Heim >Software-Tutorial >Computer Software >So installieren Sie das JSON-Format-Plug-in in Google Chrome. Tutorial zur Installation des JSON-Format-Plug-ins in Google Chrome
So installieren Sie das JSON-Format-Plug-in in Google Chrome. Tutorial zur Installation des JSON-Format-Plug-ins in Google Chrome
- 王林Original
- 2024-08-27 12:35:37391Durchsuche
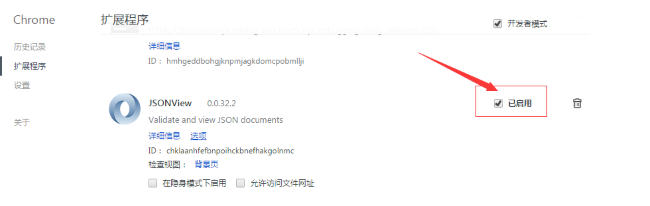
Wie installiere ich das JSON-Formatierungs-Plug-in für Google Chrome? Viele Entwickler entscheiden sich für die Programme, die sie entwickeln oder schreiben, standardmäßig für Google Chrome. Aber manchmal müssen Benutzer JSON hinzufügen, um diesen Vorgang abzuschließen. Der unten stehende Herausgeber hat eine Anleitung zum Hinzufügen von JSON zu Google Chrome zusammengestellt. Wenn Sie interessiert sind, werfen Sie einen Blick darauf. Installationsmethode 1. Doppelklicken Sie, um die Software zu öffnen, klicken Sie auf das Symbol mit den drei horizontalen Linien in der oberen rechten Ecke, wählen Sie Weitere Tools in der Optionsliste unten aus und klicken Sie dann auf die Erweiterungsoption.




Das obige ist der detaillierte Inhalt vonSo installieren Sie das JSON-Format-Plug-in in Google Chrome. Tutorial zur Installation des JSON-Format-Plug-ins in Google Chrome. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So fokussieren Sie hbuilderx auf den Editor_hbuilderx konzentrieren sich auf das Editor-Tutorial
- Detaillierte Vorgehensweise zum Erstellen eines Funktionsbilds eines Polarkoordinatensystems im Geometry Sketchpad
- So speichern Sie die endgültige Entwurfsarbeit. So speichern Sie die endgültige Entwurfsarbeit
- So erstellen Sie ein Desktop-Hintergrundbild mit Regeneffekt auf Yuanqi Desktop. So erstellen Sie ein Desktop-Hintergrundbild mit Regeneffekt auf Yuanqi Desktop
- So löschen Sie das Installationspaket, nachdem die Driver Life-Treiberinstallation abgeschlossen ist

