Heim >Web-Frontend >CSS-Tutorial >„Insect Particlizer', ein Experiment zur Kombination von Pixelmanipulation mit CSS.
„Insect Particlizer', ein Experiment zur Kombination von Pixelmanipulation mit CSS.
- 王林Original
- 2024-08-31 14:38:58650Durchsuche
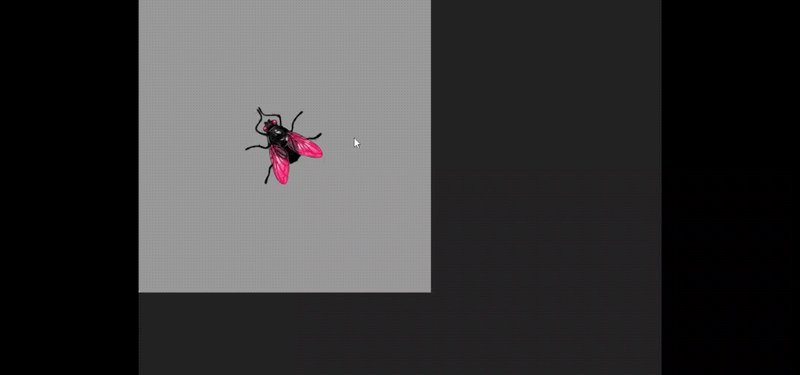
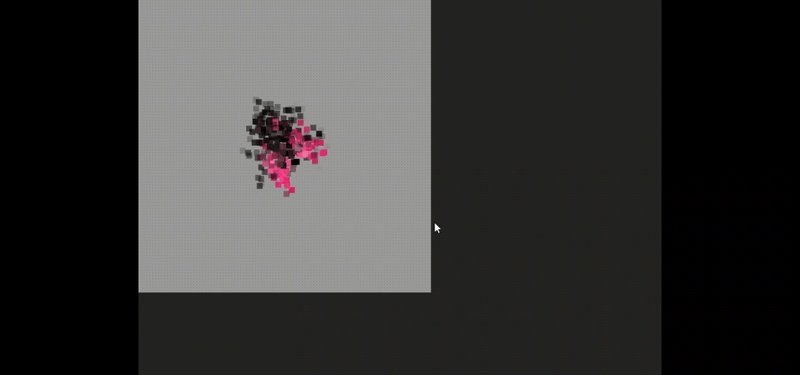
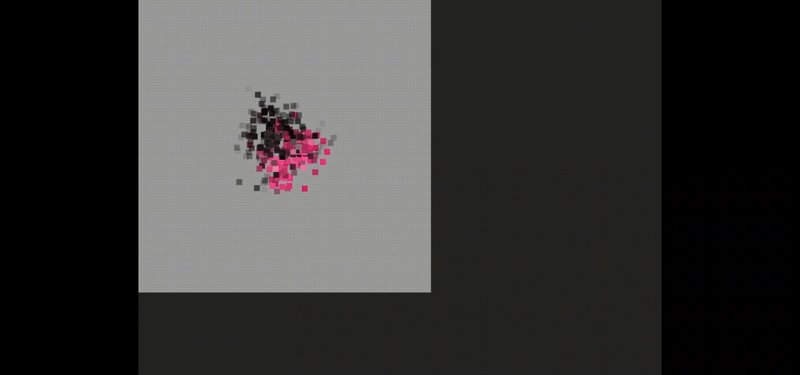
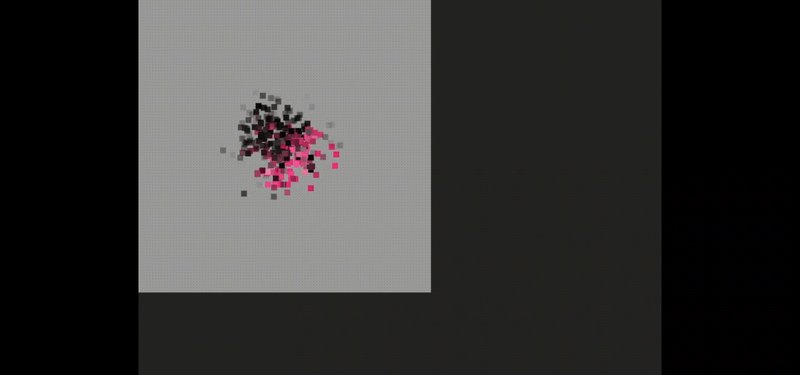
Canvas..was für ein wunderschöner Name, der nicht ausdrückt, wie sehr ich diese API liebe, obwohl es für mich am Anfang schrecklich war, aber nach einigem Ausprobieren habe ich es verstanden und sogar versucht, ungewöhnliche Dinge damit zu erstellen das hat meine IDE mehrmals zum Absturz gebracht. Dieses Experiment hier ist nur eines von unzähligen Experimenten, die ich auf meiner Frontend-Reise ziemlich oft durchführe. Hier habe ich die Canvas-API verwendet, um die Daten des Insektenbilds abzurufen, und diese Daten dann in einer CSS-Eigenschaft (ja, einer) verarbeitet !), um diesen Partikeleffekt zu erzeugen.

Die Frage hier ist, wie das möglich sein könnte. Wie könnte eine CSS-Eigenschaft mit den Daten des Bildes umgehen (übrigens ein Array mit 100.000 Arrays)?
- Ich ermutige Sie, meine Leser, wirklich, in den Kommentaren mit mir zu diskutieren und sogar zu versuchen, ein paar Ideen zu sammeln, vielleicht fällt Ihnen eine bessere Antwort als meine ein.
Das obige ist der detaillierte Inhalt von„Insect Particlizer', ein Experiment zur Kombination von Pixelmanipulation mit CSS.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

