PHP开发 小型论坛教程之登录HTML页面
我们的登录页面使用了<table>表格进行布局
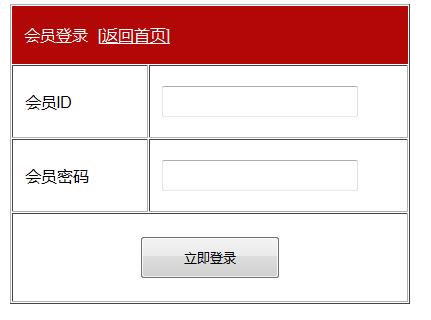
加上一些简单的CSS样式,最终的效果如下图

我们给登录页面做了简单的JS判断,如果用户名和密码没有填写登录,会给出相关的提示信息
具体代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户登录</title>
</head>
<body>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登陆界面</title>
<script type="text/javascript">
function foo(){
if(myform.username.value=="")
{
alert("请输入用户名");
myform.username.focus();
return false;
}
if (myform.password.value=="")
{
alert("请输入密码");
myform.password.focus();
return false;
}
}
</script>
<style type="text/css">
table{
height: 300px;
}
input{
width: 190px;
height: 25px;
}
.title{
background-color:#B10707 ;
color: white;
border: none;
}
.but{
width: 140px;
height: 43px;
}
.spa{
margin-left: 10px;
}
</style>
</head>
<body>
<form action="login.php" method="post" onsubmit="return foo();" name="myform" >
<table width="400px" border="1" cellpadding="12" cellspacing="1" align="center">
<tr>
<td colspan="2" class="title">会员登录<span class="spa">[<a style="color: white" href="index.php">返回首页]</a></span></td>
</tr>
<tr>
<td width="110px">会员ID</td>
<td><input type="text" name="username"></td>
</tr>
<tr>
<td width="110px">会员密码</td>
<td><input type="password" name="password"></td>
</tr>
<tr>
<td colspan="2" align="center">
<button class="but" style="text-align: center">立即登录</button>
</td>
</tr>
</table>
</form>
</body>
</html>
</body>
</html>将我们在页面填写的信息提交到login.php页面处理
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户登录</title>
</head>
<body>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登陆界面</title>
<script type="text/javascript">
function foo(){
if(myform.username.value=="")
{
alert("请输入用户名");
myform.username.focus();
return false;
}
if (myform.password.value=="")
{
alert("请输入密码");
myform.password.focus();
return false;
}
}
</script>
<style type="text/css">
table{
height: 300px;
}
input{
width: 190px;
height: 25px;
}
.title{
background-color:#B10707 ;
color: white;
border: none;
}
.but{
width: 140px;
height: 43px;
}
.spa{
margin-left: 10px;
}
</style>
</head>
<body>
<form action="login.php" method="post" onsubmit="return foo();" name="myform" >
<table width="400px" border="1" cellpadding="12" cellspacing="1" align="center">
<tr>
<td colspan="2" class="title">会员登录<span class="spa">[<a style="color: white" href="index.php">返回首页]</a></span></td>
</tr>
<tr>
<td width="110px">会员ID</td>
<td><input type="text" name="username"></td>
</tr>
<tr>
<td width="110px">会员密码</td>
<td><input type="password" name="password"></td>
</tr>
<tr>
<td colspan="2" align="center">
<button class="but" style="text-align: center">立即登录</button>
</td>
</tr>
</table>
</form>
</body>
</html>
</body>
</html>
