Heim >Backend-Entwicklung >Python-Tutorial >Stellen Sie Django App Shared Hosting bereit.
Stellen Sie Django App Shared Hosting bereit.
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2024-08-25 06:02:09685Durchsuche
Beschreibung
Bei dieser Gelegenheit werde ich Ihnen zeigen, wie Sie eine Django-Anwendung für Shared Hosting bereitstellen. Zur Vereinfachung verwende ich das DirectAdmin-Panel. Wenn Sie cpanel oder ein anderes Panel verwenden, wird es meiner Meinung nach nicht viel anders sein. Stellen Sie sicher, dass Sie bereits eine Domain haben und irgendwo einen Shared-Hosting-Service kaufen. Ich werde Sie nicht auf die Nutzung bestimmter Services beschränken.
Die im Projekt verwendete Version der Anforderungen
- Python-Version 3.9.18
- Django-Version 4.2
Schritte
Stellen Sie sicher, dass Shared-Hosting-Dienste ordnungsgemäß funktionieren.
Bevor Sie die Bereitstellungsmethode eingeben, stellen Sie sicher, dass der Shared-Hosting-Dienst ordnungsgemäß läuft.

In der Praxis werde ich dieses Mal die Domäne artinetix.cloud verwenden (passen Sie sie an Ihren Domänennamen an), um sicherzustellen, dass der Dienst normal läuft. Wenn wir auf die Domänen-URL zugreifen, wird eine Seite wie die folgende angezeigt.

Erstellen Sie eine Subdomain
Erstellen Sie eine Subdomain, um eine Anwendungs-URL von einer anderen zu unterscheiden. Eine Domain kann für viele Subdomains verwendet werden. Wenn die verwendete Domäne beispielsweise artinetix.cloud ist, lautet die erstellte Unterdomäne django_tutor.artinetix.cloud. Weitere Informationen zu Unterdomänen finden Sie in Internetquellen, um Unterdomänen besser zu verstehen.
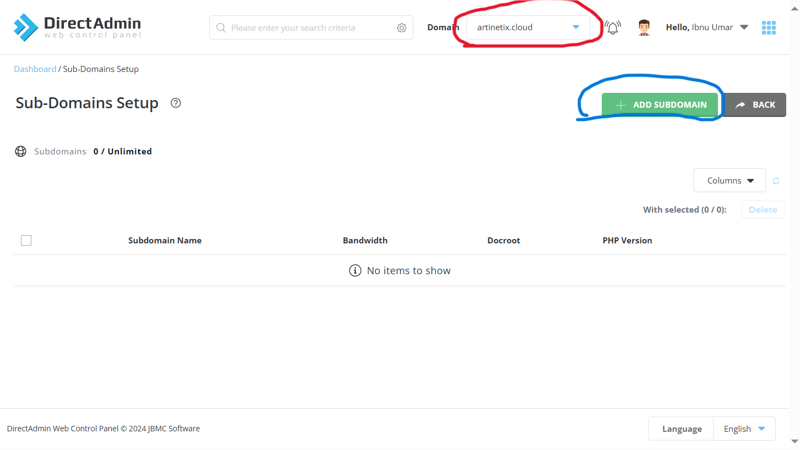
- Öffnen Sie die Dashboard-Seite
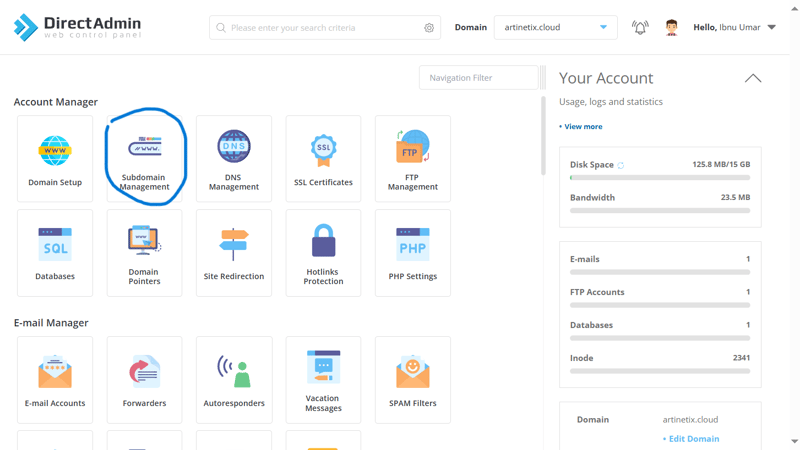
- Suchen Sie nach dem Subdomain-Verwaltungsmenü

