CSS box model
CSS Box Model
All HTML elements can be regarded as boxes. In CSS, the term "box model" is used in design and layout.
The CSS box model is essentially a box that encapsulates surrounding HTML elements, including: margins, borders, padding, and the actual content.
The box model allows us to place elements in the space between other elements and the surrounding element's border.
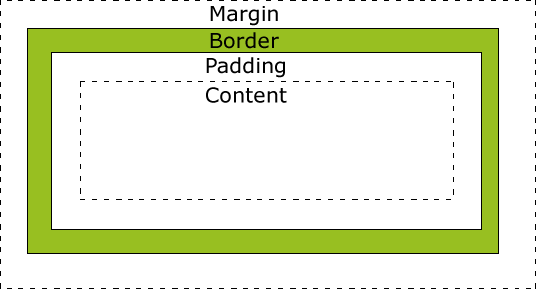
The following picture illustrates the Box Model:

Explanation of different parts:
Margin(margin) - Clear the area outside the border and make the margin transparent.
Border(border) - A border around padding and outside the content.
Padding(Padding) - Clears the area around the content and makes the padding transparent.
Content(content) - The content of the box, showing text and images.
In order to set the width and height of elements correctly in all browsers, you need to know how the box model works.
Element width and height
 Important: When you specify the width and height properties of a CSS element, you are only setting the content area width and height. Be aware that to fully size an element, you must also add padding, borders, and margins. .
Important: When you specify the width and height properties of a CSS element, you are only setting the content area width and height. Be aware that to fully size an element, you must also add padding, borders, and margins. .
The total width of the elements in the example below is 300px:
padding:10px;
border:5px solid gray;
margin:10px;
Let’s do the math ourselves:
250px (width)
+ 20px (left + right padding)
+ 10px (left + right border)
+ 20px (left + right margin)
= 300px
Just imagine, you only have 250 pixels of space. Let's set the total width of the element to 250 pixels: " button to view online examples
The calculation formula for the total width of the final element is as follows:
The width of the total element = width + left padding + right padding + left border + right border + left margin + right margin
The final calculation formula of the total height of the element is as follows:
The total height of the element = height + top padding + bottom padding + top border + bottom border + top margin + bottom margin
Browser compatibility issues
Once the appropriate DTD is set for a page, most browsers will render the content as shown above. However the rendering in IE 5 and 6 is incorrect. According to W3C specifications, the space occupied by an element's content is set by the width attribute, while the padding and border values around the content are calculated separately. Unfortunately, IE5.X and 6 use their own non-standard models in weird mode. The width property in these browsers is not the width of the content, but the sum of the widths of the content, padding, and borders.
Although there are ways to solve this problem. But the best solution right now is to avoid the problem. That is, instead of adding padding with a specified width to an element, try adding padding or margins to the element's parent and child elements.
IE8 and earlier IE versions do not support padding width and border width attribute settings.
To solve the incompatibility problem of IE8 and earlier versions, you can declare <!DOCTYPE html> on the HTML page.








