Heim >Web-Frontend >HTML-Tutorial >Der Unterschied zwischen FLOW CHART und UI FLOW_HTML/Xhtml_Webseitenproduktion
Der Unterschied zwischen FLOW CHART und UI FLOW_HTML/Xhtml_Webseitenproduktion
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 16:36:301673Durchsuche
Viele Konzepte im UI-Design sehen auf dem Papier vielleicht nicht sehr unterschiedlich aus, aber tatsächlich sind sie sehr unterschiedlich. Lehrer @Akane_Lee, ein taiwanesischer Designer, der schon lange nicht mehr gepostet hat, nutzte die Gelegenheit, Konzepte zu analysieren und erläuterte die Funktionen von Flussdiagramm und UI-Fluss~
Ich habe fast einen Monat lang nichts gepostet. Ich bin damit beschäftigt, Projekte zu schreiben, Prototypen zu erstellen und Laborberichte zu erstellen. Ich muss in letzter Zeit viele UI-Abläufe sortieren, und je mehr ich sie sortiere, desto mehr fühlt sich mein Gehirn wie ein Chaos an. Lassen Sie uns über den UI-Fluss und das Flussdiagramm sprechen. Flow ist „Prozess“, UI Flow ist Seitenfluss und Flow Chart ist Flussdiagramm. Die beiden sind völlig unterschiedliche Diagramme.
UI Designer ist mit UI Flow sehr vertraut, ist jedoch möglicherweise nicht mit Flow Chart vertraut. In der Softwareentwicklung wird das Flussdiagramm normalerweise von SA geschrieben und der Schwerpunkt liegt auf „Urteil“. Stellen Sie es sich als einen psychologischen Test vor, der einer Zeitschrift beigefügt ist. Wenn Sie „Ja“ wählen, gehen Sie zu nach rechts, und wenn Sie „Nein“ wählen, gehen Sie nach links.
Für RD müssen Sie vor dem Schreiben eines Programms zunächst die „Logik“ kennen, bei der es sich um die Betriebsstruktur handelt, die aus verschiedenen „Urteilen“ besteht. Logik ist auch für die Benutzeroberfläche sehr wichtig. Welche Antwort sollte der Benutzer sonst nach der Operation erhalten?
Der fröhlichste Mitglieder-Login
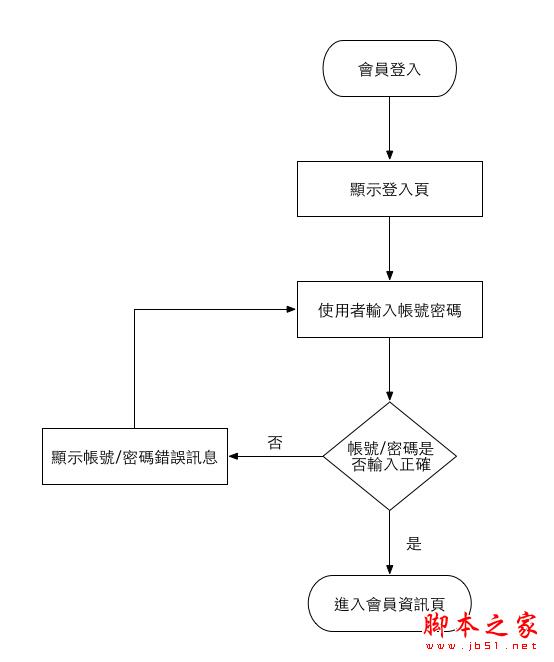
Am Beispiel „Mitglieder-Login“ gibt der Benutzer das Konto und das Passwort ein. Wenn die Eingabe korrekt ist, wird automatisch zur Seite mit den Mitgliedsinformationen weitergeleitet. Wenn die Eingabe falsch ist, wird eine Fehlermeldung angezeigt.

