PHP development enterprise website tutorial backend framework
Let’s take a look at a screenshot to understand the role of the frame

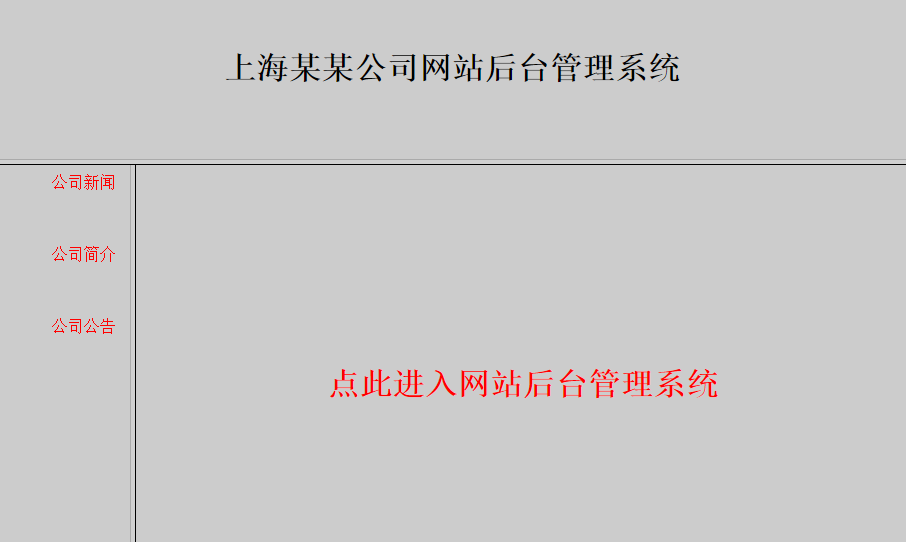
As shown in the picture above
The upper part is called top, the left one is left and the right one is The right
main page contains our three pages
Let’s take a look at the code of the
main page
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
</head>
<frameset rows="20%,*">
<frame src="top.php" name="top" noresize></frame>
<frameset cols="15%,*">
<frame src="left.php" name="left" noresize></frame>
<frame src= "right.php" name="right"></frame>
</frameset>
</frameset>
</html>
top page code:
<!DOCTYPE html>
<html>
<head>
<title></title>
< meta charset="utf-8"> decoration:none;float:right;margin-right:15px;color:red;}
</style>
</head>
<body>
<h1>Hefei Linghang Environmental Protection Technology Company Backend Management System</h1>
</body>
</html>
leftPage Code
<!DOCTYPE html>
<html>
<head>
<title>lift</title>
<meta charset="utf-8">
</head>
<style type="text/css">
.left{margin-top:25px;margin-left:30px;}
a{color:red ;text-decoration:none;}
a:hover{color:green;}
</style>
<body>
<div class="left">
="right">About us</a></br></br>
</br></br>
<a href="product.php" target="right">Product Management</a></br></br>
<a href="contact.php" target="right">Contact us</a></br></br>
</div>
</body>
</html>
