Heim > Artikel > Web-Frontend > Fehlerbehandlung, wenn das jQuery-Frontend-Framework easyui Dialog_jquery verwendet
Fehlerbehandlung, wenn das jQuery-Frontend-Framework easyui Dialog_jquery verwendet
- WBOYOriginal
- 2016-05-16 16:29:091735Durchsuche
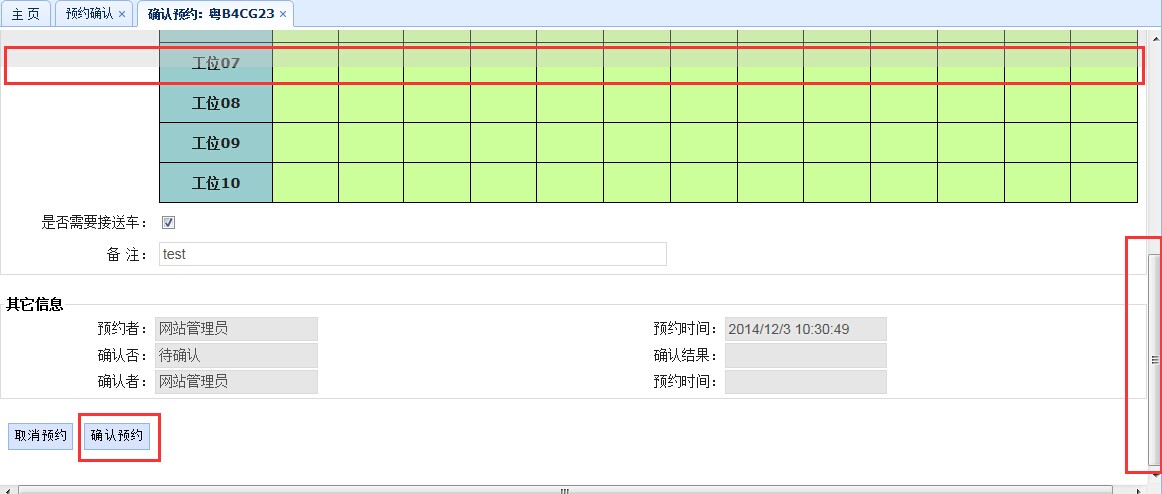
Ich habe kürzlich das Easyui-Frontend-Framework zum Entwickeln und Entwerfen der Benutzeroberfläche verwendet, aber bei der Verwendung von Dialog habe ich festgestellt, dass bei großem Seiteninhalt Probleme auftreten. Schauen Sie sich zunächst meinen Originalcode an :
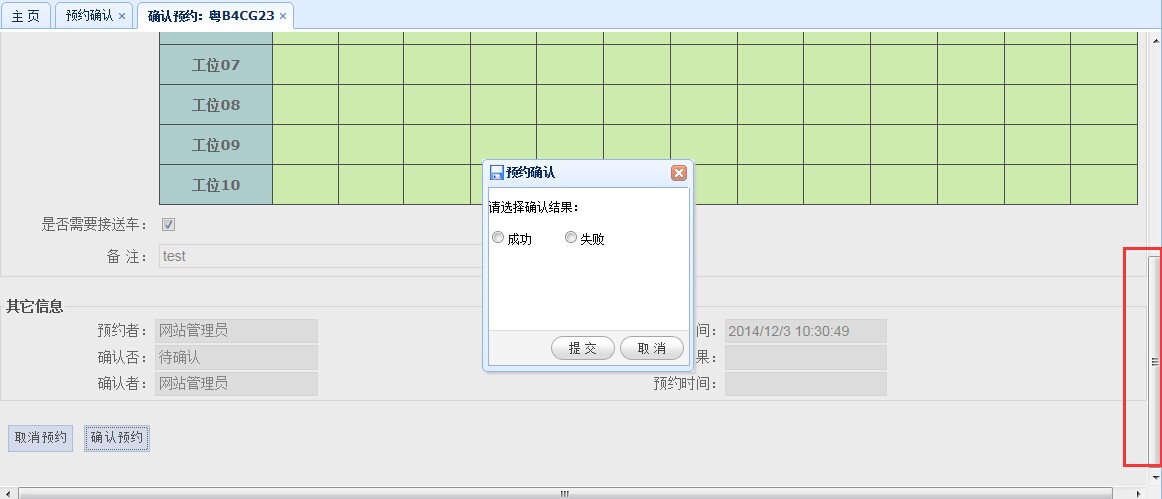
Bitte auswählen, um das Ergebnis zu bestätigen:
Wenn Sie auf die Schaltfläche [Termin bestätigen] klicken, wird ein Dialogfeld mit folgendem Effekt geöffnet:
Sie können mehrere Probleme erkennen. Das andere ist, dass das Dialogfeld nicht wirklich fehlt, aber angezeigt wird Sie müssen die Bildlaufleiste nach hinten ziehen. Am Ende des Artikels ist zu erkennen, dass die Höhe des Webseiteninhalts falsch ist Die Höhe des Fensters (d. h. die visuelle Höhe) ist unvollständig. Zweitens ist die Positionierung des ScrollTop nicht korrekt, was zu einer ungenauen Positionierung des Dialogfelds führt entsprechende Verbesserungen vorgenommen, um das Problem zu lösen. Das Folgende ist der verbesserte Code: 
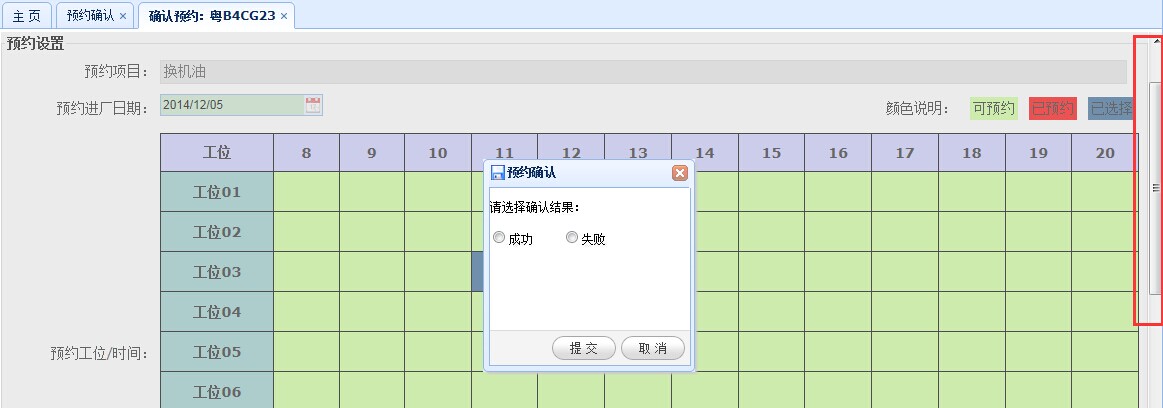
Sie können auch beim Scrollen immer in der Mitte der Webseite bleiben. Der Effekt ist wie folgt: 
Der Schlüsselcode, um den oben genannten Effekt sicherzustellen, ist: 
Testen wir es und sehen, ob es viel einfacher zu verwenden ist als zuvor und es gibt kein Problem. Wenn etwas fehlt, hinterlassen Sie bitte eine Nachricht und lassen Sie es mich wissen aktualisiert werden.

