor oder HTML-Editor: Öffnen Sie einen Texteditor oder HTML-Editor wie Notepad++, Sublime Text oder Visual Studio Code, um Ihren HTML-Code zu schreiben und zu speichern. Wir haben Notepad++ als Standardeditor verwendet, Sie können jedoch jeden beliebigen Editor verwenden.
- HTML-Datei: Erstellen Sie eine neue Datei in Notepad++. Nennen wir es „table.html“ oder einen anderen Namen, den Sie bevorzugen, aber denken Sie daran, den Dateinamen mit „.html“ zu beenden. In diese Datei schreiben Sie Ihren Code für Ihre Webseite. Wenn Sie Hilfe beim Erstellen dieser Datei benötigen, können Sie sich unser Tutorial „Webseite in HTML entwerfen“ ansehen
- HTML-Code: Wir haben in diesem Artikel alle wesentlichen Codes zum Erstellen verschiedener Tabellentypen bereitgestellt. Kopieren Sie einfach den Code und fügen Sie ihn in Ihre „table.html“-Datei ein.
- Webbrowser: Nachdem Sie Ihren HTML-Code in die Datei „table.html“ geschrieben haben, müssen Sie Ihre Webseite anzeigen und testen. Sie können einen Webbrowser wie Google Chrome, Mozilla Firefox oder Microsoft Edge verwenden. Wir haben Google Chrome verwendet, um Webseiten für alle Beispiele in diesem Artikel anzuzeigen, aber Sie können jeden beliebigen Browser wählen.
In HTML verwendete Tags
Bevor Sie eine Tabelle in HTML erstellen, ist es wichtig, die Tags zu verstehen, die zum Erstellen und Strukturieren verwendet werden. Hier sind die Schlüssel-Tags, die zum Erstellen von HTML-Tabellen verwendet werden:
| Tag | Description | ||||||||||||||||||||||||||
|
Beschreibung | ||||||||||||||||||||||||||
|