PHP develops simple book background management system with new book management, modification and deletion functions
This section explains the implementation of the "Modify" and "Delete" functions in the "New Book Management" page by selecting and clicking on the operation function.
Let's talk about the "Delete" function first.
The main idea is:
Get the id of the book to be deleted

Delete this book by deleting the id of this book through a SQL statement All records with id in the database.
<?php
$SQL ="DELETE FROM yx_books where id='".$_GET['id']."'";
$arry=mysqli_query($link,$sql);
if($arry){
echo "<script> alert('删除成功');location='list.php';</script>";
}
else
echo "删除失败";
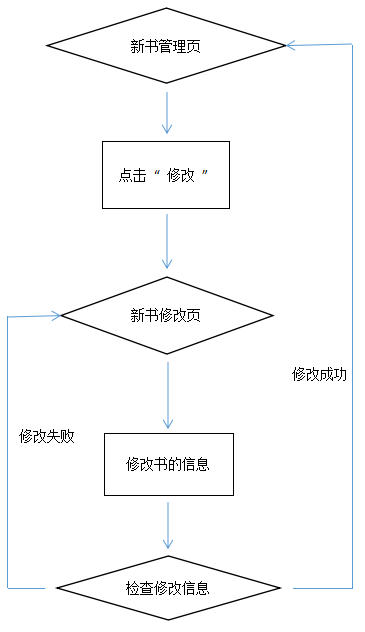
?>Then there is the "Modify" function.

Get the ID of the book that needs to be modified
Query all the IDs of this ID in the database through SQL statements information. Then modify the information of this id through SQL statements
<?php
$SQL = "SELECT * FROM yx_books where id='".$_GET['id']."'";
$arr=mysqli_query($link,$sql);
$rows=mysqli_fetch_row($arr);
?>
<?php
if($_POST['action']=="modify"){
$sqlstr = "UPDATE yx_books SET name = '".$_POST['name']."', price = '".$_POST['price']."', uploadtime = '".$_POST['uptime']."',
type = '".$_POST['type']."', total = '".$_POST['total']."' where id='".$_GET['id']."'";
$arry=mysqli_query($link,$sqlstr);
if ($arry){
echo "<script> alert('修改成功');location='list.php';</script>";
}
else{
echo "<script>alert('修改失败');history.go(-1);</script>";
}
}
?>Give the <from> form an onSubmit click event:
<form id="myform" name="myform" method="post" action="" onSubmit="return myform_Validator(this)">
Use < through the onSubmit click event ;javascript>When judging the modification of book information, each modified information cannot be left empty.
<script type="text/javascript">
function myform_Validator(theForm)
{
if (theForm.name.value == "")
{
alert("请输入书名。");
theForm.name.focus();
return (false);
}
if (theForm.price.value == "")
{
alert("请输入书名价格。");
theForm.price.focus();
return (false);
}
if (theForm.type.value == "")
{
alert("请输入书名所属类别。");
theForm.type.focus();
return (false);
}
return (true);
}
</script>