HTML+CSS An easy introduction to HTML
Origin
A hypermedia document on the World Wide Web is called a page (foreign language: page). The page that is the starting point for an organization or individual on the World Wide Web is called the homepage (foreign language: Homepage) or homepage. The homepage usually includes pointers (hyperlinks) to other related pages or other nodes. The so-called hyperlink is a Uniform Resource Locator (Uniform Resource Locator, foreign language abbreviation: URL) pointer, by activating (clicking) it, the browser can easily obtain new web pages. This is also one of the most important reasons why HTML is widely used. An organic collection of pages that is logically viewed as a whole is called a website (Website or Site). Hypertext Markup Language (English abbreviation: HTML) is a markup language designed for "web page creation and other information that can be seen in a web browser".
The essence of a web page is HyperText Markup Language. By combining it with other Web technologies (such as scripting languages, public gateway interfaces, components, etc.), powerful web pages can be created. Therefore, Hypertext Markup Language is the basis of World Wide Web (Web) programming, which means that the World Wide Web is built on hypertext. Hypertext Markup Language is called Hypertext Markup Language because the text contains so-called "hyperlink" points. [1]
Definition
Hypertext markup language is an application under the standard universal markup language and a specification. A standard,
Hypertext Markup Language (16 photos)
It uses markup symbols to mark various parts of the web page to be displayed. The web page file itself is a text file. By adding tags to the text file, you can tell the browser how to display the content (such as how to process text, how to arrange pictures, how to display pictures, etc.). The browser reads the web page files in order, and then interprets and displays the marked content according to the tags. The error will not be pointed out for wrongly written tags, and the interpretation and execution process will not be stopped. The compiler can only analyze the cause of the error through the display effect. and error location. However, it should be noted that different browsers may have different interpretations of the same tag, and thus may have different display effects.
Language features
Hypertext markup language document production is not very complicated, but it is powerful and supports the embedding of files in different data formats. This It is also one of the reasons for the popularity of the World Wide Web (WWW). Its main features are as follows:
Simplicity: The hypertext markup language version is upgraded using a superset method, making it more flexible and convenient.
Extensibility: The wide application of hypertext markup language has brought about requirements for enhanced functions and added identifiers. Hypertext markup language adopts the method of subclass elements to ensure system expansion.
Platform independence: Although personal computers are popular, there are many people using other machines such as MAC. Hypertext Markup Language can be used on a wide range of platforms, which is another reason for the popularity of the World Wide Web (WWW).
Versatility: In addition, HTML is the universal language of the Internet, a simple and universal all-purpose markup language. It allows web page producers to create complex pages that combine text and images, and these pages can be viewed by anyone else on the Internet, regardless of the type of computer or browser used.
Writing method
It is actually text, which requires interpretation by the browser. Its editors can be roughly divided into three types,
Basic text and document editing software can be written using Microsoft's own Notepad or WordPad. Of course, if you use WPS to write, you can also write. However, please use .htm or .html as the extension when saving, so that the browser can recognize and directly interpret and execute it.
Semi-WYSIWYG software,
such as: FCK-Editer, E-webediter and other online web page editors;
Especially recommended: Sublime Text code editor (composed by Developed by Jon Skinner, Sublime Text 2 is paid but can be tried indefinitely).
WYSIWYG software, the most widely used editor, can create web pages without any knowledge of HTML, such as:
AMAYA (produced by: World Wide Web Alliance);
FRONTPAGE (produced by Microsoft);
Dreamweaver (produced by Adobe).
WYSIWYG software is faster to develop, more efficient, and more intuitive than semi-WYSIWYG software. Modifications made anywhere only need to be refreshed to display. The disadvantage is that the generated code has a complex structure, which is not conducive to the realization of advanced functions such as multi-person collaboration and precise positioning of large websites.
Character set
In addition to displaying common American Standard Code for Information Interchange (foreign language abbreviation: ASCII) characters and Chinese characters on web pages, HTML also has many special characters, which together make up the HTML character set. There are two situations where special characters need to be used. One is the characters that have special meanings in the web page, and the other is the characters that are not available on the keyboard. HTML characters can be represented by some codes, and the codes can be represented in 2 ways. That is, character codes (named entities) and numeric codes (numbered entities). The character code starts with the "&" character and ends with a semicolon ";", with the character name in between, such as ®. Numeric codes also start with the "&#" character and end with a semicolon ";", with numbers in between, such as ®.
