Heim >Web-Frontend >HTML-Tutorial >Die häufigsten Fehler beim Schreiben von HTML-Tags_HTML/Xhtml_Webseitenproduktion
Die häufigsten Fehler beim Schreiben von HTML-Tags_HTML/Xhtml_Webseitenproduktion
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 16:42:271368Durchsuche
Wir sollten besser aufpassen, denn HTML Police wird Ihren Code durchgehen und alle Ihre semantisch bedeutungslosen Tags heraussuchen. Diese Liste enthält die 10 häufigsten HTML-Fehler Wenn Sie sie unten speichern, können wir diesen häufigen Fehler vermeiden und dafür sorgen, dass unsere HTML-Tags der Semantik und den Standardanforderungen entsprechen.
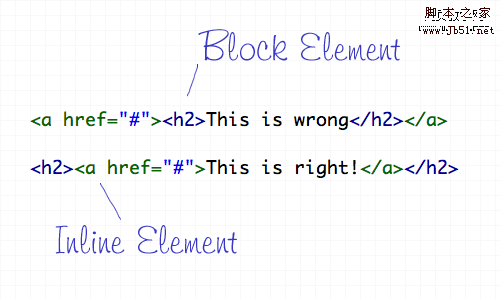
Verbrechen1: Elemente auf Blockebene in Inline-Elemente einfügen

-Tag verfügt über einen Standardausdrucksmodus, entweder auf Blockebene oder inline werden zur Bildung der Dokumentstruktur verwendet
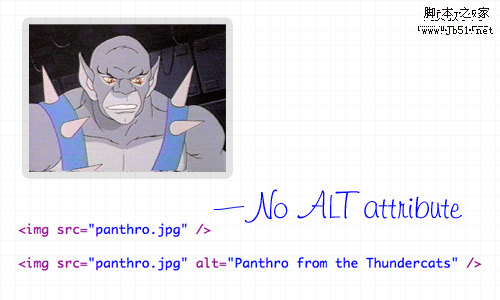
Verbrechen2: img-Tag enthält kein Alt-Attribut
 Das Alt-Attribut ist ein Muss für alle auf Webseiten angezeigten Bilder. Es kann den Leuten helfen, zu erkennen, um welche Art von Bild es sich handelt oder welche Bedeutung das Bild hat Um die Art des Bildes zu erklären, ist es sehr schlecht, alt="Die häufigsten Fehler beim Schreiben von HTML-Tags_HTML/Xhtml_Webseitenproduktion" so zu erklären. Wenn einige Bilder wirklich nur zur Dekoration dienen, empfiehlt es sich, alt="".
Das Alt-Attribut ist ein Muss für alle auf Webseiten angezeigten Bilder. Es kann den Leuten helfen, zu erkennen, um welche Art von Bild es sich handelt oder welche Bedeutung das Bild hat Um die Art des Bildes zu erklären, ist es sehr schlecht, alt="Die häufigsten Fehler beim Schreiben von HTML-Tags_HTML/Xhtml_Webseitenproduktion" so zu erklären. Wenn einige Bilder wirklich nur zur Dekoration dienen, empfiehlt es sich, alt="".
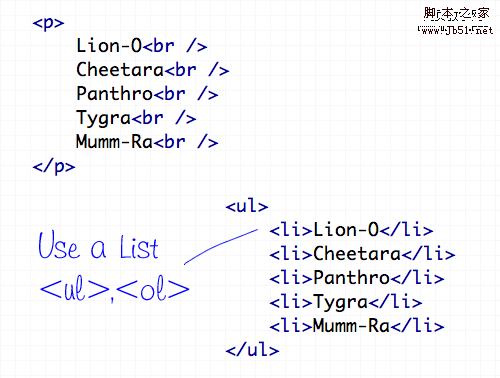
Kriminalität
3: Liste nicht verwenden, wenn nötig

