Heim >Web-Frontend >CSS-Tutorial >Beste Websites für kostenlose Vanilla-CSS-Vorlagen
Beste Websites für kostenlose Vanilla-CSS-Vorlagen
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2024-08-31 12:32:37814Durchsuche
Dies ist eine Zusammenfassung der besten Websites, auf denen Sie kostenlose CSS-Vorlagen finden und herunterladen können. Wir konzentrieren uns auf Vanilla-CSS-Vorlagen, die keine Frameworks verwenden. Diese hochwertigen Artikel werden Ihre Websites, Landingpages, Blogs und Portfolios aufwerten.
Im Online-Bereich gibt es viele Vorlagenersteller. Hier sind die Gründe, die die unten genannten aus der Masse hervorheben.
- Vorlagen werden sowohl für den persönlichen als auch für den kommerziellen Gebrauch kostenlos angeboten
- Artikel sehen modern aus und werden mit der obligatorischen Live-Vorschau präsentiert
- Zum Herunterladen benötigen Sie nicht mehr als eine E-Mail-Adresse oder eine Anmeldung
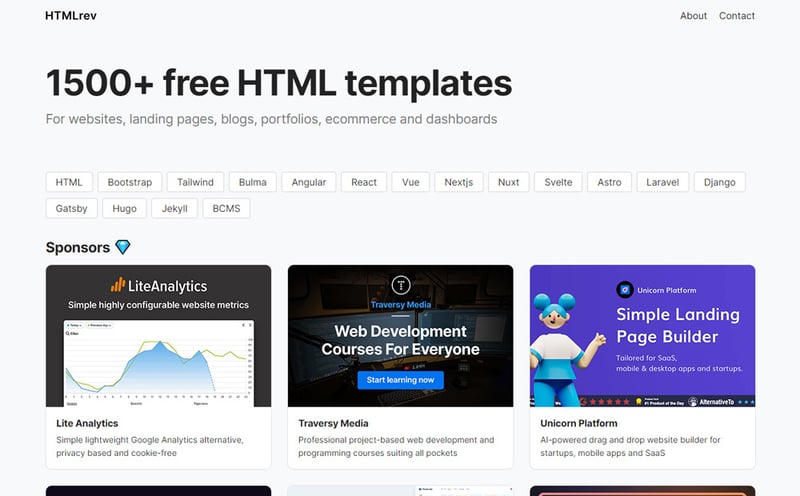
HTMLrev

HTMLrev (kostenlos) präsentiert die besten kuratierten kostenlosen Vanilla-CSS-Vorlagen von großzügigen Entwicklern aus der ganzen Welt. Sie finden eine große Auswahl an Vorlagen für Websites, Landingpages, bald verfügbare Blogs, Portfolios und Dokumentationen. Artikel werden manuell überprüft und aktualisiert, um einen zuverlässigen Bestand zu gewährleisten.
Funktionen
- Präsentiert die besten Vorlagen, die von Top-Herstellern erstellt wurden
- Ständig aktualisiert mit neuen Vorlagen
- Einfaches Durchsuchen der Kategorien
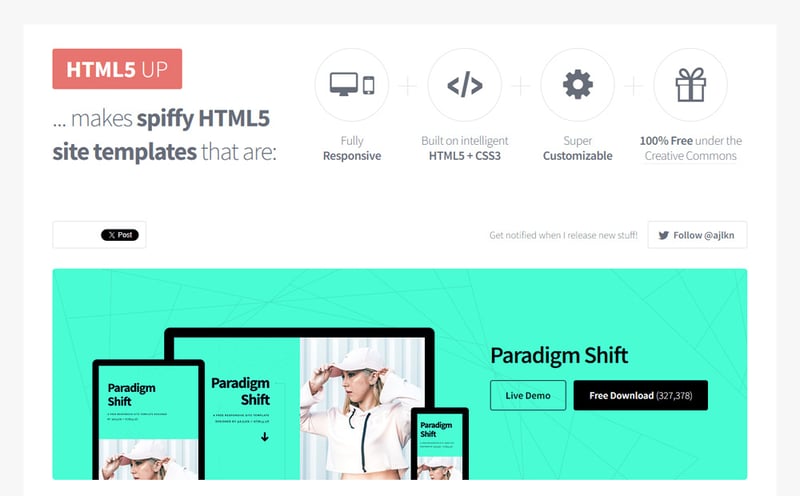
HTML5 UP