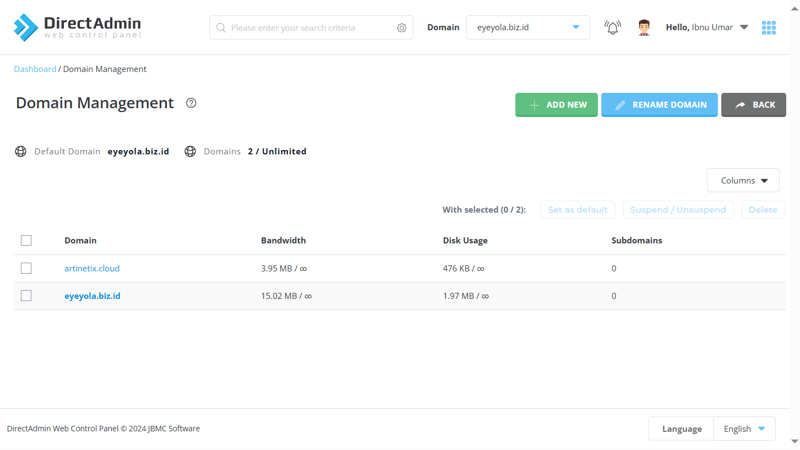
- Stellen Sie sicher, dass Sie die Domain ausgewählt haben, die als Basis verwendet werden soll (roter Kreis) und fügen Sie eine neue Subdomain hinzu (blauer Kreis)

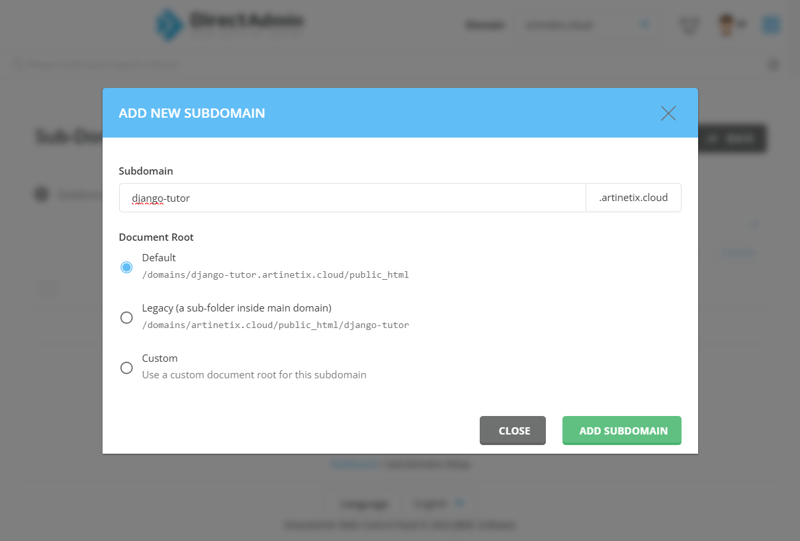
- Verwenden Sie einfach das Standard-Dokumentstammverzeichnis, ich erstelle eine Subdomäne mit dem Namen django-tutor

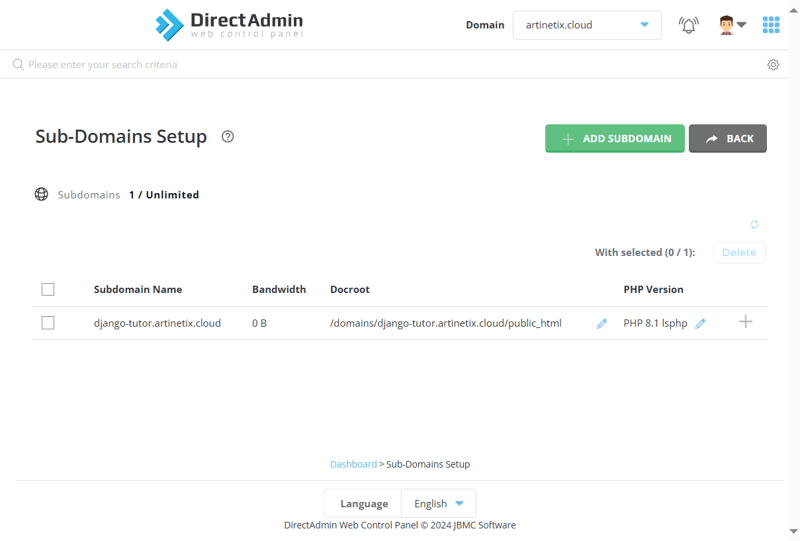
- Klicken Sie auf „Subdomain hinzufügen“. Wenn die Subdomain erfolgreich erstellt wurde, wird sie in der Tabelle angezeigt.

