Introduction to javascript development shopping cart project
This course uses the development of "Javascript Developing Shopping Cart" as an example of a course project to explain the ideas of developing "Javascript Developing Shopping Cart" and how to write code to implement logic when developing "javascript Developing Shopping Cart".
The functions developed in this tutorial are as follows:
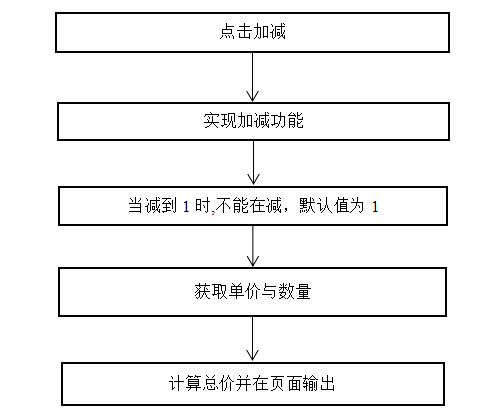
Click Add and Subtract->To realize the function of addition and subtraction->To realize that the total price is equal to the sum of the unit price and quantity
Let’s take a look at the flow chart

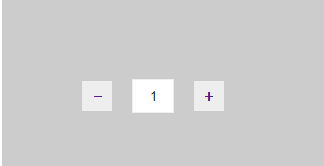
Shopping cart addition and subtraction The renderings are as follows:

When you click add, the number keeps adding, and the minus sign can keep subtracting, but when the subtracted value is 0, the value is 1. If you enter Chinese or English, there will be a prompt message, and then The default value is 1
Look at the following code:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>购物车加减</title>
<style type="text/css">
a{
text-decoration: none;display:block;width:30px;height:30px;
background:#eee;line-height:30px;font-weight:bolder;
}
.body{width:500px;height:300px;background:#ccc;margin:0 auto;text-align:center;padding:80px;}
#a1{float:left;margin-right:20px;margin-top:2px;text-align:center;}
form{float:left;}
form input{width:40px;height:30px;border:1px solid #eee;text-align:center;}
#a2{float:left;margin-left:20px;margin-top:2px;text-align:center;}
</style>
</head>
<body>
<div>
<a href="#" id="a1">-</a>
<form>
<input type= "text" value="1" id='id'>
</form>
<a href="#" id="a2">+</a>
</div>
</body>
</html>We have already made the page appearance
