Add function to message page
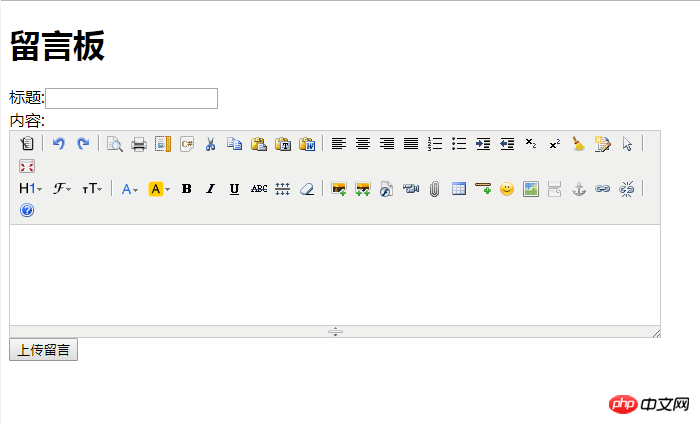
1, Front-end display of message adding function
You need to introduce the kindeditor editor here. Baidu downloads an imported js file as follows:
<script src="kindeditor/kindeditor/kindeditor-all.js"></script>
And add the following code to the content: (#content corresponds to the id attribute) .editor = K.create('#content',{ afterBlur:function(){this.sync();}
}); ;
is enough, the specific code is as follows:
<!DOCTYPE html>
<html>
<head>
<title>留言板</title>
<meta charset="UTF-8">
<script src="kindeditor/kindeditor/kindeditor-all.js"></script>
</head>
<body>
<div><h1>留言板</h1></div>
<div>
<form action="insertdb.php" method="post">
标题:<input type="text" id="title" name="title"><br>
内容:<br><span><textarea name="content" rows="13" cols="80" id="content"></textarea>
<script>
KindEditor.ready(function(K) {
window.editor = K.create('#content',{
afterBlur:function(){this.sync();}
})
});
</script>
</span>
<input type="submit" name="dosub" id="btn" value="上传留言">
</form>
</div>
</body>
</html>The page is displayed as follows:
##2. Submit request processing New insertdb.php:
New insertdb.php:
The code is as follows:
<?php
include './mysqli.php';
header('Content-type:text/html;charset=utf-8');
$tit=$_POST["title"];
$con=$_POST["content"];
$sql="insert into message(title,content) values('$tit','$con')";
if($mysqli->query($sql))
{
echo "留言成功,3秒后跳转原页面";
}else{
echo "留言失败,3秒后跳转原页面";
}
header("Refresh:3;url=message.php");3, the effect is as shown below:
Can you think about how to use ajax to add functions without refreshing the page? (This will be introduced in the next section)Next Section