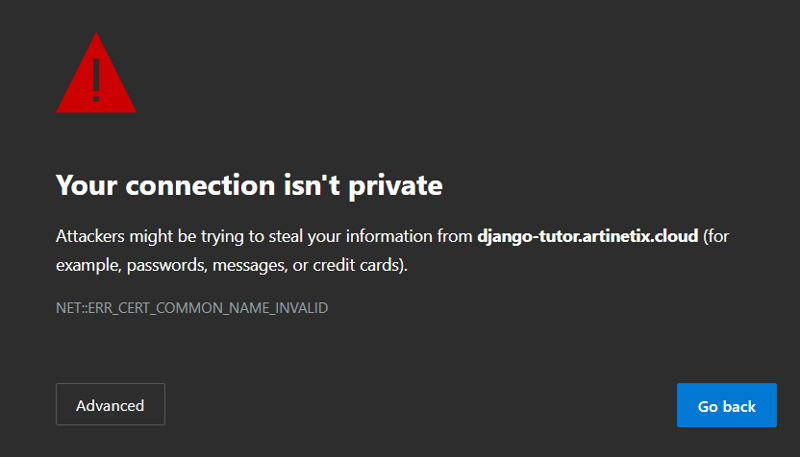
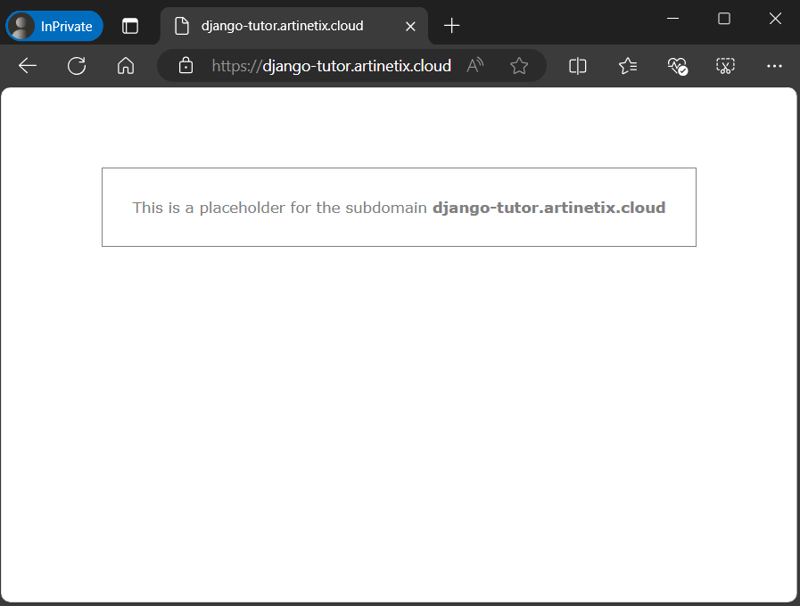
- Versuchen Sie, die Subdomain-Adresse aufzurufen. Ist sie zugänglich und zeigt eine Seite wie die folgende an?

Machen Sie sich keine Sorgen, denn wir haben kein SSL eingerichtet, sodass wir über das https-Protokoll und nicht nur über http zugreifen können. Sie können auf „Weiter“ klicken und mit der Adresse fortfahren, um zu sehen, ob die URL funktioniert.

Das Bild oben zeigt, dass die URL jetzt zugänglich ist. Der nächste Schritt ist die SSL-Einrichtung, damit das Web vor Angriffen von außen sicherer ist.
SSL-Setup
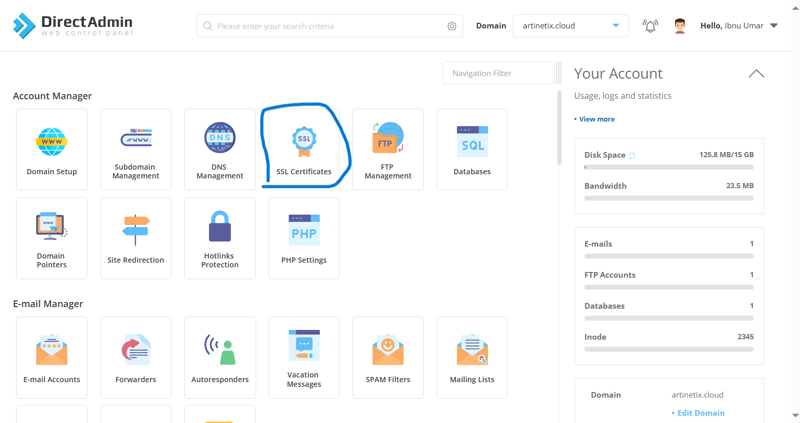
- Öffnen Sie die Seite mit den SSL-Zertifikaten.

