HTML character entity
In HTML, certain characters are reserved.
You cannot use the less than sign (<) and the greater than sign (>) in HTML because the browser will mistake them for tags.
If we want to display reserved characters correctly, we must use character entities in the HTML source code. For example, if you want to write this log and display the greater than sign (>), less than sign (<), etc. on the front end, you must save these objects in the form of character entities in the backend database. The
character entity is similar to this:
&entity_name;
or
&#entity_number;
To display the less than sign, we must write like this: < or <
Tip: The advantage of using entity names instead of numbers is that the names are easy to remember. The downside is that browsers may not support all entity names (but support for entity numbers is good).
About spaces
Multiple spaces in HTML will be reduced to one by the browser, so we have to use to achieve Purpose of multiple spaces.
nbsp is non-breaking space, which is different from ordinary spaces, that is, it does not separate white spaces. That is to say, is used in HTML code to generate a blank and prevent the browser from wrapping lines in this blank.
For example, using in two <img> tags can prevent line wrapping caused by the image being too wide to exceed the width of the browser. That is to say, if you use normal spaces, when the browser width is not enough, the second img will be folded to the next line, and with the two img will be displayed on the same line.
This will also lead to some new problems. If a large number of instead of spaces are used, the browser cannot wrap lines where they should be. This may cause a single line of text to be too long, exceeding the page width and producing a horizontal scroll bar. , special attention should be paid to the English text due to the large number of spaces.
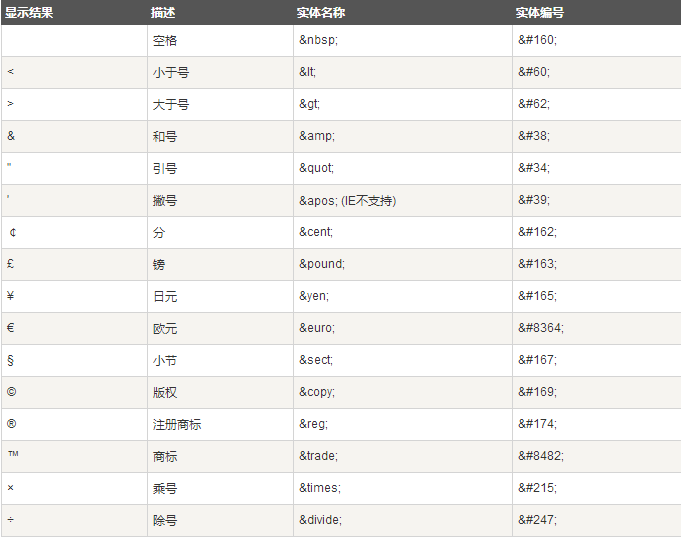
Some entity characters:

##Note: Entity characters are case-sensitive.
For more entity characters, please refer to the HTML Entity Symbol Reference Manual. Next Section
