实现后台管理员登录功能
上一章节我们选择了后台登录页面,并且将验证码成功的加入到了登录页 login.html 文件中。并且创建了数据库表admin,加入一条用户名和密码的测试数据。这一节我们就来实现登录功能。
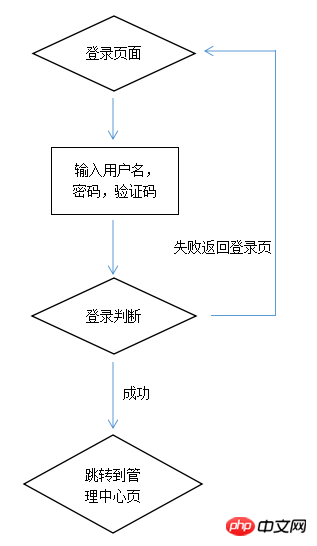
先看一个简单功能实现流程图:

有了流程图就有了思路,顺着思路就知道自己一步一步需要做什么。
首先还是要引入公共数据库文件: config.php
通过POST方式获取数据。使用trim()函数去除不必要的空格等。
$username = trim($_POST["username"]);//用户名 $password = trim($_POST["password"]);//密码 $code = $_POST["code"]; //验证码
对是否填写用户名和密码进行验证,验证码进行匹配判断。
if($username == "")
{
echo"<script type='text/javascript'>alert('请填写用户名');location='login.html'; </script>";
}
if($password == "")
{
//echo "请填写用户名<br>";
echo"<script type='text/javascript'>alert('请填写密码');location='login.html'; </script>";
}
if($code != $_SESSION['authcode'])
{
echo "<script type='text/javascript'>alert('验证码错误!');location='login.html';</script>";
}拿着提交过来的用户名和密码去数据库查找,看是否存在此用户名以及其密码
$sql = "select * from admin where username='".$username."' and password='".$password."'";
$result = mysqli_query($link, $sql);
$rows = mysqli_fetch_array($result);
if($rows) {
//echo "验证成功!<br>";
$expire_time=time()+7200;
setcookie('admin_id',$rows['id'],$expire_time);
setcookie('username',$rows['username'],$expire_time);
echo "<script type='text/javascript'>alert('登陆成功');location='index.php';</script>";
} else {
//echo "用户名或者密码错误<br>";
echo "<script type='text/javascript'>alert('用户名或者密码错误');location='login.html';</script>";
//echo "<a href='login.html'>返回</a>";
}登陆成功后进入后台主界面,这样就实现了管理员登录功能。
<?php
include("config.php");
header("Content-type:text/html;charset=utf-8");
if(isset($_POST['username'])){
$username = trim($_POST["username"]);//用户名
$password = trim($_POST["password"]);//密码
$code = $_POST["code"]; //验证码
if ($username == "") {
echo "<script type='text/javascript'>alert('请填写用户名');location='login.html'; </script>";
}
if ($password == "") {
//echo "请填写用户名<br>";
echo "<script type='text/javascript'>alert('请填写密码');location='login.html'; </script>";
}
if ($code != $_SESSION['authcode']) {
echo "<script type='text/javascript'>alert('验证码错误!');location='login.html';</script>";
}
//拿着提交过来的用户名和密码去数据库查找,看是否存在此用户名以及其密码
$sql = "select * from admin where username='".$username."' and password='".$password."'";
$result = mysqli_query($link, $sql);
$rows = mysqli_fetch_array($result);
if ($rows) {
//echo "验证成功!<br>";
$expire_time = time() + 7200;
setcookie('admin_id', $rows['id'], $expire_time);
setcookie('username', $rows['username'], $expire_time);
echo "<script type='text/javascript'>alert('登陆成功');location='index.php';</script>";
} else {
//echo "用户名或者密码错误<br>";
echo "<script type='text/javascript'>alert('用户名或者密码错误');location='login.html';</script>";
//echo "<a href='login.html'>返回</a>";
}
}
?>