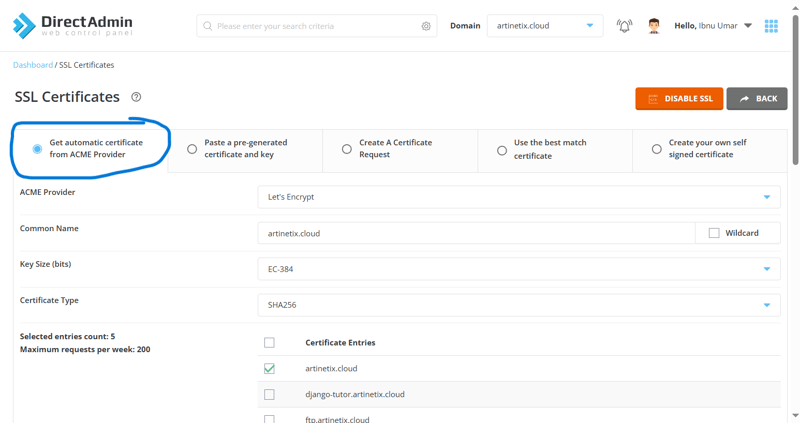
- Öffnen Sie das Menü, um ein neues SSL zu generieren.

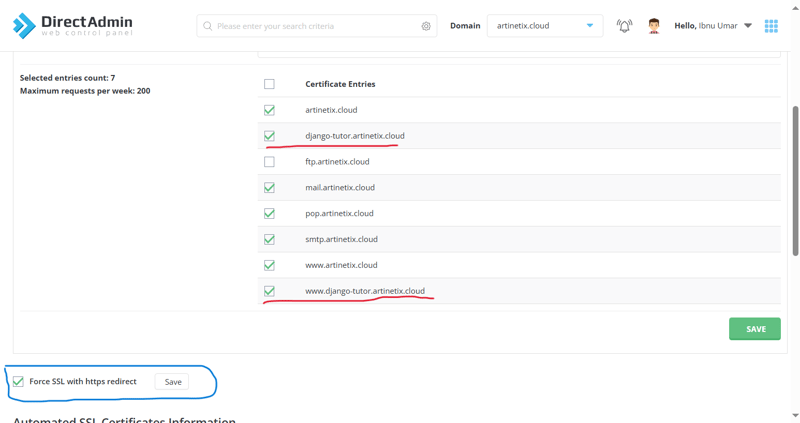
- Scrollen Sie nach unten und Sie werden Ihre URL-Adresse (sowohl ohne www als auch mit www) finden, die nicht überprüft wurde. Überprüfen Sie die URL-Adresse, die SSL generiert (roter Kreis), und stellen Sie sicher, dass auch „SSL-Umleitung erzwingen“ aktiviert ist (blauer Kreis). Klicken Sie dann auf „Speichern“.

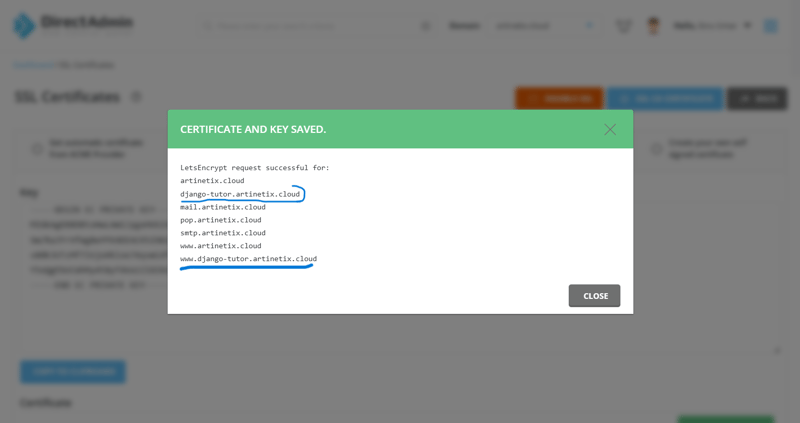
Oben auf der Webseite erscheint eine Ladeanimationszeile, die anzeigt, dass der Prozess ausgeführt wird. Wenn der Vorgang erfolgreich ist, erscheint eine Benachrichtigung wie folgt.

Es gibt SSL-generierte Subdomainnamen (mit und ohne www), die blau eingekreist sind.
- Nach dem Aktualisieren der Seite, herzlichen Glückwunsch! Jetzt kann sicherer auf Ihre Subdomain zugegriffen werden.

