Heim >Web-Frontend >HTML-Tutorial >Vorschläge zum Erstellen geschäftlicher HTML-E-Mails_HTML/Xhtml_Webseitenproduktion
Vorschläge zum Erstellen geschäftlicher HTML-E-Mails_HTML/Xhtml_Webseitenproduktion
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 16:42:251579Durchsuche
Durch erlaubnisbasiertes E-Mail-Marketing können Sie nicht nur die Marketing- und Werbekosten erheblich senken, sondern auch Informationen direkt und präzise an Kunden übermitteln.
Die Frage, mit der ich heute recherchiere, ist, wie man vom technischen Aspekt aus eine hervorragende E-Mail erstellen kann, die sowohl mit User Vision als auch mit E-Mail-Clients kompatibel ist.
1. Wählen Sie HTML oder einfachen Text
Manche Leute mögen einfachen Text, während andere lieber Rich HTML sehen.
Für Marketing-E-Mails wird die Verwendung des HTML-Formats (Bild) empfohlen; 
Für Bestätigungs-/Erinnerungs-/Benachrichtigungs-E-Mails wird empfohlen, zum Erstellen Text oder einfaches HTML zu verwenden (Bild). 
Warum werden für diese beiden verschiedenen Arten von E-Mails unterschiedliche Produktionsmethoden verwendet?
Der Inhalt von Marketing-E-Mails ist umfangreich und vielfältig.
In Marketing-E-Mails werden Kunden mehr auf die Fülle des Inhalts und die Schönheit visueller Effekte achten.
In Bestätigungs-E-Mails möchten wir, dass Kunden die Bestätigungsinformationen, komplexen Inhalte und visuellen Effekte sehr direkt sehen Ignorieren Sie den Hauptinhalt der E-Mail – also die Bestätigungsnachricht. (Die HTML-Erstellung von Marketing-E-Mails wird weiter unten besprochen.)
2. Grundlegende HTML-Kenntnisse basierend auf dem Tabellenlayout CSS Es gibt zwei Arten von Kung Fu, eine ist Yang zu stark, die andere ist Yin zu weich. Der Grund, warum Zhang Sanfeng das erreicht hat Das liegt an seinen Kampfkünsten. Mit einem guten Fundament und soliden Shaolin-Grundkenntnissen wurde mir klar, dass Tai Chi sowohl Yin als auch Yang erreichen kann.
Das Gleiche gilt für HTML-E-Mails. Wir wissen, dass es heutzutage viele E-Mail-Lese-Clients gibt, wie z. B. herkömmliches Outlook, Thunderbird, Lotus Notes und Online-Mac Mail, Gmail, Hotmail usw. Die Interpretation von E-Mails wird unterschiedlich sein . Die meisten Online-E-Mail-Systeme blockieren den Code zwischen den Tags
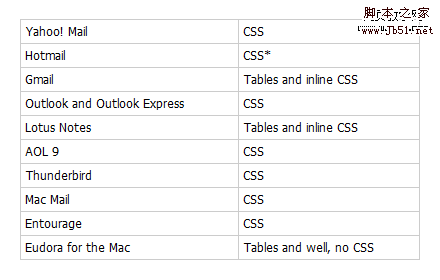
Damit alle Benutzer, die verschiedene Clients verwenden, dieselben E-Mails sehen, müssen Sie die Grundkenntnisse von HTML sehr gut beherrschen. Manche Leute sagen DIV CSS, andere sagen, es sei SEO-Tag-Semantik. Es ist unbestreitbar, dass diese beiden beliebten HTML-Entwicklungsideen für Webentwickler sehr beliebt sein werden, aber das gilt nicht für die E-Mail-Produktion. Unser Ziel ist es, Kunden die Möglichkeit zu geben, denselben Informationsinhalt in verschiedenen E-Mail-Clients anzuzeigen, wobei die primitivste Schriftsatzmethode verwendet wird: Tabellenlayout-CSS. Werfen wir einen Blick auf die Unterstützung für HTML und CSS in aktuellen E-Mail-Clients (Bild):
 *Hotmail kann den
*Hotmail kann den 


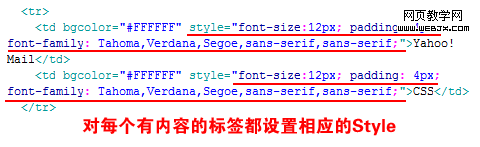
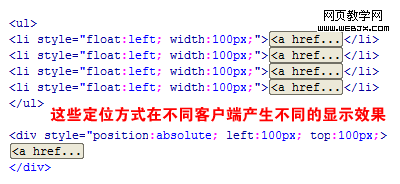
Verwenden Sie zur Positionierung eine Tabellenverschachtelungsmethode, die absolute Größe (Pixel) und relative Größe (Prozentsatz) kombiniert.