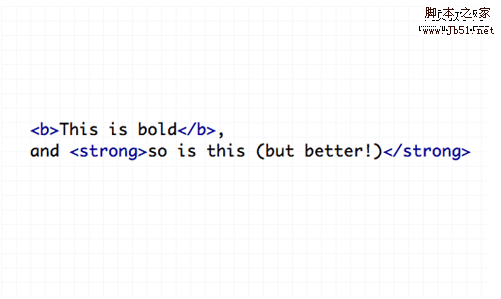
Verbrechen 4: Verwenden Sie und , um Fett und Kursiv darzustellen
 Sie können CSS-Stile verwenden, um die Schriftstärke und den Schriftstil zu definieren ;b>< ;i> hat überhaupt keine Semantik, aber für eine einfachere Seite wählen Sie CSS, um den Stil zu definieren
Sie können CSS-Stile verwenden, um die Schriftstärke und den Schriftstil zu definieren ;b>< ;i> hat überhaupt keine Semantik, aber für eine einfachere Seite wählen Sie CSS, um den Stil zu definieren
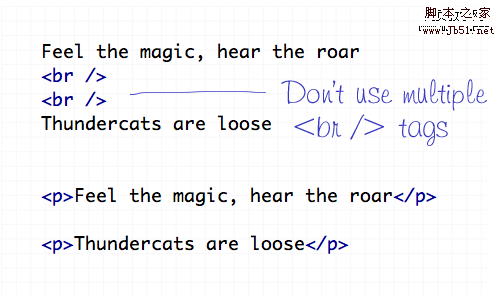
Verbrechen 5: Zu viel konsumieren
Die Newline-Markierung sollte nur verwendet werden, um ein spezielles Wort einzufügen, das eine neue Zeile vor dem ersten Zeilenumbruch im Textstrom ist. Es sollte nicht verwendet werden, um Lücken zwischen Elementen zu erzeugen, sondern um Text in verschiedene Absätze aufzuteilen oder um die Breite von CSS-Stilen anzupassen.

Straftat
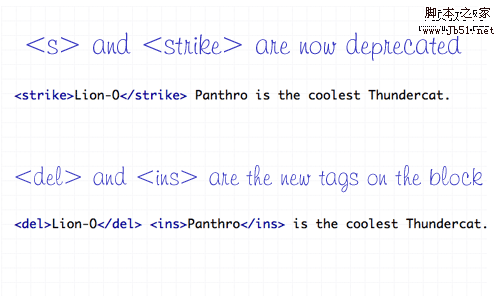
6: Verwendung des falschen
Durchgestrichenen-Tags
Früher durften -Tags  definiert, während sie mit dem neuen Satz von Tags –
definiert, während sie mit dem neuen Satz von Tags – – weiterhin wirksam sein können. um
Kriminalität
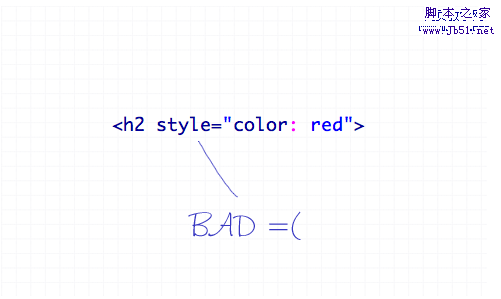
7: Verwendung von Inline-Stilen
Der wichtigste Zweck von CSS besteht darin, Dokumente und Stile zu unterscheiden. Wenn Sie Stil in die Seite schreiben, hat CSS überhaupt keine Wirkung. Denken Sie also daran, Ihren Stil dort zu platzieren, wo er sein sollte.

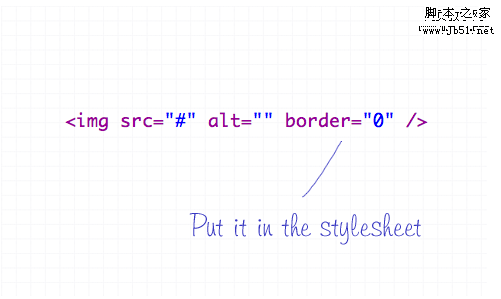
8: Rahmen zu HTML hinzufügen

Verbrechen
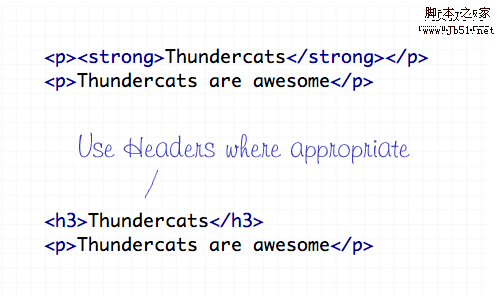
9: Fehler bei der Verwendung von Header-Tags
-

10: Unsemantisch

