CSS3 gradient
CSS3 Gradients
CSS3 gradients allow you to display smooth transitions between two or more specified colors.
Previously, you had to use images to achieve these effects. However, by using CSS3 gradients, you can reduce download events and bandwidth usage. Additionally, elements with gradients look better when zoomed in because the gradient is generated by the browser.
CSS3 defines two types of gradients:
Linear Gradients - Down/Up/Left/Right/Diagonally Direction
Radial Gradients - defined by their center
CSS3 Linear Gradient
In order to create a linear gradient, you must define at least two color nodes. Color nodes are the colors you want to show a smooth transition. At the same time, you can also set a starting point and a direction (or an angle).
Example of linear gradient:
Syntax
##background: linear-gradient(direction, color-stop1, color-stop2, ...);
Linear gradient - from top to bottom (default)
The example below demonstrates a linear gradient starting from the top. Starting from red, slowly transitioning to blue:<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
#grad1 {
height: 200px;
background: -webkit-linear-gradient(red, blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(red, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(red, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(red, blue); /* 标准的语法(必须放在最后) */
}
</style>
</head>
<body>
<h3>线性渐变 - 从上到下</h3>
<p>从顶部开始的线性渐变。起点是红色,慢慢过渡到蓝色:</p>
<div id="grad1"></div>
</body>
</html>Run the program to try it##Linear gradient - from left to right The example below demonstrates a linear gradient starting from the left. Starting from red, slowly transitioning to blue:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
#grad1 {
height: 200px;
background: -webkit-linear-gradient(left, red , blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(right, red, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(right, red, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(to right, red , blue); /* 标准的语法(必须放在最后) */
}
</style>
</head>
<body>
<h3>线性渐变 - 从左到右</h3>
<p>从左边开始的线性渐变。起点是红色,慢慢过渡到蓝色:</p>
<div id="grad1"></div>
<p><strong>注意:</strong> Internet Explorer 9 及之前的版本不支持渐变。</p>
</body>
</html>Run the program to try it
Linear Gradient - DiagonalYou can make a diagonal gradient by specifying the horizontal and vertical starting positions.
The following example demonstrates a linear gradient starting from the upper left corner (to the lower right corner). Starting from red, slowly transitioning to blue:
Example
Linear gradient from the upper left corner to the lower right corner:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
#grad1 {
height: 200px;
background: -webkit-linear-gradient(left top, red , blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(bottom right, red, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(bottom right, red, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(to bottom right, red , blue); /* 标准的语法(必须放在最后) */
}
</style>
</head>
<body>
<h3>线性渐变 - 对角</h3>
<p>从左上角开始(到右下角)的线性渐变。起点是红色,慢慢过渡到蓝色:</p>
<div id="grad1"></div>
<p><strong>注意:</strong> Internet Explorer 9 及之前的版本不支持渐变。</p>
</body>
</html>Run the program and try it
Using angles
If you want more control over the direction of the gradient, you can define an angle instead of a predefined direction (to bottom, to top, to right, to left, to bottom right, etc.).
Syntax
background: linear-gradient(angle, color-stop1, color-stop2);
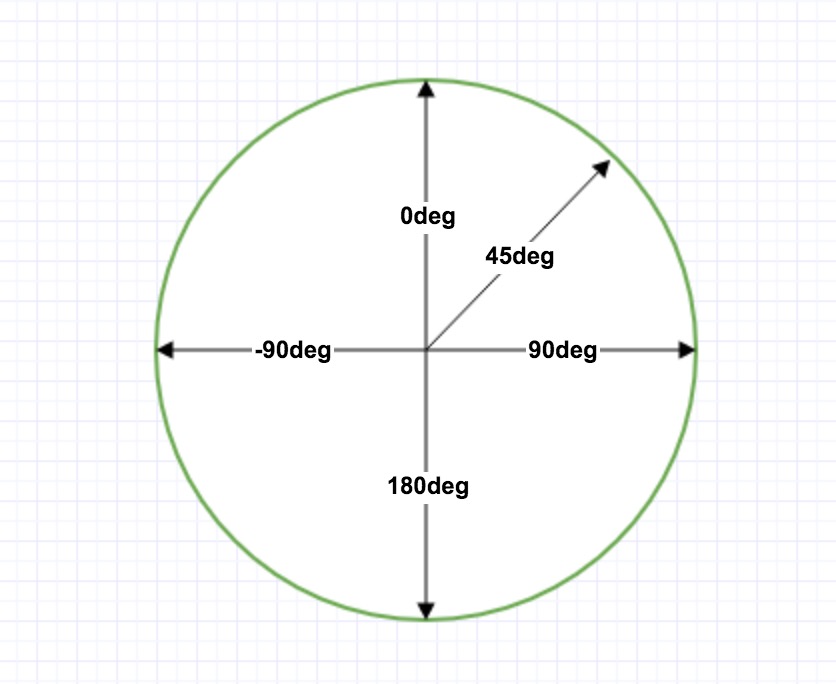
Angle refers to the angle between the horizontal line and the gradient line, calculated in the counterclockwise direction. In other words, 0deg will create a gradient from bottom to top, and 90deg will create a gradient from left to right.