Die meisten E-Mail-Clients blockieren Flash und Javascript sowie einige spezielle Tags und Attribute
Geben Sie die Breite, Höhe und den Alt-Attributwert für jedes Bild an.
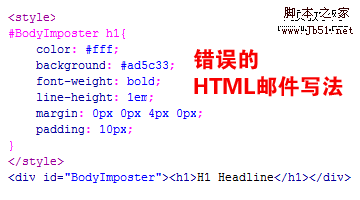
 Fehler:
Fehler:
Bitte verwenden Sie keine Bilder, um wichtige Inhalte zu kennzeichnen.
Verwenden Sie die einheitliche UTF-8-Kodierung
Die Breite der E-Mail, 650 Pixel? Oder 600 Pixel?Wir alle wissen, dass der aktuelle Breitenstandard von Webseiten 950/960 Pixel beträgt, was davon abhängt unsere Überwachungsauflösungsrate;
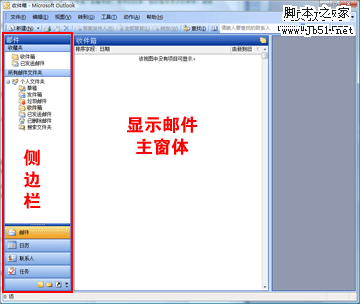
E-Mails werden oft auf zwei Arten geöffnet: Software-Clients und Online-Clients, diese beiden E-Mail-Clients (Bild). *Microsoft Outlook 2003
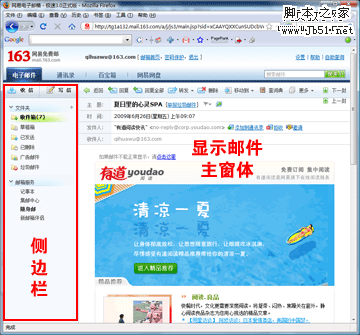
 *NetEase 163 E-Mail
*NetEase 163 E-Mail
 Wie auf dem Bild zu sehen ist, werden E-Mails häufig nicht im Vollbildmodus angezeigt.
Wie auf dem Bild zu sehen ist, werden E-Mails häufig nicht im Vollbildmodus angezeigt.
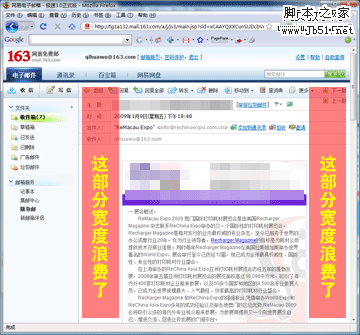
und eine zu schmale Breite führt zu Platzverschwendung (Bild)
 Was ist also die optimale Breite für HTML-E-Mails? Betrachten wir zunächst die Breite, die mehrere namhafte Unternehmen bei der Erstellung von HTML-E-Mails verwenden:
Was ist also die optimale Breite für HTML-E-Mails? Betrachten wir zunächst die Breite, die mehrere namhafte Unternehmen bei der Erstellung von HTML-E-Mails verwenden:
NetEase Youdao: 600px
 QQ-Mitglied: 650px
QQ-Mitglied: 650px
 Dell Home & Office: 650px
Dell Home & Office: 650px
 Cisco Webex: 600px
Cisco Webex: 600px
 Es ist ersichtlich, dass es bei den Marketing-E-Mail-Breiten dieser bekannten IT-Unternehmen nur zwei Typen gibt: 600px und 650px
Es ist ersichtlich, dass es bei den Marketing-E-Mail-Breiten dieser bekannten IT-Unternehmen nur zwei Typen gibt: 600px und 650px
Vorteile von 650px:
Wenn der E-Mail-Inhalt in 2 Spalten unterteilt ist, können 650px in X 10 Y unterteilt werden, wobei X = linke Spalte, Y = rechte Spalte, 10 die Lücke, X Y = 640 und 640 Genau durch 20 teilbar,
640=2×2x2×2x2×2x10
, Wenn der Inhalt der E-Mail in 3 Spalten unterteilt ist, können 650 Pixel in X 10 Y 10 Z unterteilt werden, ähnlich, X Y Z= 630, 630 ist genau durch 30 teilbar, 630=3×3x7×10
. Warum wird es auf diese Weise zerlegt? Bitte überprüfen Sie die Forschung zur Rasterung von Webseiten. Deshalb habe ich 650px statt 600px gewählt.
Natürlich ist dies nur mein persönlicher Standard und hat sich noch nicht zu einem weltweit einheitlichen Standard entwickelt, aber ich hoffe, dass diese Breite eines Tages von der überwiegenden Mehrheit der HTML-E-Mail-Ersteller und -Empfänger anerkannt wird.

