jQuery size
With jQuery, it's easy to handle the dimensions of elements and browser windows.
jQuery Size Methods
jQuery provides several important methods for handling dimensions:
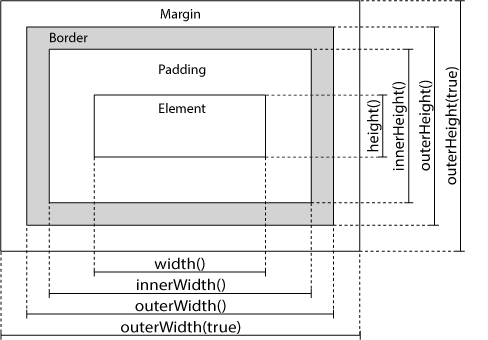
width()
- ##height() ##innerWidth()
- innerHeight()
- outerWidth()
- outerHeight()
- jQuery size

jQuery width() and height() methods width() method sets or returns the element The width of (not including padding, borders, or margins).
The height() method sets or returns the height of an element (not including padding, borders, or margins).
The following example returns the width and height of the specified <div> element:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
var txt="";
txt+="div 宽度: " + $("#div1").width() + "</br>";
txt+="div 高度: " + $("#div1").height();
$("#div1").html(txt);
});
});
</script>
</head>
<body>
<div id="div1" style="height:100px;width:200px;padding:10px;margin:3px;border:1px solid blue;background-color:#eeffcb;"></div>
<br>
<button>显示 div 元素的尺寸</button>
</body>
</html>Run the program to try it
jQuery innerWidth() and innerHeight() methods The innerWidth() method returns the width of the element (including padding).
The innerHeight() method returns the height of the element (including padding).
The following example returns the inner-width/height of the specified <div> element:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
var txt="";
txt+="div 宽度: " + $("#div1").width() + "</br>";
txt+="div 高度: " + $("#div1").height() + "</br>";
txt+="div 宽度,包含内边距: " + $("#div1").innerWidth() + "</br>";
txt+="div 高度,包含内边距: " + $("#div1").innerHeight();
$("#div1").html(txt);
});
});
</script>
</head>
<body>
<div id="div1" style="height:100px;width:300px;padding:10px;margin:3px;border:1px solid blue;background-color:lightblue;"></div>
<br>
<button>显示 div 元素的尺寸</button>
<p>innerWidth() - 返回元素的宽度 (包含内边距)。</p>
<p>innerHeight() - 返回元素的高度 (包含内边距)。</p>
</body>
</html>Run the program and try it
jQuery outerWidth() and outerHeight() methods outerWidth() method returns the width of the element (including padding and borders).
outerHeight() method returns the height of the element (including padding and border).
The following example returns the outer-width/height of the specified <div> element:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
var txt="";
txt+="div 宽度: " + $("#div1").width() + "</br>";
txt+="div 高度: " + $("#div1").height() + "</br>";
txt+="div 宽度,包含内边距和边框: " + $("#div1").outerWidth() + "</br>";
txt+="div 高度,包含内边距和边框: " + $("#div1").outerHeight();
$("#div1").html(txt);
});
});
</script>
</head>
<body>
<div id="div1" style="height:100px;width:300px;padding:10px;margin:3px;border:1px solid blue;background-color:lightblue;"></div>
<br>
<button>显示 div 元素的尺寸</button>
<p>outerWidth() - 返回元素的宽度 (包含内边距和边框)。</p>
<p>outerHeight() - 返回元素的高度 (包含内边距和边框)。</p>
</body>
</html>Run the program to try it
