PHP development small forum tutorial login HTML page
Our login page uses a <table> table for layout
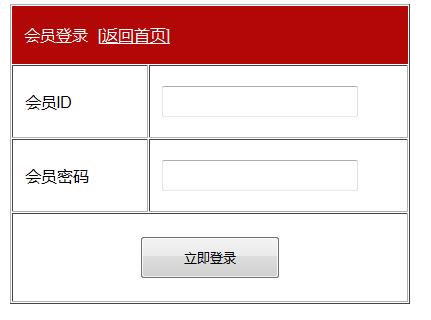
Add some simple CSS styles, the final effect is as shown below

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户登录</title>
</head>
<body>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登陆界面</title>
<script type="text/javascript">
function foo(){
if(myform.username.value=="")
{
alert("请输入用户名");
myform.username.focus();
return false;
}
if (myform.password.value=="")
{
alert("请输入密码");
myform.password.focus();
return false;
}
}
</script>
<style type="text/css">
table{
height: 300px;
}
input{
width: 190px;
height: 25px;
}
.title{
background-color:#B10707 ;
color: white;
border: none;
}
.but{
width: 140px;
height: 43px;
}
.spa{
margin-left: 10px;
}
</style>
</head>
<body>
<form action="login.php" method="post" onsubmit="return foo();" name="myform" >
<table width="400px" border="1" cellpadding="12" cellspacing="1" align="center">
<tr>
<td colspan="2" class="title">会员登录<span class="spa">[<a style="color: white" href="index.php">返回首页]</a></span></td>
</tr>
<tr>
<td width="110px">会员ID</td>
<td><input type="text" name="username"></td>
</tr>
<tr>
<td width="110px">会员密码</td>
<td><input type="password" name="password"></td>
</tr>
<tr>
<td colspan="2" align="center">
<button class="but" style="text-align: center">立即登录</button>
</td>
</tr>
</table>
</form>
</body>
</html>
</body>
</html>Submit the information we filled in on the page Go to the login.php page to process <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户登录</title>
</head>
<body>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登陆界面</title>
<script type="text/javascript">
function foo(){
if(myform.username.value=="")
{
alert("请输入用户名");
myform.username.focus();
return false;
}
if (myform.password.value=="")
{
alert("请输入密码");
myform.password.focus();
return false;
}
}
</script>
<style type="text/css">
table{
height: 300px;
}
input{
width: 190px;
height: 25px;
}
.title{
background-color:#B10707 ;
color: white;
border: none;
}
.but{
width: 140px;
height: 43px;
}
.spa{
margin-left: 10px;
}
</style>
</head>
<body>
<form action="login.php" method="post" onsubmit="return foo();" name="myform" >
<table width="400px" border="1" cellpadding="12" cellspacing="1" align="center">
<tr>
<td colspan="2" class="title">会员登录<span class="spa">[<a style="color: white" href="index.php">返回首页]</a></span></td>
</tr>
<tr>
<td width="110px">会员ID</td>
<td><input type="text" name="username"></td>
</tr>
<tr>
<td width="110px">会员密码</td>
<td><input type="password" name="password"></td>
</tr>
<tr>
<td colspan="2" align="center">
<button class="but" style="text-align: center">立即登录</button>
</td>
</tr>
</table>
</form>
</body>
</html>
</body>
</html>
