Heim >Web-Frontend >HTML-Tutorial >Ausführliche Erläuterung des -Tags von HTML und seiner Deaktivierungsmethode_HTML/Xhtml_Web-Seitenproduktion
Ausführliche Erläuterung des -Tags von HTML und seiner Deaktivierungsmethode_HTML/Xhtml_Web-Seitenproduktion
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 16:36:301598Durchsuche
Definition und Verwendung
-Tag wird zum Sammeln von Benutzerinformationen verwendet.
Je nach unterschiedlichen Typattributwerten haben Eingabefelder viele Formen. Eingabefelder können Textfelder, Kontrollkästchen, maskierte Textsteuerelemente, Optionsfelder, Schaltflächen usw. sein.
Unterschiede zwischen HTML und XHTML
In HTML hat das -Tag kein schließendes Tag.
In XHTML muss das -Tag ordnungsgemäß geschlossen werden.
Beispiel
Ein einfaches HTML-Formular mit zwei Texteingabefeldern und einer Schaltfläche zum Senden:
- <form action="form_action.asp" Methode="get">
- Vorname: <Eingabe Typ= "text" name="fname" />
- Nachname: <Eingabe Typ= "text" name="lname" />
- <Eingabe Typ="submit" Wert="Senden" />
- Formular>
Das Attribut „disabled“ gibt an, dass das Eingabeelement deaktiviert werden soll.
Ein deaktiviertes Eingabeelement ist weder verfügbar noch anklickbar. Das Attribut „disabled“ kann so lange festgelegt werden, bis eine andere Bedingung erfüllt ist (z. B. wenn ein Kontrollkästchen aktiviert ist usw.). Anschließend müssen Sie JavaScript verwenden, um den deaktivierten Wert zu entfernen und den Wert des Eingabeelements auf „verfügbar“ umzustellen. 
Die folgenden drei Schreibmethoden können die Eingabe deaktivieren
- <Eingabe Typ="Text" deaktiviert="deaktiviert" Wert=„Deaktiviert“ />
- <Eingabe Typ="Text" deaktiviert="deaktiviert" Wert=„Deaktiviert“ />
- <Eingabe Typ="Text" deaktiviert="deaktiviert" Wert=„Deaktiviert“ />
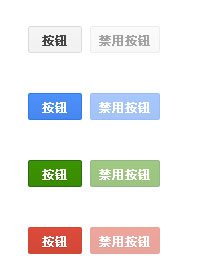
Deaktivierte Eingaben sind standardmäßig grau und können über CSS gestaltet werden. Hinweis: IE9 und niedriger können die Schriftfarbe nicht ändern
1. Verwenden Sie CSS3: deaktivierte Pseudoelementdefinition
- //Chrome Firefox Opera Safari
- Eingabe:deaktiviert{
- Rahmen: 1px durchgehend #DDD;
- Hintergrundfarbe: #F5F5F5;
- Farbe:#ACA899; }
zu definieren
- //IE6 fehlgeschlagen Eingabe[deaktiviert]{
- Rahmen: 1px durchgehend #DDD;
- Hintergrundfarbe: #F5F5F5; Farbe
- :#ACA899; }
- 3. Verwenden Sie die Klasse, um eine Klasse für die zu deaktivierende Eingabe zu definieren und hinzuzufügen
CSS-Code
- input.disabled{
- Rahmen: 1px durchgehend #DDD;
- Hintergrundfarbe: #F5F5F5;
- Farbe:#ACA899; }
- //Chrome Firefox Opera Safari IE9 Eingabe:deaktiviert{
- Rahmen: 1px durchgehend #DDD;
- Hintergrundfarbe: #F5F5F5; Farbe
- :#ACA899; }
- //IE8-
- Eingabe[deaktiviert]{
- Rahmen
- : 1px durchgehend #DDD; Hintergrundfarbe
- : #F5F5F5; Farbe :
- #ACA899; } //IE6 Verwenden von Javascript zum Hinzufügen der CSS-Klasse
- "deaktiviert"
- * html input.disabled{
- Rahmen :
- 1px durchgehend #DDD; Hintergrundfarbe :
- #F5F5F5; Farbe: #ACA899
- ; } Hinweis: IE8-Fehler
- Da IE8 :disabled nicht erkennt, werden die Stile input[disabled] und input:disabled ungültig. Sie können erwägen, sie separat zu schreiben oder input[disabled] direkt zu verwenden. ;Die Schriftfarbe kann in IE9 und niedriger nicht geändert werden. Demo