Overall structure
One web page corresponds to multiple HTML files, and the hypertext markup language file is in .htm (a foreign language restricted by the disk operating system DOS) abbreviation) as the extension or .html (foreign language abbreviation) as the extension. You can use any text editor that can generate TXT type source files to generate hypertext markup language files, just modify the file suffix.
Hypertext Markup Language
Standard Hypertext Markup Language files have a basic overall structure. Tags generally appear in pairs (except for some tags, such as <br/>), that is, the beginning and end marks of the Hypertext Markup Language file. and the header and entity parts of Hypertext Markup Language. There are three double tags used to confirm the overall structure of the page. The
tag <html> indicates that the file is described in Hypertext Markup Language (the full Chinese name of this tag),
HTML code
It is the beginning of the file; and </html>, represents the end of the file. They are the start tag and end tag of the Hypertext Markup Language file.
Header content
<head></head>
About HTML(4 photos)
<head></head>; These two markers represent the beginning and end of the header information respectively. The tags contained in the header are the title, preface, description and other content of the page. It is not displayed as content itself, but affects the display effect of the web page. The most commonly used tags in the header are title tags and meta tags. The title tag is used to define the title of the web page. Its content is displayed in the title bar of the web page window. The web page title can be used as a bookmark and favorite by the browser. Checklist.
Set the document title and other information that is not displayed on the web page, such as direction, language code (entity definition! ENTITY % i18n), elements in the specified dictionary information, etc.
Main content
<body></body>
Hypertext Markup Language (2 photos)
< ;body></body>;The actual content displayed on the web page is contained between these two body tags. Text tags are also called entity tags.
History
Hypertext Markup Language (First Edition) - In June 1993 as the Internet Engineering Task Force (IETF) Working draft release (not a standard):
HTML 2.0 — Published as RFC 1866 in November 1995, declared obsolete after the publication of RFC 2854 in June 2000
HTML 3.2 — — January 14, 1997, W3C Recommendation
HTML 4.0 — December 18, 1997, W3C Recommendation
HTML 4.01 (minor improvements) — December 24, 1999 Day, W3C Recommended Standard
HTML 5——October 28, 2014, W3C Recommended Standard [4] (see this office’s reference materials for details)
ISO/IEC 15445:2000 (" ISO HTML") - Released on May 15, 2000, based on the strict HTML 4.01 syntax, it is a standard of the International Organization for Standardization and the International Electrotechnical Commission.
Wijmo is a control package based on HTML5, jQuery, CSS3 and SVG, which can meet the needs of building today's Web systems. Based on Wijmo, your system will run faster and smoother, and look more attractive. All new controls in Wijmo are encapsulated in new and improved themes based on the latest UI design trends. Beautiful, professional-looking controls will make your application eye-catching. For example, the ComponentOne Studio for ASP .NET Wijmo control package has 6 built-in themes, and you can use more than 30 themes provided by the jQuery UI project. You can even use ThemeRoller to create your own system theme.
HTML did not have version 1.0 because there were many different versions at the time. Some people think that Tim Berners-Lee's version should be considered the first version. This version does not have IMG elements. Development of a successor version, then known as HTML+, began in 1993 and was originally designed to be "a superset of HTML". The first official specification used 2.0 as its version number in order to distinguish it from various HTML standards at the time. Development of HTML+ continued, but it never became a standard.
The HTML 3.0 specification was proposed by the newly established W3C in March 1995. It provides many new features, such as tables, text wrapping, and the display of complex mathematical elements. Although it was designed to be compatible with version 2.0, the work of implementing the standard was too complex at the time, and when the draft expired in September 1995, development of the standard was halted due to lack of browser support. Version 3.1 was never officially proposed, and the next proposed version was HTML 3.2, codenamed Wilbur, which removed most of the new features in 3.0, but added many browser-specific elements and attributes, such as Netscape and Mosaic. . HTML's support for mathematical formulas eventually became another standard, MathML.