However, please note that many browsers (Chrome, Safari, Fiefox, etc.) use the old standard, that is, 0deg will create a gradient from left to right, 90deg A gradient will be created from bottom to top. Conversion formula 90 - x = y where x is the standard angle and y is the non-standard angle.
The following example demonstrates how to use angles on a linear gradient:
Example
with a specified angle Linear gradient:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
#grad1 {
height: 100px;
background: -webkit-linear-gradient(0deg, red, blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(0deg, red, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(0deg, red, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(0deg, red, blue); /* 标准的语法(必须放在最后) */
}
#grad2 {
height: 100px;
background: -webkit-linear-gradient(90deg, red, blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(90deg, red, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(90deg, red, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(90deg, red, blue); /* 标准的语法(必须放在最后) */
}
#grad3 {
height: 100px;
background: -webkit-linear-gradient(180deg, red, blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(180deg, red, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(180deg, red, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(180deg, red, blue); /* 标准的语法(必须放在最后) */
}
#grad4 {
height: 100px;
background: -webkit-linear-gradient(-90deg, red, blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(-90deg, red, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(-90deg, red, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(-90deg, red, blue); /* 标准的语法(必须放在最后) */
}
</style>
</head>
<body>
<h3>线性渐变 - 使用不同的角度</h3>
<div id="grad1" style="color:white;text-align:center;">0deg</div><br>
<div id="grad2" style="color:white;text-align:center;">90deg</div><br>
<div id="grad3" style="color:white;text-align:center;">180deg</div><br>
<div id="grad4" style="color:white;text-align:center;">-90deg</div>
<p><strong>注意:</strong> Internet Explorer 9 及之前的版本不支持渐变。</p>
</body>
</html>Run the program and try it
Use multiple color nodes
The following example Demonstrates how to set multiple color nodes:
Example
Linear gradient from top to bottom with multiple color nodes :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
#grad1 {
height: 200px;
background: -webkit-linear-gradient(red, green, blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(red, green, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(red, green, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(red, green, blue); /* 标准的语法(必须放在最后) */
}
#grad2 {
height: 200px;
background: -webkit-linear-gradient(red, orange, yellow, green, blue, indigo, violet); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(red, orange, yellow, green, blue, indigo, violet); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(red, orange, yellow, green, blue, indigo, violet); /* Firefox 3.6 - 15 */
background: linear-gradient(red, orange, yellow, green, blue, indigo, violet); /* 标准的语法(必须放在最后) */
}
#grad3 {
height: 200px;
background: -webkit-linear-gradient(red 10%, green 85%, blue 90%); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(red 10%, green 85%, blue 90%); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(red 10%, green 85%, blue 90%); /* Firefox 3.6 - 15 */
background: linear-gradient(red 10%, green 85%, blue 90%); /* 标准的语法(必须放在最后) */
}
</style>
</head>
<body>
<h3>3 个颜色结点(均匀分布)</h3>
<div id="grad1"></div>
<h3>7 个颜色结点(均匀分布)</h3>
<div id="grad2"></div>
<h3>3 个颜色结点(不均匀分布)</h3>
<div id="grad3"></div>
<p><strong>注意:</strong> 当未指定百分比时,颜色结点不会自动均匀分布。</p>
<p><strong>注意:</strong> Internet Explorer 9 及之前的版本不支持渐变。</p>
</body>
</html>Run the program to try it
The example below demonstrates how to create a linear gradient with rainbow colors and text:
Example
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
#grad1 {
height: 55px;
background: -webkit-linear-gradient(left, red, orange, yellow, green, blue, indigo, violet); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(left, red, orange, yellow, green, blue, indigo, violet); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(left, red, orange, yellow, green, blue, indigo, violet); /* Firefox 3.6 - 15 */
background: linear-gradient(to right, red, orange, yellow, green, blue, indigo, violet); /* 标准的语法(必须放在最后) */
}
</style>
</head>
<body>
<div id="grad1" style="text-align:center;margin:auto;color:#888888;font-size:40px;font-weight:bold">
渐变背景
</div>
<p><strong>注意:</strong> Internet Explorer 9 及之前的版本不支持渐变。</p>
</body>
</html>Run the program and try it
Using Transparency
CSS3 gradients also support transparency, which can be used to create a faded effect.