HTML5 UP (kostenlos) bietet eine große Sammlung hervorragend gestalteter Vanilla-CSS-Vorlagen vom selben Hersteller. Dies bedeutet, dass Codequalität und Designstil für alle Elemente konsistent sind. Die Präsentationswebsite ist gut gestaltet und macht Spaß. Was die Designs auszeichnet, ist die Mischung aus Bildhintergründen, farbenfrohen Abschnitten und fließenden Layouts.
Funktionen
- Großzügige Sammlung, erstellt von einem designorientierten Entwickler
- Konzentriert sich auf persönliche Seiten, Portfolios, Landingpages und Blogs
- Einzigartiger Stil mit viel Charakter und Persönlichkeit
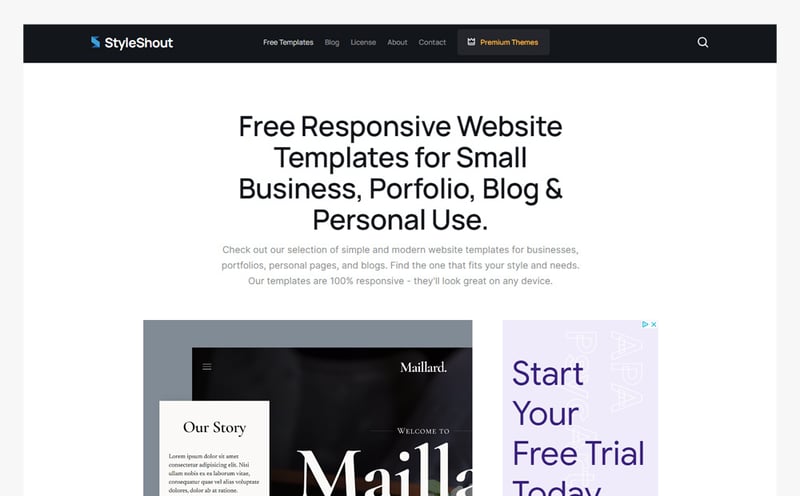
StyleShout

StyleShout (kostenlos) ist ein großzügiger Entwickler hervorragender Vanilla-CSS-Vorlagen. Die Artikel sind wunderschön, abwechslungsreich, gut ausgefeilt und können ohne E-Mail oder Anmeldung heruntergeladen werden. Der Stil folgt in allen Vorlagen den gleichen Linien, wirkt jedoch nie eintönig oder langweilig. Die richtigen Worte sind stimmig und originell. Die Themen umfassen SaaS, mobile App, Blog, bald verfügbar, Portfolio, Agentur und mehr.
Funktionen
- Tolle Präsentationswebsite, die Spaß macht
- Für den Download ist keine E-Mail oder Anmeldung erforderlich
- Gut gestaltete und raffinierte Vorlagen
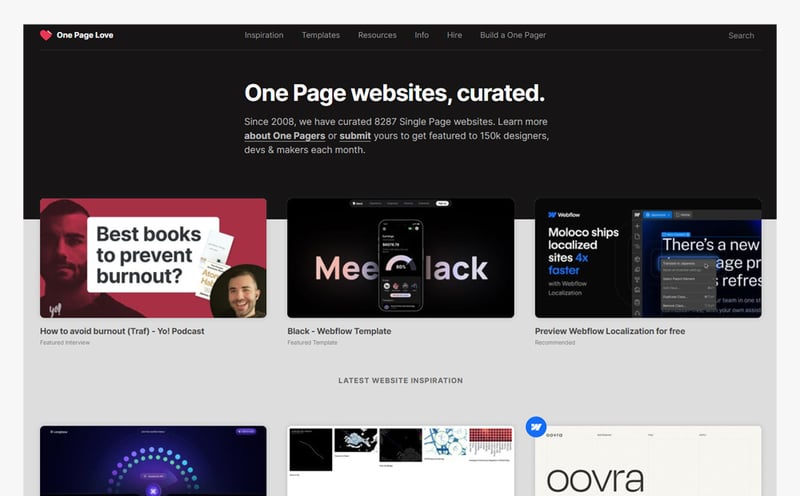
Eine Seite Liebe

