CSS-Stile
CSS-Stile: Inline-Stil, interner Stil, externer Stil
Neue 03-drei.html-Datei:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>使用CSS样式,样式优先级,CSS选择器</title>
<style type="text/css">
h1{
color:blue;
font-size:36px
}
</style>
</head>
<body>
<link rel="stylesheet" href="03-three.css" />
<p style="font-size:48px;color:red">段落文本(p):使用内联样式</p>
<h1>一级标题(h1):使用内部样式表</h1>
<h2>二级标题(h2):使用外部样式表</h2>
</body>
</html>Erstellen Sie eine neue 03-drei.css-Datei:
h2{
color:green;
background-color:gray
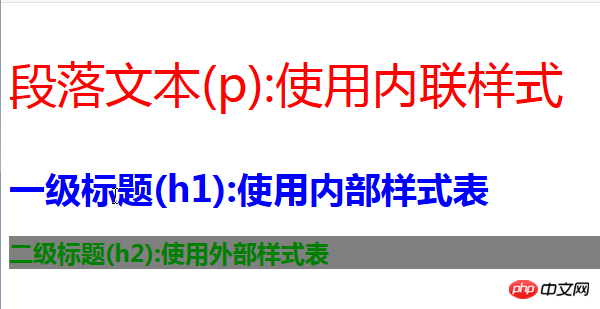
}Führen Sie 03-drei.html aus Die Anzeige sieht wie folgt aus:

Interne Stile und externe Stile haben die höchste Priorität . Normalerweise ist das Ende Wirksam.
Aber nach dem Hinzufügen von !important wird die Priorität zur höchsten