Ich möchte den UI-Flow nur aus der Funktionskarte zeichnen. Oft ignoriere ich die Frage, was zu tun ist, wenn der Benutzer einen Bedienungsfehler macht. Erst im letzten Moment stelle ich fest, dass es sich bei der fehlenden Seite um die UI-Notfallzeichnung handelt der fehlenden Seite. Die RD-Funktion ist nicht elegant und die Fehlermeldung lautet nicht. Legen Sie Dinge auf einer Stufe ab oder machen Sie sie nach, wenn Sie Zeit haben. Seiten und Programme werden nicht mündlich gezeichnet...
Wenn Sie zufällig teilnehmen, erhalten Sie einen Bestätigungscode
Es scheint sehr einfach zu sein? Wenn Sie tatsächlich zeichnen, werden Sie feststellen, dass es im UI-Flow viele Dinge gibt, die leicht übersehen werden. (Und wie könnte es einfach so sein, ohne Funktionen hinzuzufügen?)
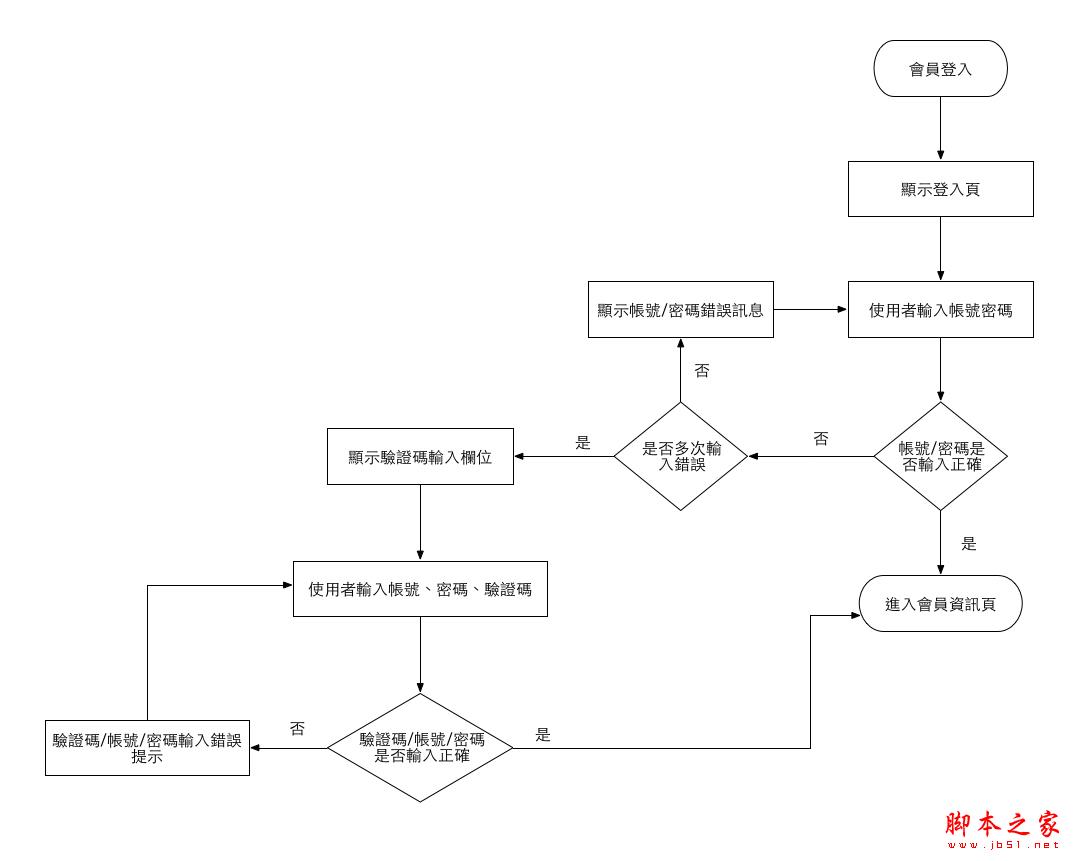
Manchmal machen Benutzer immer wieder Fehler. Man kann davon ausgehen, dass jemand versucht, das Konto zu stehlen. Eine gängige Blockierungsmethode besteht darin, Benutzer, die mehrere falsche Eingaben vornehmen, aufzufordern, ein zusätzliches Feld für den Bestätigungscode auszufüllen. Das Flussdiagramm wird also zu:

Das obige Bild ist nur eine einfache Prozessdemonstration. Wenn Sie nur beiläufig sagen: „Hey, helfen Sie mir, eine Bestätigungscodefunktion hinzuzufügen“, wird das Flussdiagramm plötzlich dicker. Es gibt noch weitere Tricks und Sicherheitsüberlegungen bei der Echtheitsüberprüfung der Mitgliederanmeldung. Wenn Sie sich beispielsweise dreimal falsch anmelden, werden Sie mit „Passwort vergessen“ usw. aufgefordert, oder noch schlimmer, das Konto wird direkt gesperrt und das Der Benutzer wird gebeten, sich an den Kundendienst zu wenden.
