Heim >Web-Frontend >js-Tutorial >jQuery+CSS实现菜单滑动伸展收缩(仿淘宝)_jquery
jQuery+CSS实现菜单滑动伸展收缩(仿淘宝)_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 17:39:341450Durchsuche
功能很实用,代码非常的简单
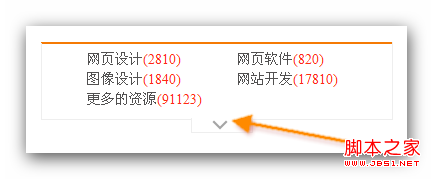
效果1.

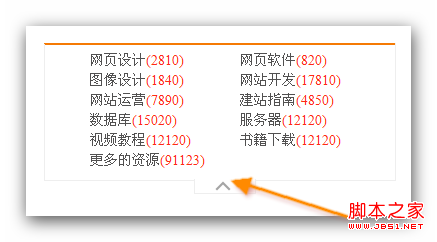
效果2.

样式代码如下:
复制代码 代码如下:
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,br,pre,form,fieldset,input,textarea,p,blockquote,th,td{
margin:0;
padding:0
}
span{
color:#FF2B13
}
a{
text-decoration:none;
color:#515050
}
a:hover{
text-decoration:underline;
color:red
}
.box_all{
overflow:hidden;
width:350px;
font-family:"微软雅黑";
font-size:14px;
border:1px solid #EEEEEE;
border-top:2px solid #F57A04;
padding:0 0 10px 0;
margin:0 auto
}
.box{
padding-left:45px;
padding-top:5px
}
.box li{
line-height:20px;
margin-right:30px;
width:120px;
text-align:left;
float:left;
list-style-type:none
}
.boxdown{
cursor:pointer;
border:1px solid #EEEEEE;
width:60px;
height:14px;
background:#FFFFFF url(../images/down.png) no-repeat 20px;
margin-left:150px;
margin-top:-2px;
border-top:none;
margin:0 auto
}
.up{
cursor:pointer;
border:1px solid #EEEEEE;
width:60px;
height:14px;
background:#FFFFFF url(../images/up.png) no-repeat 20px;
margin-left:150px;
margin-top:-2px;
border-top:none;
margin:0 auto
}
js主要代码如下:
复制代码 代码如下:
$(document).ready(function(){
var a =$(".box ul li:gt(3):not(:last)");
a.hide();
$(".boxdown").click(function(){
if(a.is(':visible')){
a.slideUp('fast');
$(this).removeClass('up');
}else{
a.slideDown('fast').show();
$(this).addClass('up');
}
});
});
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:JS实现淘宝幻灯片效果的实现方法_javascript技巧Nächster Artikel:Js过滤空格的实现代码_javascript技巧
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