One Page Love (kostenlos + kostenpflichtig) ist ein langjähriger Anbieter vieler Arten von Vorlagen für Webdesigner, Entwickler und Macher. Die CSS-Kategorie ist vollgepackt mit hervorragend gestalteten und sehr gut verfeinerten Vorlagen. Sie ersparen Ihnen jede Menge Design- und Entwicklungsarbeit. Die Präsentationswebsite sieht aus wie eine Kunstgalerie und ist angenehm zu nutzen. Bei den Anwendungsfällen haben Sie die Qual der Wahl.
Funktionen
- Gut gestaltete, professionell ausgefeilte Vorlagen
- Für den Download ist keine E-Mail oder Anmeldung erforderlich
- Riesige Auswahl an Anwendungsfällen
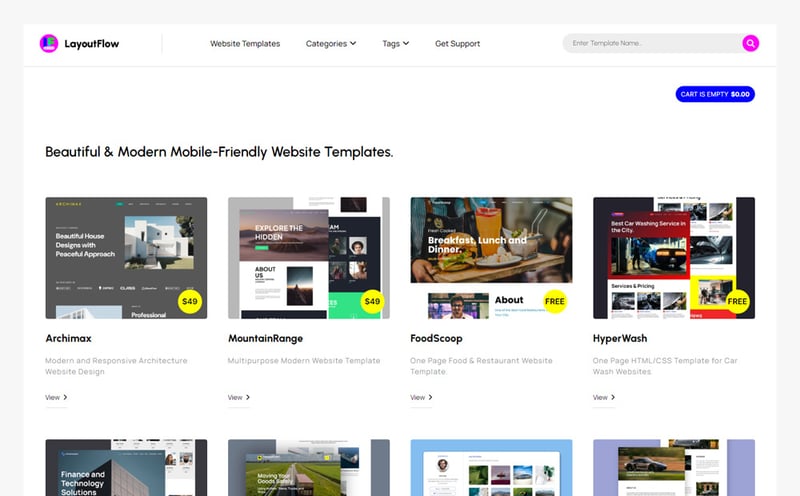
LayoutFlow

LayoutFlow (kostenlos + kostenpflichtig) bietet eine große Anzahl hochwertiger kostenloser CSS-Vorlagen. Sie sind professionell gestaltet und ersparen Ihnen viel kreative Energie. Was sie auszeichnet, ist die kluge Verwendung von Negativraum und überdurchschnittlich großen Schriftgrößen. Tolle Ressource für Agentur-, Portfolio- und Dienstleistungs-Websites. Die Nutzung der Website macht auch ohne aufdringliche Werbung Spaß.
Funktionen
- Ein paar kostenlose Vorlagen auf Profi-Niveau von einem Premium-Hersteller
- Moderne Designs mit scharfen Kanten und kräftiger Typografie
- Aufgeräumte, beeindruckende Präsentationsgalerie
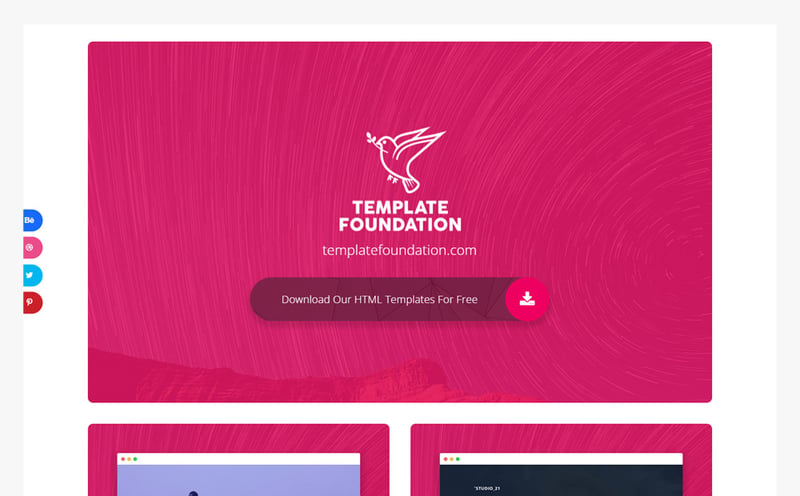
Vorlagenstiftung

