JavaScript cloneNode(): clone node
Syntax:
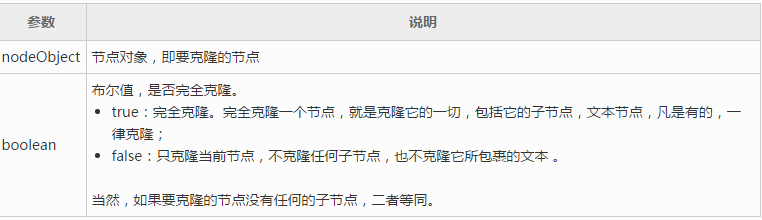
nodeObject.cloneNode(boolean)
Parameter description:

For example, clone the node with id="demo":
<div id="demo">
<div>点击这里进行克隆</div>
<div>节点</div>
<div>节点</div>
</div>
<script type="text/javascript">
document.getElementById("demo").onclick=function(){
alert(this.cloneNode(true).children.length);
}
</script><!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>无标题文档</title>
<div id="demo">
<div>点击这里进行克隆</div>
<div>节点</div>
<div>节点</div>
</div>
<script type="text/javascript">
document.getElementById("demo").onclick=function(){
alert(this.cloneNode(true).children.length);
}
</script>
</head>
<body>
</body>
</html>
