Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung der Middleware bodyParser_node.js von Express
Detaillierte Erläuterung der Middleware bodyParser_node.js von Express
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 16:29:071869Durchsuche
bodyParser wird zum Parsen des Inhalts im vom Client angeforderten Textkörper verwendet und verwendet intern die JSON-Codierungsverarbeitung, die URL-Codierungsverarbeitung und die Datei-Upload-Verarbeitung.
Das Folgende ist ein Beispiel für das Hochladen einer Datei.
Erstellen Sie eine 1.html-Seite
Funktion uploadFile(){
var formData=new FormData();
var files=document.getElementById("files").files;
var file=files[0];
formData.append("myfile",file);
var xhr=new XMLHttpRequest();
xhr.open("post","index.html",true);
xhr.onload= Funktion (e) {
If(this.status==200)
document.getElementById("result").innerHTML=this.response;
};
xhr.send(formData);
}
Bitte wählen Sie eine Datei aus:
Nach der Verwendung der Middleware app.use(express.bodyParser()) auf der Serverseite verfügt die vom Client angeforderte http.IncomingMessage, d. h. das res-Objekt, über ein Dateiattribut.
server.js-Code:
var fs=require("fs");
var app=express();
app.use(express.bodyParser());
app.get("/index.html", Funktion (req,res) {
res.sendfile(__dirname "/1.html");
});
app.post("/index.html", Funktion (req,res) {
var file=req.files.myfile;
fs.readFile(file.path, function (err,data) {
if(err) res.send("Dateilesevorgang fehlgeschlagen");
sonst{
fs.writeFile(file.name,data, function (err) {
If(err) res.send("Dateischreibvorgang fehlgeschlagen.");
else res.send("Datei erfolgreich hochgeladen");
})
}
});
});
app.listen(1337,"127.0.0.1", function () {
console.log("Überwachung starten");
});
Nachdem Sie den Server gestartet haben, führen Sie den Browser aus:

Datei auswählen:

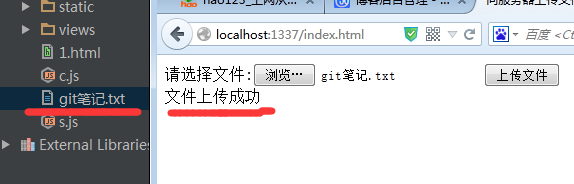
Die Meldung „Upload erfolgreich“ erscheint im Browser,
Die von uns hochgeladenen Dateien sind auch serverseitig verfügbar.

Nach dem Klicken auf Hochladen:
Darüber hinaus kann bodyParse vom Client-Ajax übermittelte JSON-Daten akzeptieren und URLs verarbeiten.
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

