Implementation of modification function of news management system developed with PHP (Part 1)
As mentioned in the previous section, the information of our database has been displayed. Have you noticed that the two connections are modified and deleted? I wrote a statement to output the id
<a href="modifynew.php ?id=<?php echo $row['id'];?>">Modify</a>
<a href="delnew.php?id=<?php echo $row['id'];?>">Delete</a>
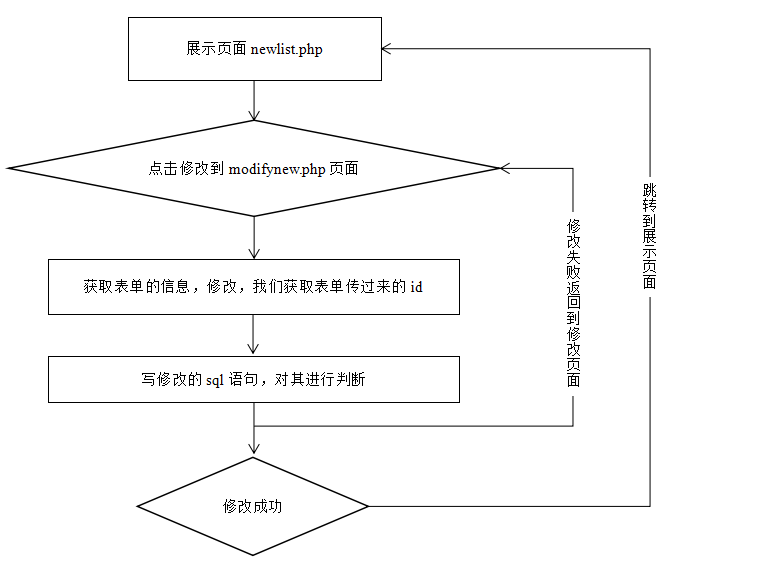
Modify, we must get the id, query from the data based on the id, and then modify other fields of the id Content, let’s look at the following modification flow chart

Click to modify, and an id will be passed to the file modifynew.php,
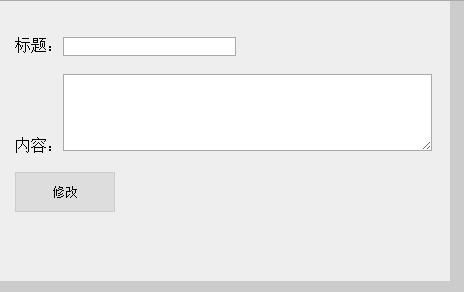
this page It is a modified page, the effect is as follows:

In this page, we need to query the database based on the id just passed, and then display the title content
First connect to the database:
header("Content-type: text/html; charset=utf-8");//Set encoding
$con =@mysql_connect("localhost", "root","root") or die("Database connection failed");
mysql_select_db('news') or die("The specified database cannot be opened");
mysql_query("set names utf8") ;//Set the character set of the database
and then get the id
The id on the form We use the get method to obtain
$id=$_GET['id '];
We query in the database based on id
$sql="select * from new where id=$id";
$res = mysql_query($sql);
$row = mysql_fetch_array($res);
After querying the information, we need to display the information on the page
The code of the html page is as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
*{margin:0px;padding:0px;}
body{background:#ccc;}
.add{width:450px;height:280px;background:#eee;float:left;}
.cont{width:500px;height:350px;margin-top:5px;margin-left:5px;}
form{margin-left:10px;padding-top:30px;}
.sub{width:100px;height:40px;border:1px solid #ccc;}
.sub:hover{background:#f90}
</style>
</head>
<body>
<div class="add">
<div class="cont">
<form method="post" action="modify.php?id=<?php echo $id;?>">
标题:<input type="text" name="title" value="<?php echo $row['title']?>"></br></br>
内容:<textarea cols="50" rows="5" name="content"><?php echo $row['content']?></textarea></br></br>
<input type="submit" value="修改" class="sub">
</form>
</div>
</div>
</body>
</html>In this way, the information we query from the database is displayed
The complete source code is as follows:
<?php
header("Content-type: text/html; charset=utf-8");//设置编码
$con =@mysql_connect("localhost","root","root") or die("数据库连接失败");
mysql_select_db('news') or die("指定的数据库不能打开");
mysql_query("set names utf8");//设置数据库的字符集
$id=$_GET['id'];
$sql="select * from new where id=$id";
$res = mysql_query($sql);
$row = mysql_fetch_array($res);
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
*{margin:0px;padding:0px;}
body{background:#ccc;}
.add{width:450px;height:280px;background:#eee;float:left;}
.cont{width:500px;height:350px;margin-top:5px;margin-left:5px;}
form{margin-left:10px;padding-top:30px;}
.sub{width:100px;height:40px;border:1px solid #ccc;}
.sub:hover{background:#f90}
</style>
</head>
<body>
<div class="add">
<div class="cont">
<form method="post" action="modify.php?id=<?php echo $id;?>">
标题:<input type="text" name="title" value="<?php echo $row['title']?>"></br></br>
内容:<textarea cols="50" rows="5" name="content"><?php echo $row['content']?></textarea></br></br>
<input type="submit" value="修改" class="sub">
</form>
</div>
</div>
</body>
</html>