Vorbereiten der Django-App
Ich werde mich nicht darauf konzentrieren, wie man die Django-Umgebung von Grund auf neu einrichtet, um den Artikel zu kürzen. Bereiten Sie eine Django-App vor, die entwickelt wurde und normal in einer lokalen Umgebung ausgeführt werden kann.
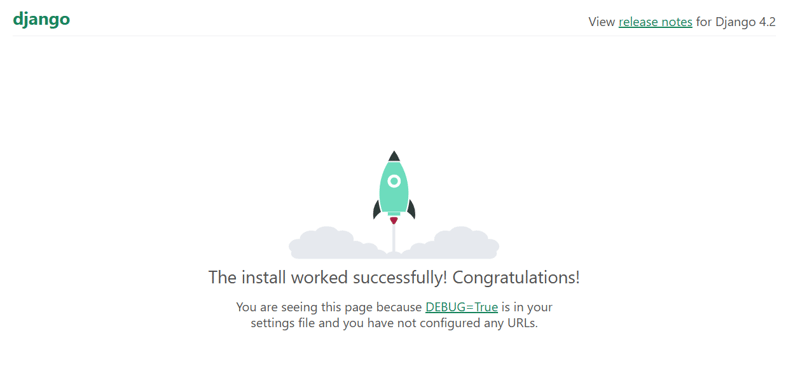
In der Praxis werde ich dieses Mal zuerst das Standard-Django verwenden (noch in den Anfangseinstellungen generieren) und Django 4.2 verwenden

Wenn ein Django-Projekt ausgeführt wird und eine Seite wie im Bild oben angezeigt wird, bedeutet dies, dass Django normal ausgeführt wird.
- zu verwendende Datei Es müssen nicht alle Dateien auf dem Server gespeichert werden, passen Sie ihn an Ihr Projekt an. Bei dieser Gelegenheit habe ich einfach die .gitignore-Python-Vorlage auf Github verwendet.
Dateibaum des im Artikel verwendeten Projekts (in dem Sinne, dass diese Datei auf den Server verschoben wird und nicht die Datei, die in die .gitignore-Liste aufgenommen wurde) lautet wie folgt.
. |-- django-tutor | |-- __init__.py | |-- asgi.py | |-- settings.py | |-- urls.py | |-- wsgi.py |-- manage.py |-- requirements.txt
Erstellen Sie eine ZIP-Datei mit Ihren Django-Projektdateien, bevor Sie sie auf dem Server ablegen.
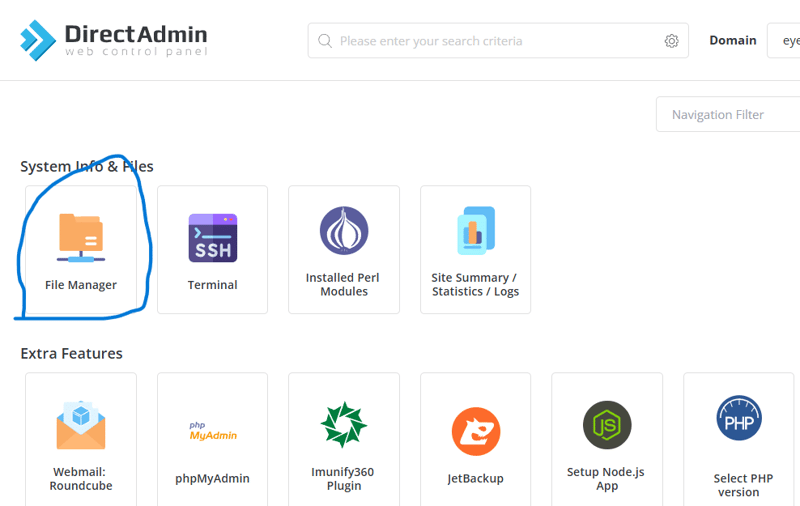
- VerwaltenDateien auf dem Panel Rufen Sie das Dateimanager-Menü auf

