Create content modification page
In the previous section, we discussed how to delete a piece of data. In this section, we will discuss the function of modifying data.
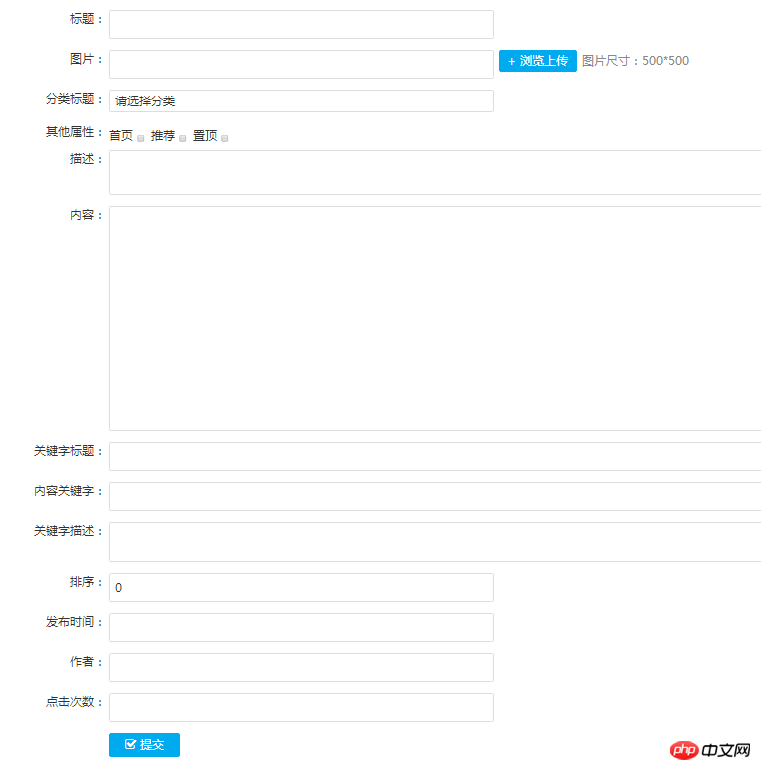
First, we need to create a modified static display page, copy and modify the add.html file in the admin document, and change the name to edit.php to be used as our Modify the display page.

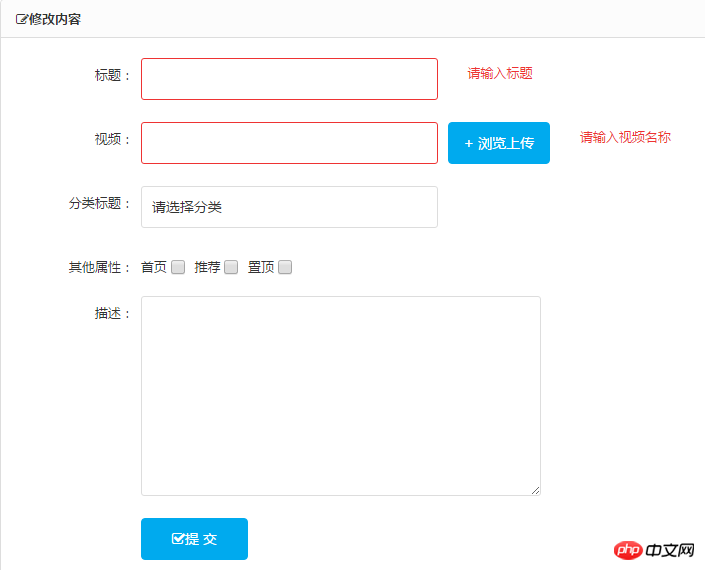
Retain some of the functions we need to use and modify it to the following page:

Mainly html and css Delete and adjust. Friends with front-end basics can easily handle it.
Next Section<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<meta name="renderer" content="webkit">
<title></title>
<link rel="stylesheet" href="css/pintuer.css">
<link rel="stylesheet" href="css/admin.css">
<script src="js/jquery.js"></script>
<script src="js/pintuer.js"></script>
</head>
<body>
<div class="panel admin-panel">
<div class="panel-head" id="add"><strong><span class="icon-pencil-square-o"></span>修改内容</strong></div>
</div>
</body>
</html>
