PHP development message board tutorial registration page
Let’s take a look at the layout of the following registration page
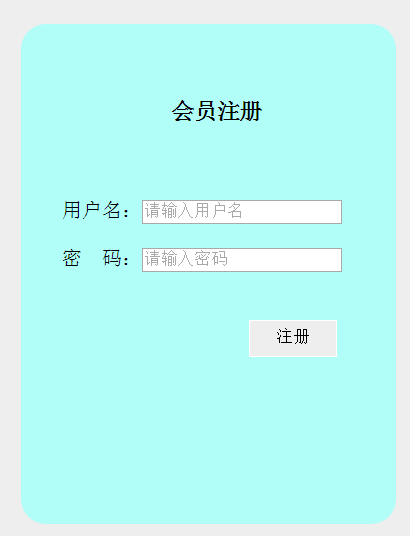
The rendering is as follows:

The source code is as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>注册</title>
<style type="text/css">
*{margin: 0px;padding: 0px;}
body{
background:#eee;}
#div{width:300px;height:400px;
background:#B1FEF9;margin:0 auto;margin-top:150px;
border-radius:20px;}
h3{margin-left:48px;padding-top:60px;}
h4{margin-left:120px;padding-top:60px;font-size: 18px;}
#cnt{width:280px;height:370px;margin-left:33px;padding-top:60px;}
.sub1{
width:70px;height:30px;border:1px solid #fff;
background:#eee;margin-left:150px;margin-top:20px;}
</style>
</head>
<body>
<div id="div">
<h4>会员注册</h4>
<div id="cnt">
<form method="post" action="regin.php">
用户名:<input type="text" placeholder="请输入用户名" name="username">
<br><br>
密 码:<input type="password" placeholder="请输入密码" name="password">
<br><br>
<input type="submit" value="注册" class="sub1">
</form>
</div>
</div>
</body>
</html>Please pay attention : Submit the form to regin.php Friends, you can copy the source code to local for debugging
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>注册</title>
<style type="text/css">
*{margin: 0px;padding: 0px;}
body{
background:#eee;}
#div{width:300px;height:400px;
background:#B1FEF9;margin:0 auto;margin-top:150px;
border-radius:20px;}
h3{margin-left:48px;padding-top:60px;}
h4{margin-left:120px;padding-top:60px;font-size: 18px;}
#cnt{width:280px;height:370px;margin-left:33px;padding-top:60px;}
.sub1{
width:70px;height:30px;border:1px solid #fff;
background:#eee;margin-left:150px;margin-top:20px;}
</style>
</head>
<body>
<div id="div">
<h4>会员注册</h4>
<div id="cnt">
<form method="post" action="regin.php">
用户名:<input type="text" placeholder="请输入用户名" name="username">
<br><br>
密 码:<input type="password" placeholder="请输入密码" name="password">
<br><br>
<input type="submit" value="注册" class="sub1">
</form>
</div>
</div>
</body>
</html>