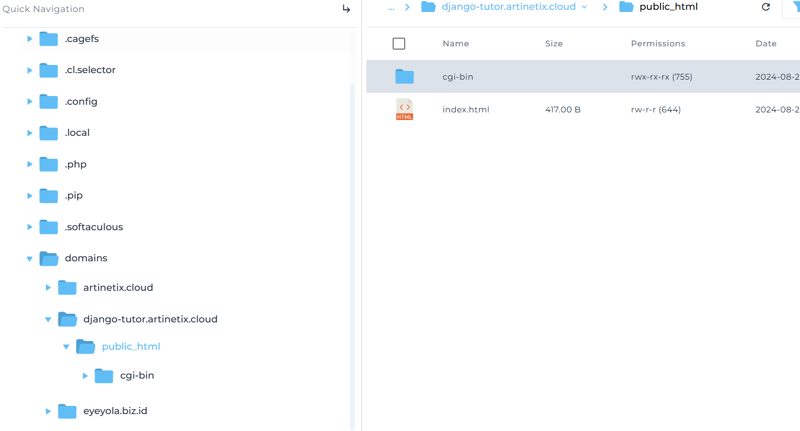
Navigieren Sie zum Domänenordner > (URL Ihrer Subdomain) > public html, im öffentlichen HTML-Ordner befindet sich die Datei index.html. Diese Datei ist die Datei, die angezeigt wurde, als wir die Subdomain erstellt haben.

Löschen Sie den Ordner cgi-bin und die Datei index.html, laden Sie das zuvor erstellte ZIP-Projekt hoch und vergessen Sie nicht, es zu entpacken. Für den Moment reichen die Schritte in diesem Abschnitt aus, fahren wir mit der Erstellung einer Django-Umgebung fort.
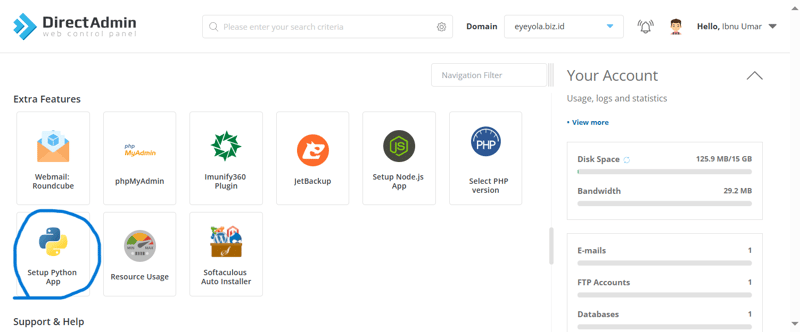
- Erstellen Sie eine Python-App-Umgebung Klicken Sie im Dashboard-Bereich auf Python-App einrichten.

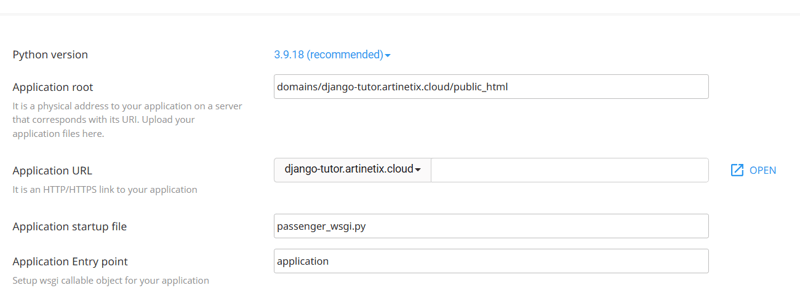
Wählen Sie „Python-App erstellen“ und geben Sie die Konfiguration wie folgt ein. Für die Root-Anwendung kann sie angepasst werden, da wir beim Platzieren der Datei die Python-App im Ordner „public_html“ abgelegt haben, sodass die Konfiguration wie im Bild unten aussieht. Klicken Sie gegebenenfalls auf Erstellen, um eine Umgebung auf dem Server zu erstellen.

Nach erfolgreicher Python-App einrichten und Aufruf der URL wird nur Python angezeigt, es funktioniert. Dies geschieht, weil wir das Django-Projekt nicht importiert haben und in der Umgebung Django nicht installiert ist.
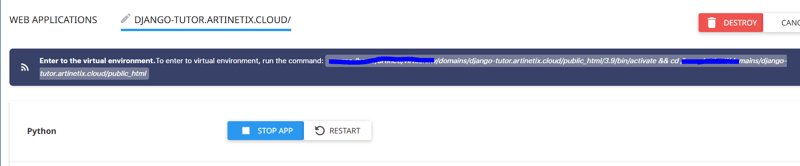
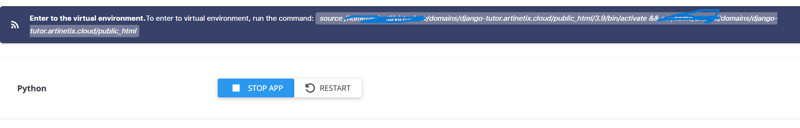
- Django in der Umgebung installieren Kopieren Sie den Befehl, den ich rot eingekreist habe, indem Sie auf den Befehlstext klicken.