HTML 4.0 also added many browser-specific elements and attributes, but at the same time it also began to "clean up" the standard, marking some elements and attributes as obsolete and recommending that they no longer be used. The future of HTML will be better combined with CSS.
The predecessor of the HTML 5 draft was called Web Applications 1.0. It was proposed by WHATWG in 2004, accepted by W3C in 2007, and a new HTML working team was established. On January 22, 2008, the first official draft was released.
XHTML1.0 - Released on January 26, 2000, it is a W3C recommended standard, and was later revised and re-released on August 1, 2002.
XHTML 1.1, released on May 31, 2001, W3C recommended standard.
XHTML 2.0, W3C working draft.
XHTML 5, an updated version from XHTML 1.x, based on the HTML 5 draft.
HTML4.01 is the common version.
Related requirements
HTML
There are some conventions or conventions when editing Hypertext Markup Language files and using related tags Default requirement.
The file extension of the text markup language source program defaults to htm (the foreign language abbreviation restricted by the disk operating system DOS is the extension) or html (the foreign language abbreviation is the extension) to facilitate identification by the operating system or program, except for customized Chinese character extension. When using a text editor, be careful to modify the extension. The extensions of commonly used image files are gif and jpg.
Hypertext Markup Language source program is a text file, and its column width is not limited, that is, multiple tags can be written in one line, or even the entire file can be written in one line; if written in multiple lines, the browser generally ignores the characters in the file Carriage return characters (except when specified by tags); spaces in files are usually not displayed as they are in the source program. Complete spaces can use the special symbol (entity character) " (note that this letter must be lowercase before spaces can be used)" to represent non-newline spaces; use the symbol "/" to separate file paths, and file names and path descriptions can also use double quotes. No need to enclose it in quotation marks.
Tag elements in tags are enclosed in angle brackets. Elements with slashes indicate the end of the tag description; most tags must be used in pairs to indicate the start and end of the action; tag elements are ignored Upper and lower case, that is, they have the same effect, but complete spaces can use the special symbol " (note that this letter must be lowercase before spaces can be used)"; many markup elements have attribute descriptions, and parameters can be used to further limit the elements. Multiple parameters Or the order of attribute item descriptions is not limited, as long as they are separated by spaces; the content of a mark element can be written in multiple lines.
Tag symbols, including angle brackets, tag elements, attribute items, etc. must use half-width Western characters, not full-width characters.
HTML comments start with "<!--" and end with "-->", such as <!--comment content-->. Annotation content can be inserted anywhere in the text. Any mark with an exclamation point inserted at the beginning is marked as a comment and will not be displayed.
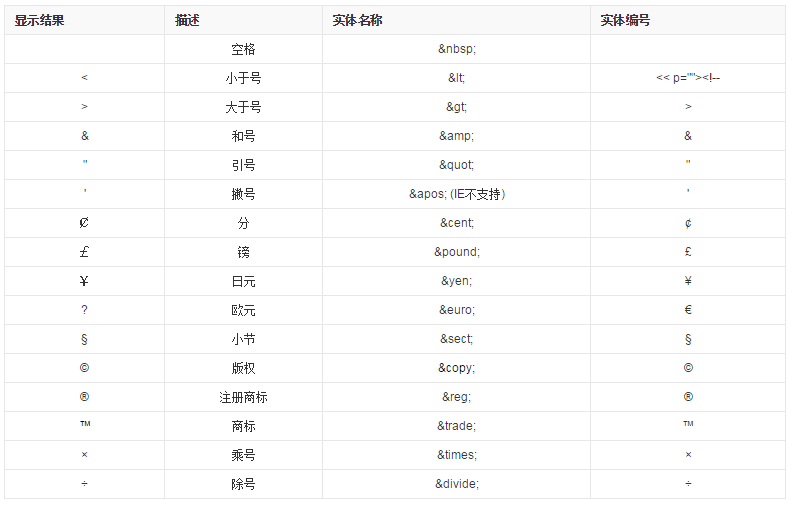
Common entities

##Tags
##Data type
Hypertext Markup Language defines element content of multiple data types, such as script data and style sheet data, and many types of attribute values, including ID, name, URI, number, length unit, language, and media descriptor , color, character encoding, date and time, etc. All these data types are specialized character data.