Flussdiagramm und UI-Flow ergänzen sich, und sogar das Flussdiagramm steht an erster Stelle vor dem UI-Flow. Wenn kein Flussdiagramm vorhanden ist und Sie nicht wissen, wie viele Beurteilungen Sie verarbeiten müssen, wird der UI-Fluss generiert. Die Wahrscheinlichkeit eines Seitenverlusts aufgrund schlechter Planung ist sehr, sehr hoch.
Wenn es nur einen UI-Fluss und kein Flussdiagramm gibt, kann sich RD kaum vorstellen, wie das Flussdiagramm und die Beurteilungsformel auf dem Bildschirm verwendet werden. Je größer das System, desto einfacher ist es jedoch, Fehler zu haben des Pakets wird anhand des RD-Erfahrungswerts ermittelt. Aber es gibt nicht einmal UI Flow, wenn man sich nur auf ein paar Wireframes oder Mockups verlässt, um herauszufinden, wie man Seiten verlinkt, indem man sich ein einziges statisches Bild ansieht zum Thema Brainstorming.
Wenn Sie mir nichts geben, werfen Sie einfach den Prototypen zu RD und bitten Sie ihn, ihn zu kopieren. Es ist einfach, einen genau gleich zu machen, oder? RD muss jede Schaltfläche auf jedem Bildschirm überprüfen und alles Mögliche ausprobieren Fehler, bevor er es tun kann. Wie sehr ich RD dafür hasse, Leute auf diese Weise zu necken...
Referenz:
Flussdiagramm – MBA Think Tank Enzyklopädie
Flussdiagrammbeschreibung
Aus der Sicht eines UI-Designers kann das Flussdiagramm als „wie der Benutzer agiert, um die Aufgabe in dieser Situation zu erledigen, und wie die Software reagiert“ betrachtet werden, und der UI-Flow wird erweitert auf „weil der Benutzer agiert“. Auf diese Weise haben wir diese Funktionen und Informationsanforderungen. „Präsentation, damit die Seiten so verbunden sind.“
UI Designer muss nicht unbedingt in der Lage sein, Flussdiagramme zu zeichnen, aber er muss in der Lage sein, diese zu verstehen. Gängige Flussdiagrammsymbole sind behoben. Entwerfen Sie keinen neuen Stil, nur weil er hässlich aussieht.
Es gibt ein berühmtes Sprichwort: „Das Wasser in deinem Kopf vor der Heirat sind die Tränen, die du nach der Heirat vergießt.“ Auf die Softwareentwicklung angewendet: „Das Gehirn, das vor Beginn der Arbeit weniger verbraucht wird, ist die Leber, die danach verletzt wird.“ mit der Arbeit beginnen.“ Es gibt viele Funktionen, die in der frühen Phase nicht erwartet wurden, und es gibt viele Arbeitsstunden, die in der späteren Phase nicht erwartet wurden ...