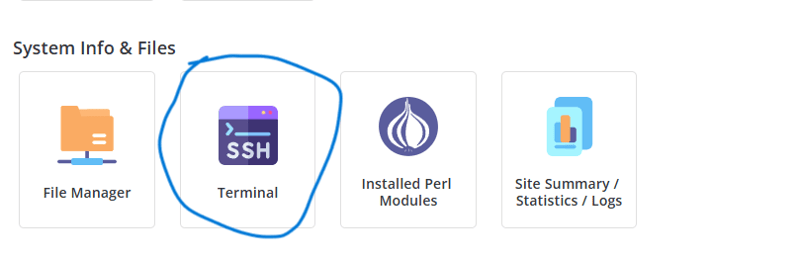
Betreten Sie das Terminal

Fügen Sie im Terminal den obigen Code ein, indem Sie mit der rechten Maustaste klicken und einfügen.
Wenn es erfolgreich ist, befolgen Sie bitte die folgenden Schritte.
- Geben Sie den Befehl pip list ein, um zu sehen, welche Pakete installiert wurden.
- Überprüfen Sie mit dem Befehl ls, ob wir uns im richtigen Verzeichnis befinden, und stellen Sie sicher, dass die Datei „requirements.txt“ vorhanden ist.
- Installieren Sie alle Pakete mithilfe der Datei „requirements.txt“ mit dem Befehl pip install -r „requirements.txt“.
Die Installation von Django in der Umgebung ist abgeschlossen. Wir gehen zum Dateimanager über, um die Datei „passagier_wsgi“ zu bearbeiten.
- Bearbeiten Sie die Django-Passagier_wsgi-Datei Importieren Sie die Django-Anwendung aus dem Django-Projektnamensordner (der Ordner enthält die Datei „settings.py“), indem Sie die Datei „passagier_wsgi“ bearbeiten. Diese Datei befindet sich im selben Verzeichnis wie „requirements.txt“, also im Stammverzeichnis unserer Django-App.
passenger.py
from django_tutor.wsgi import application
Hinweis: django_tutor passt sich dem Projektnamen der jeweiligen Django-App an
- Bearbeiten Sie die Datei „settings.py“. Die Konfiguration der Einstellungsdatei während der Produktion unterscheidet sich von der, als sie sich noch in der Entwicklungsphase befand. Bearbeiten Sie die Datei „settings.py“ (im Ordner „Projektname“) wie folgt.
- Ändern Sie DEBUG = True in DEBUG = False
- Erlauben Sie dem Host, auf die App zuzugreifen. ALLOWED_HOSTS = [] wird entsprechend dem verwendeten Domänennamen zu ALLOWED_HOSTS = ['django-tutor.artinetix.cloud', 'www.django-tutor.artinetix.cloud'].
- Fügen Sie am Ende der Datei die folgende Codezeile hinzu, um statische Dateien (CSS, JS, Bild usw.) zu kopieren: STATIC_ROOT = BASE_DIR / 'public'
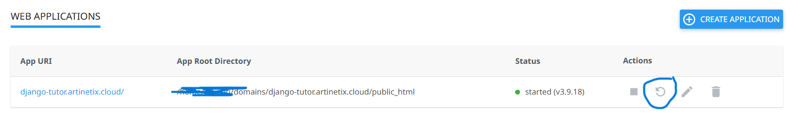
Starten Sie die Django-App neu, indem Sie zum Dashboard-Bereich > gehen. Python-App einrichten > Klicken Sie in der Aktionsspalte auf „Neustart“.

Versuchen Sie, auf die URL zuzugreifen. Erscheint eine Seite mehr oder weniger so?

