Introduction to the secondary drop-down menu of the navigation bar in PHP development
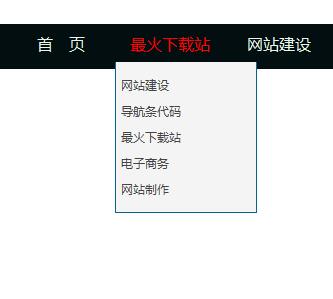
Every website has a navigation bar. The purpose of the navigation bar is to allow users to quickly find the information they want. The picture below is a navigation bar

The drop-down menu looks like the following

This tutorial will teach you how to use simple css knowledge to achieve the effect like the picture below

When we click the mouse on the corresponding connection in the navigation bar, we will have a drop-down selection menu at the bottom
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登陆界面</title>
</head>
<body>
<h1>下拉二级菜单</h1>
</body>
</html>