In order to add transparency, we use the rgba() function to define color nodes. The last parameter in the rgba() function can be a value from 0 to 1 and defines the transparency of the color: 0 means fully transparent and 1 means fully opaque.
The example below demonstrates a linear gradient starting from the left. Starting from fully transparent, slowly transitioning to fully opaque red:
Example
Linear gradient from left to right, with transparency :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
#grad1 {
height: 200px;
background: -webkit-linear-gradient(left, rgba(255,0,0,0), rgba(255,0,0,1)); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(right, rgba(255,0,0,0), rgba(255,0,0,1)); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(right, rgba(255,0,0,0), rgba(255,0,0,1)); /* Firefox 3.6 - 15 */
background: linear-gradient(to right, rgba(255,0,0,0), rgba(255,0,0,1)); /* 标准的语法(必须放在最后) */
}
</style>
</head>
<body>
<h3>线性渐变 - 透明度</h3>
<p>为了添加透明度,我们使用 rgba() 函数来定义颜色结点。rgba() 函数中的最后一个参数可以是从 0 到 1 的值,它定义了颜色的透明度:0 表示完全透明,1 表示完全不透明。</p>
<div id="grad1"></div>
<p><strong>注意:</strong> Internet Explorer 9 及之前的版本不支持渐变。</p>
</body>
</html>Run the program to try it
Repeating linear gradient
##repeating-linear-gradient() Function for repeating linear gradient:Example
A repeating linear gradient:<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
#grad1 {
height: 200px;
background: -webkit-repeating-linear-gradient(red, yellow 10%, green 20%); /* Safari 5.1 - 6.0 */
background: -o-repeating-linear-gradient(red, yellow 10%, green 20%); /* Opera 11.1 - 12.0 */
background: -moz-repeating-linear-gradient(red, yellow 10%, green 20%); /* Firefox 3.6 - 15 */
background: repeating-linear-gradient(red, yellow 10%, green 20%); /* 标准的语法(必须放在最后) */
}
</style>
</head>
<body>
<h3>重复的线性渐变</h3>
<div id="grad1"></div>
<p><strong>注意:</strong> Internet Explorer 9 及之前的版本不支持渐变。</p>
</body>
</html>Run the program to try itCSS3 Radial Gradient
A radial gradient is defined by its center. In order to create a radial gradient, you must also define at least two color nodes. Color nodes are the colors you want to show a smooth transition. At the same time, you can also specify the center, shape (prototype or ellipse), and size of the gradient. By default, the center of the gradient is center (meaning at the center point), the shape of the gradient is ellipse (meaning an ellipse), and the size of the gradient is farthest-corner (meaning to the farthest corner).Example of radial gradient
Syntax
background: radial-gradient(center, shape size, start-color, ..., last-color);Radial gradient - color nodes are evenly distributed (by default)
Example
Radial gradient where color nodes are evenly distributed Gradient:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
#grad1 {
height: 150px;
width: 200px;
background: -webkit-radial-gradient(red, green, blue); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(red, green, blue); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(red, green, blue); /* Firefox 3.6 - 15 */
background: radial-gradient(red, green, blue); /* 标准的语法(必须放在最后) */
}
</style>
</head>
<body>
<h3>径向渐变 - 颜色结点均匀分布</h3>
<div id="grad1"></div>
<p><strong>注意:</strong> Internet Explorer 9 及之前的版本不支持渐变。</p>
</body>
</html>Run the program and try it
Example
The radial direction of the uneven distribution of color nodes Gradient:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
#grad1 {
height: 150px;
width: 200px;
background: -webkit-radial-gradient(red 5%, green 15%, blue 60%); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(red 5%, green 15%, blue 60%); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(red 5%, green 15%, blue 60%); /* Firefox 3.6 - 15 */
background: radial-gradient(red 5%, green 15%, blue 60%); /* 标准的语法(必须放在最后) */
}
</style>
</head>
<body>
<h3>径向渐变 - 颜色结点不均匀分布</h3>
<div id="grad1"></div>
<p><strong>注意:</strong> Internet Explorer 9 及之前的版本不支持渐变。</p>
</body>
</html>Run the program and try it out
Set the shape
The shape parameter defines the shape. It can be the value circle or ellipse. Among them, circle represents a circle and ellipse represents an ellipse. The default value is ellipse.
