Heim >Web-Frontend >CSS-Tutorial >Eine kurze Diskussion über verschiedene Methoden, um mithilfe von CSS eine vertikale Zentrierung von Elementen zu erreichen
Eine kurze Diskussion über verschiedene Methoden, um mithilfe von CSS eine vertikale Zentrierung von Elementen zu erreichen
- PHPznach vorne
- 2016-05-16 12:08:572798Durchsuche

Verwenden Sie CSS, um das Element horizontal zu zentrieren. Elemente auf Zeilenebene legen die Textausrichtungsmitte ihrer übergeordneten Elemente fest, und Elemente auf Blockebene legen fest ihre eigenen linken. Stellen Sie einfach die rechten Ränder auf „Auto“. In diesem Artikel werden sechs Methoden zur vertikalen Zentrierung von Elementen mithilfe von CSS zusammengestellt. Werfen wir einen Blick darauf!
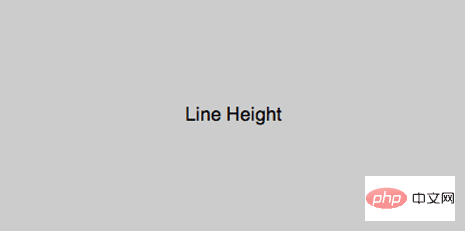
Zeilenhöhenmethode

Testversion: Einzeiliger Text vertikal zentriert, Demo
Code:
html
<p id="parent"> <p id="child">Text here</p> </p>
css
#child {
line-height: 200px;
}
Ein Bild vertikal zentrieren, der Code lautet wie folgt
HTML
<p id="parent"> <img src="image.png" alt="" /> </p>
CSS
#parent {
line-height: 200px;
}
#parent img {
vertical-align: middle;
}
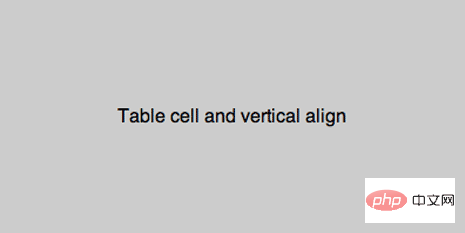
CSS-Tabellenmethode

Anwendbar: Universell, Demo
Code:
html
<p id="parent"> <p id="child">Content here</p> </p>
css
#parent {display: table;}
#child {
display: table-cell;
vertical-align: middle;
}
Fehler in IE der niedrigen Version behoben:
#child {
display: inline-block;
}
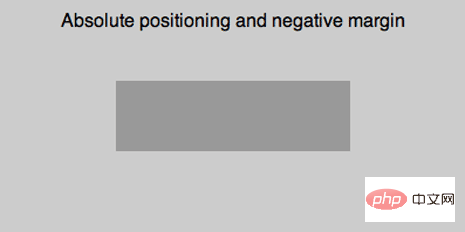
Absolute Positionierung und negative Marge

Anwendbar: Elemente auf Blockebene, Demo
Code:
html
<p id="parent"> <p id="child">Content here</p> </p>
css
#parent {position: relative;}
#child {
position: absolute;
top: 50%;
left: 50%;
height: 30%;
width: 50%;
margin: -15% 0 0 -25%;
}
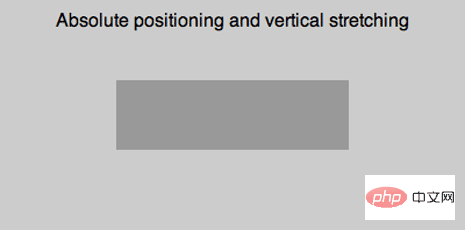
Absolute Positionierung und Dehnung

Anwendbar: Universell, aber nicht verfügbar, wenn IE Version ist niedriger als 7. Funktioniert normal, Demo-
-Code:
html
<p id="parent"> <p id="child">Content here</p> </p>
css
#parent {position: relative;}
#child {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
width: 50%;
height: 30%;
margin: auto;
}
Gleiche Polsterung oben und unten

Anwendbar: Universal, Demo
Code:
html
<p id="parent"> <p id="child">Content here</p> </p>
css
#parent {
padding: 5% 0;
}
#child {
padding: 10% 0;
}
Floater p
Anwendbar: Universal, Demo
Code:
html
<p id="parent"> <p id="floater"></p> <p id="child">Content here</p> </p>
css
#parent {height: 250px;}
#floater {
float: left;
height: 50%;
width: 100%;
margin-bottom: -50px;
}
#child {
clear: both;
height: 100px;
}
Die oben genannten sechs Methoden können sein sinnvoll im tatsächlichen Gebrauch.
Weitere programmbezogene Kenntnisse finden Sie unter: Einführung in die Programmierung! !

