创建内容添加页面
前面我们使用了 add.html 文件,这里使用添加功能继续使用这个页面。把 add.html 文件修改成 add.php
然后对 html和css代码进行一下修改,保留我们需要的东西。
这里我们添加一个百度编辑器插件 ueditor。在admin文档中创建一个 bianji 文档把从百度下载的编辑器插件的文件放进去。
这里需要在页面头部<head>标签中引入 两个 js 代码:
<script type="text/javascript" charset="utf-8" src="bianji/ueditor.config.js"></script> <script type="text/javascript" src="bianji/ueditor.all.js"></script>
在 <body>标签中引入 一段 js 代码:
<script type="text/javascript">
//实例化编辑器
//建议使用工厂方法getEditor创建和引用编辑器实例,如果在某个闭包下引用该编辑器,直接调用UE.getEditor('editor')就能拿到相关的实例
UE.getEditor('content',{initialFrameWidth:1200,initialFrameHeight:450});
</script>这样就成功引入了百度编辑器。
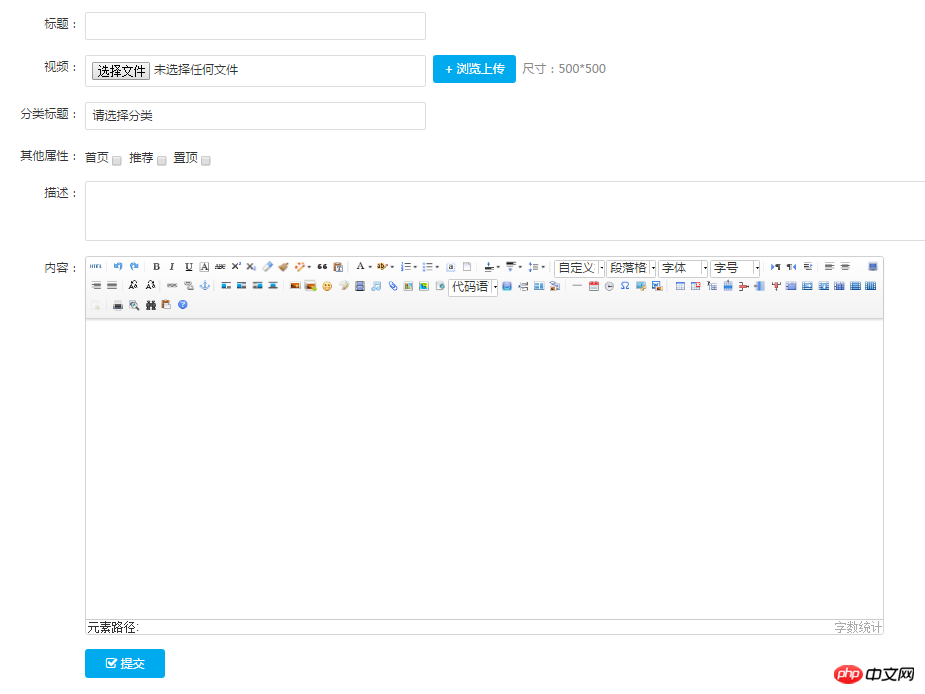
修改以后新创建的添加页面如下:

<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<meta name="renderer" content="webkit">
<title>内容添加页</title>
<link rel="stylesheet" href="css/pintuer.css">
<link rel="stylesheet" href="css/admin.css">
<script src="js/jquery.js"></script>
<script src="js/pintuer.js"></script>
<!-- 编辑器插件js -->
<script type="text/javascript" charset="utf-8" src="bianji/ueditor.config.js"></script>
<script type="text/javascript" src="bianji/ueditor.all.js"></script>
</head>
<body>
<p>内容添加页</p>
</body>
</html>
