Funktion zur Nachrichtenseite hinzufügen
1. Front-End-Anzeige der Funktion zum Hinzufügen von Nachrichten
Hier müssen Sie den Kindeditor-Editor vorstellen, der eine importierte js-Datei herunterlädt wie folgt:
<script src="kindeditor/kindeditor/kindeditor-all.js"></script>
und fügen Sie den folgenden Code in den Inhalt ein: (#content entspricht dem id-Attribut)
KindEditor.ready(function(K) afterBlur:function(){this.sync();}
</script>
reicht aus, der spezifische Code lautet wie folgt: <!DOCTYPE html>
<html>
<head>
<title>留言板</title>
<meta charset="UTF-8">
<script src="kindeditor/kindeditor/kindeditor-all.js"></script>
</head>
<body>
<div><h1>留言板</h1></div>
<div>
<form action="insertdb.php" method="post">
标题:<input type="text" id="title" name="title"><br>
内容:<br><span><textarea name="content" rows="13" cols="80" id="content"></textarea>
<script>
KindEditor.ready(function(K) {
window.editor = K.create('#content',{
afterBlur:function(){this.sync();}
})
});
</script>
</span>
<input type="submit" name="dosub" id="btn" value="上传留言">
</form>
</div>
</body>
</html>
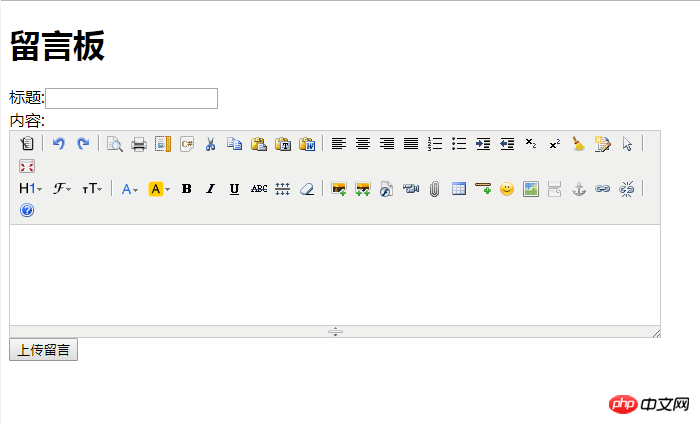
Seitenanzeige Wie folgt:
 2. Senden Sie die Bearbeitung der Anfrage
2. Senden Sie die Bearbeitung der Anfrage
Erstellen Sie insertdb.php:
Der Code lautet wie folgt:<?php
include './mysqli.php';
header('Content-type:text/html;charset=utf-8');
$tit=$_POST["title"];
$con=$_POST["content"];
$sql="insert into message(title,content) values('$tit','$con')";
if($mysqli->query($sql))
{
echo "留言成功,3秒后跳转原页面";
}else{
echo "留言失败,3秒后跳转原页面";
}
header("Refresh:3;url=message.php");
3, der Effekt ist wie folgt:
Können Sie darüber nachdenken, wie Sie mit Ajax Funktionen hinzufügen können, ohne die Seite zu aktualisieren? (Dies wird im nächsten Abschnitt vorgestellt)
