JavaScript parentNode:获取父节点
语法:
nodeObject.parentNode
其中,nodeObject 为节点对象(元素节点)。
例如,获取 id="demo"的节点的父节点:
document.getElementById("demo").parentNode;
举例,获取 id="demo" 的节点的父节点:
<div>
<div id="demo">点击这里获取父节点</div>
</div>
<script type="text/javascript">
document.getElementById("demo").onclick=function(){
var demoParent=this.parentNode;
alert(
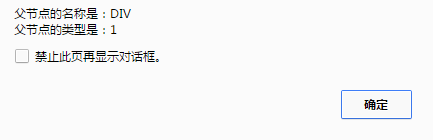
"父节点的名称是:"+demoParent.nodeName+"\n"+
"父节点的类型是:"+demoParent.nodeType
);
}
</script>请看下面的演示:

<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>HTML DOM树型结构图</title>
<div>
<div id="demo">点击这里获取父节点</div>
</div>
<script type="text/javascript">
document.getElementById("demo").onclick=function(){
var demoParent=this.parentNode;
alert(
"父节点的名称是:"+demoParent.nodeName+"\n"+
"父节点的类型是:"+demoParent.nodeType
);
}
</script>
</head>
<body>
</body>
</html>