Template Foundation (kostenlos + kostenpflichtig) ist eine großartige Ressource, die 9 funktionsreiche kostenlose CSS-Vorlagen bereitstellt. Die Artikel sind in Bezug auf Layout, Farben und Typografie äußerst modern. Sie konzentrieren sich mehr auf eindrucksvolle Bilder als auf Vektorillustrationen. Sie können nichts falsch machen, wenn Sie eine dieser Vorlagen als Basis für Ihre Projekte wählen. Konzentriert sich hauptsächlich auf Portfolios und persönliche Websites.
Funktionen
- Moderne und stilvolle Designs, die die Aufmerksamkeit der Besucher auf sich ziehen
- Für den Download ist keine E-Mail oder Anmeldung erforderlich
- Coole, einfache Präsentationswebsite
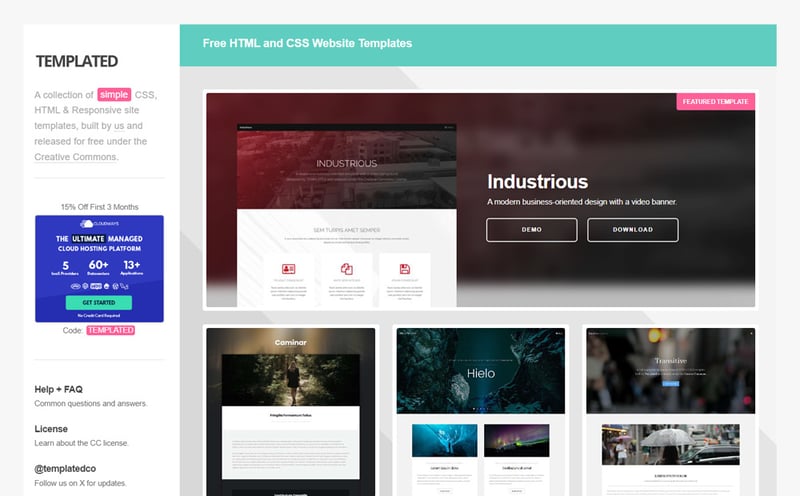
Mit Vorlagen versehen

Templated (kostenlos + kostenpflichtig) bietet eine große Anzahl kostenloser Vanilla-CSS-Frameworks. Die Designs sind gut sortiert, einheitlich und wirken recht zeitlos. Ich glaube nicht, dass sie noch ein paar Jahre lang veraltet aussehen werden. Die Website ist einfach zu navigieren und bombardiert Sie nicht mit aufdringlicher Werbung. Es gibt eine große Auswahl an Vorlagen von Unternehmen und Startups bis hin zu Blogs und Portfolios.
Funktionen
- Breites Themenspektrum, das viele Anwendungsfälle abdeckt
- Für den Download ist keine E-Mail oder Anmeldung erforderlich
- Toll aussehende und zeitlose Designs
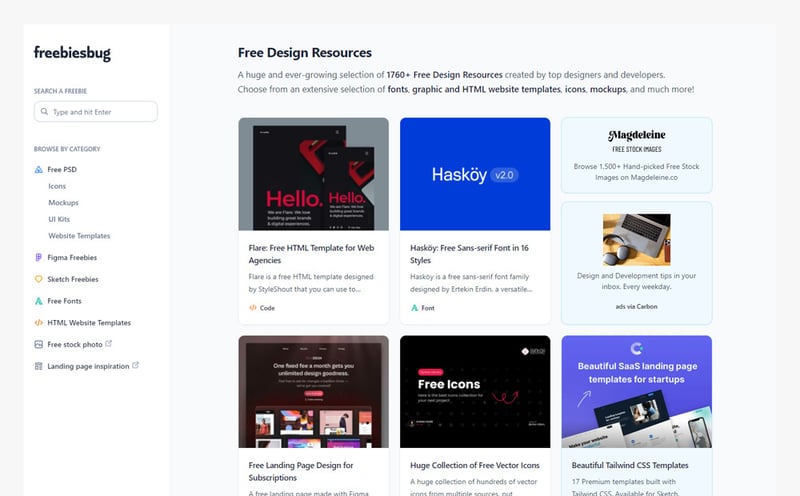
Freebiesbug