Example
Radial gradient with a circular shape:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
#grad1 {
height: 150px;
width: 200px;
background: -webkit-radial-gradient(red, yellow, green); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(red, yellow, green); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(red, yellow, green); /* Firefox 3.6 - 15 */
background: radial-gradient(red, yellow, green); /* 标准的语法(必须放在最后) */
}
#grad2 {
height: 150px;
width: 200px;
background: -webkit-radial-gradient(circle, red, yellow, green); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(circle, red, yellow, green); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(circle, red, yellow, green); /* Firefox 3.6 - 15 */
background: radial-gradient(circle, red, yellow, green); /* 标准的语法(必须放在最后) */
}
</style>
</head>
<body>
<h3>径向渐变 - 形状</h3>
<p><strong>椭圆形 Ellipse(默认):</strong></p>
<div id="grad1"></div>
<p><strong>圆形 Circle:</strong></p>
<div id="grad2"></div>
<p><strong>注意:</strong> Internet Explorer 9 及之前的版本不支持渐变。</p>
</body>
</html>Run the program and try it
Usage of different size keywords
The size parameter defines the size of the gradient. It can be the following four values:
closest-side
farthest-side
closest-corner
farthest-corner
##Instance
With Radial gradients with keywords of different sizes:<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
#grad1 {
height: 150px;
width: 150px;
background: -webkit-radial-gradient(60% 55%, closest-side,blue,green,yellow,black); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(60% 55%, closest-side,blue,green,yellow,black); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(60% 55%, closest-side,blue,green,yellow,black); /* Firefox 3.6 - 15 */
background: radial-gradient(60% 55%, closest-side,blue,green,yellow,black); /* 标准的语法(必须放在最后) */
}
#grad2 {
height: 150px;
width: 150px;
background: -webkit-radial-gradient(60% 55%, farthest-side,blue,green,yellow,black); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(60% 55%, farthest-side,blue,green,yellow,black); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(60% 55%, farthest-side,blue,green,yellow,black); /* Firefox 3.6 - 15 */
background: radial-gradient(60% 55%, farthest-side,blue,green,yellow,black); /* 标准的语法(必须放在最后) */
}
#grad3 {
height: 150px;
width: 150px;
background: -webkit-radial-gradient(60% 55%, closest-corner,blue,green,yellow,black); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(60% 55%, closest-corner,blue,green,yellow,black); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(60% 55%, closest-corner,blue,green,yellow,black); /* Firefox 3.6 - 15 */
background: radial-gradient(60% 55%, closest-corner,blue,green,yellow,black); /* 标准的语法(必须放在最后) */
}
#grad4 {
height: 150px;
width: 150px;
background: -webkit-radial-gradient(60% 55%, farthest-corner,blue,green,yellow,black); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(60% 55%, farthest-corner,blue,green,yellow,black); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(60% 55%, farthest-corner,blue,green,yellow,black); /* Firefox 3.6 - 15 */
background: radial-gradient(60% 55%, farthest-corner,blue,green,yellow,black); /* 标准的语法(必须放在最后) */
}
</style>
</head>
<body>
<h3>径向渐变 - 不同尺寸大小关键字的使用</h3>
<p><strong>closest-side:</strong></p>
<div id="grad1"></div>
<p><strong>farthest-side:</strong></p>
<div id="grad2"></div>
<p><strong>closest-corner:</strong></p>
<div id="grad3"></div>
<p><strong>farthest-corner(默认):</strong></p>
<div id="grad4"></div>
<p><strong>注意:</strong> Internet Explorer 9 及之前的版本不支持渐变。</p>
</body>
</html>Run the program to try itRepeating radial gradient
repeating-radial-gradient() function is used to repeat the radial gradient:<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
#grad1 {
height: 150px;
width: 200px;
background: -webkit-repeating-radial-gradient(red, yellow 10%, green 15%); /* Safari 5.1 - 6.0 */
background: -o-repeating-radial-gradient(red, yellow 10%, green 15%); /* Opera 11.6 - 12.0 */
background: -moz-repeating-radial-gradient(red, yellow 10%, green 15%); /* Firefox 3.6 - 15 */
background: repeating-radial-gradient(red, yellow 10%, green 15%); /* 标准的语法(必须放在最后) */
}
</style>
</head>
<body>
<h3>重复的径向渐变</h3>
<div id="grad1"></div>
<p><strong>注意:</strong> Internet Explorer 9 及之前的版本不支持渐变。</p>
</body>
</html>Run the program to try it