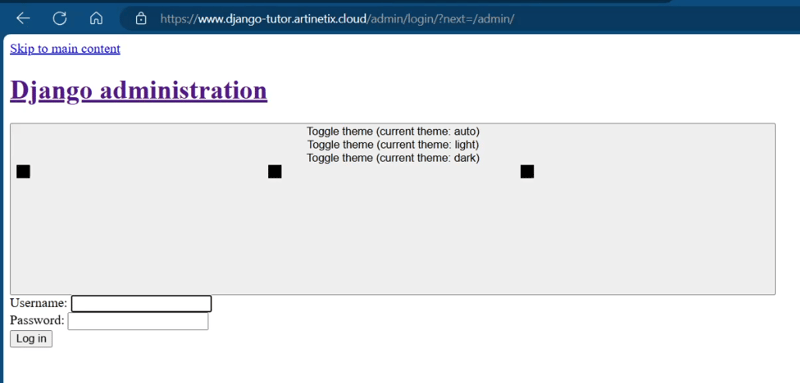
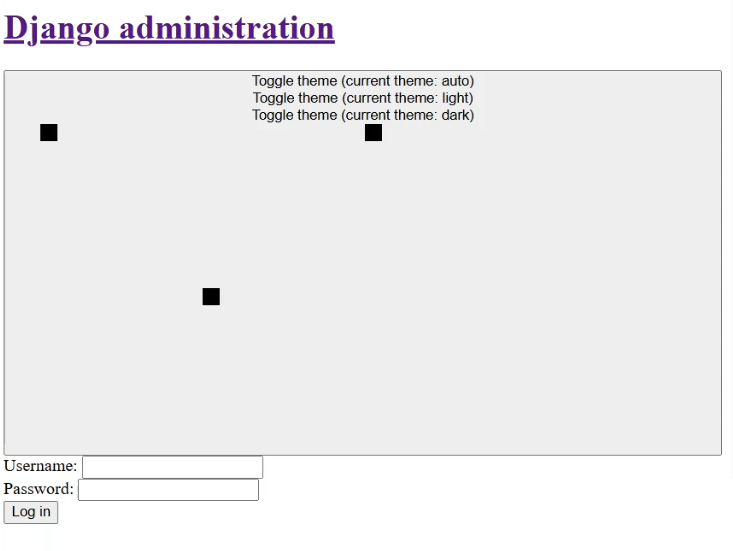
Versuchen Sie, auf den Admin-Bereich zuzugreifen, indem Sie admin am Ende der URL zu domain-name/admin hinzufügen. Dann wird mehr oder weniger eine Seite wie die folgende angezeigt.

Wenn man aufpasst, sieht es wie ein Witz aus. Dies liegt daran, dass CSS, JS und andere statische Dateien nicht in das Django-Projekt kopiert wurden. Dazu können Sie die folgenden Schritte beachten.
- Gehen Sie zur Einrichtungsseite der Python-App.
- Klicken Sie auf das Bearbeitungsmenü der gewünschten Actionpython-App.
- Kopieren Sie den Befehl, um die Umgebung aufzurufen.

- Geben Sie die Terminalseite ein und fügen Sie den Befehl ein.
- Wenn Sie die Umgebung erfolgreich betreten, führen Sie den Python-Befehl manage.py Collectstatic aus, um statische Dateien wie CSS und JS in den Ordner gemäß dem STATIC_ROOT-Pfad in Settings.py zu verschieben.
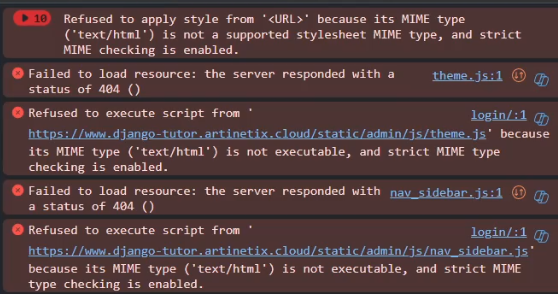
Wenn Sie die oben genannten Schritte erfolgreich ausführen, sollte sich im Stammordner der App ein öffentlicher Ordner mit CSS- und JS-Dateien (statische Dateien, die in Django verwendet werden) befinden. Bitte versuchen Sie, auf die Admin-URL in der Django-App zuzugreifen, indem Sie admin hinter der URL hinzufügen (url/admin). Wenn die Anzeige immer noch wie unten aussieht und wir die Konsole überprüfen, wird ein Fehler angezeigt: „MIME-Typ ist nicht ausführbar“. Dann müssen Sie das Whitenoise-Paket zur Django-App hinzufügen. Sie können auf das folgende URL-Whitenoise-Dokument verweisen. Vergessen Sie nicht, jedes Mal neu zu starten, wenn Sie Codeänderungen auf dem Server vornehmen :).

Fehler MIME-Typ.

So stellen Sie eine Django-App auf Shared Hosting mit DirectAdmin bereit. Tatsächlich gibt es neben der Bereitstellung noch viel zu tun, nämlich das Einrichten der Datenbank und das Hinzufügen von Umgebungsvariablen. Sie müssen auch darauf achten, dass diese Methode die manuelle Methode ist, die ich normalerweise verwende, sie scheint kompliziert zu sein. Um den Bereitstellungsprozess zu vereinfachen, können Sie normalerweise ci & cd über Github-Aktionen verwenden. Das reicht mir, wenn Sie etwas mitteilen möchten, seien es Anregungen oder konstruktive Kritik, kommentieren Sie es bitte in der Kommentarspalte. Vielen Dank.
Das obige ist der detaillierte Inhalt vonStellen Sie Django App Shared Hosting bereit.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!