Freebiesbug (kostenlos) bietet eine wertvolle Sammlung selbst erstellter Vanilla-CSS-Vorlagen, die unter der Marke Cruip erstellt wurden. Die Vorlagen sind von höchster Qualität, mit tollen Designs und außergewöhnlicher Liebe zum Detail. Das Problem ist, dass es schwierig sein kann, sie in der Kategorie der HTML-Vorlagen zu finden, da sie viele Bootstrap-basierte Elemente, Webflow und sogar Framer-Elemente enthält.
Funktionen
- Wunderschön gestaltet und marketingoptimiert
- Für den Download ist keine E-Mail oder Anmeldung erforderlich
MonsterOne

MonsterOne (kostenlos + kostenpflichtig) ist die abonnementbasierte Vorlagenbibliothek von Template Monster. Wenn Sie sich für ein kostenloses Konto registrieren, erhalten Sie Zugriff auf kostenlose Artikel, ohne das Abonnement zu bezahlen. Sie sind von hoher Qualität, der einzige Nachteil besteht darin, dass als CSS gekennzeichnete Elemente entweder Vanilla-CSS oder Bootstrap sein können. Sie müssen also die Beschreibung oder den Code aus der Live-Vorschau überprüfen. Dennoch eine nützliche Ressource.
Funktionen
- Moderne Vorlagen mit mehreren Seiten
- Gut strukturierte Website mit vielen Filtern
- Artikelqualität variiert aufgrund verschiedener Hersteller
VorlagenDschungel

TemplatesJungle (kostenlos + kostenpflichtig) bietet ein paar tolle kostenlose Vanilla-CSS-Vorlagen. Sie können sie identifizieren, indem Sie visuell nach denen suchen, die nicht über das Bootstrap-Tag auf dem Titelbild verfügen. Es gibt nicht viele, aber qualitativ machen sie es wett. Die angebotenen Vorlagen sind wunderschön gestaltet und voller Funktionen. Sie müssen eine E-Mail-Adresse angeben, um den Download-Link zu erhalten.
Funktionen
- Wenige, aber sehr gut gestaltete Vanilla-CSS-Vorlagen
- Die behandelten Themen sind Agentur, Salon, Portfolio
Lobende Erwähnungen
Quellen für ein oder zwei kostenlose Vanilla-CSS-Vorlagen von hoher Qualität:
- Medialoot Cardly – kostenlose HTML-Business-Website-Vorlage
- Medialoot Chase – kostenlose HTML-Business-Website-Vorlage
Abschluss
Es gibt noch einige weitere Vorlagenseiten, die in den Google-Suchergebnissen gut ranken. Hier sind die Gründe dafür, sie nicht in den Artikel aufzunehmen.
- Piraten-Websites, auf denen Vorlagen gehostet werden, die von anderen ohne deren Zustimmung erstellt wurden
- Websites, die nicht klar zwischen Vanilla-CSS und Bootstrap unterscheiden
- Alte Shops mit veraltetem Design und Problemen mit der Reaktionsfähigkeit
- Lizenzen, die keine kommerzielle oder Kundennutzung zulassen
Um diese Zusammenfassung zusammenzustellen, habe ich alle erdenklichen Online-Quellen durchgesehen, in denen Vorlagen zu finden sind. Ich hoffe, es erleichtert Ihnen die Arbeit.
Empfohlene Lektüre
- 50 beste Websites für kostenlose HTML-Vorlagen
- 50 beste Websites für Inspiration und Ideen für Webdesign
Das obige ist der detaillierte Inhalt vonBeste Websites für kostenlose Vanilla-CSS-Vorlagen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

