Overflow handling
Overflow processing
The code is as follows:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
#container{
background-color:red;
width:300px;
height:300px;
/*溢出后的处理*/
overflow:auto;
}
</style>
</head>
<body>
<div id="container">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Fugit, debitis, similique, aspernatur ducimus tempora blanditiis id eum unde molestias doloribus dolores quia dignissimos illum magnam quam provident laborum adipisci aperiam. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Sit, consectetur, maiores culpa nam reprehenderit aperiam natus temporibus explicabo laborum commodi sapiente quo cumque! Accusamus, quam hic fuga ducimus distinctio facere?Lorem ipsum dolor sit amet, consectetur adipisicing elit. Fugit, debitis, similique, aspernatur ducimus tempora blanditiis id eum unde molestias doloribus dolores quia dignissimos illum magnam quam provident laborum adipisci aperiam. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Sit, consectetur, maiores culpa nam reprehenderit aperiam natus temporibus explicabo laborum commodi sapiente quo cumque! Accusamus, quam hic fuga ducimus distinctio facere?Lorem ipsum dolor sit amet, consectetur adipisicing elit. Fugit, debitis, similique, aspernatur ducimus tempora blanditiis id eum unde molestias doloribus dolores quia dignissimos illum magnam quam provident laborum adipisci aperiam. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Sit, consectetur, maiores culpa nam reprehenderit aperiam natus temporibus explicabo laborum commodi sapiente quo cumque! Accusamus, quam hic fuga ducimus distinctio facere?
</div>
</body>
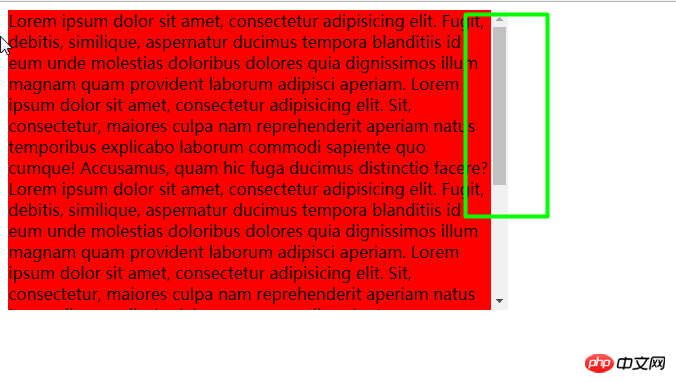
</html>Run the display :

After overflow, setting overflow:auto will automatically load the drop-down box.
Thinking: Everyone can Consider giving you several pictures to display in a fixed range. The total display length of the pictures is larger than the fixed page. How to deal with it to display it more appropriately?
Next Section