CSS Fonts
CSS Font
CSS font properties define font, bold, size, and text style.

 On a computer screen, sans-serif fonts are considered easier to read than serif fonts
On a computer screen, sans-serif fonts are considered easier to read than serif fonts
CSS Fonts
In CSS, there are two types of font family names:
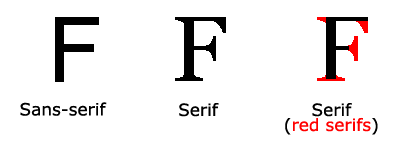
Universal font families - combinations of font systems that share a similar appearance (e.g. "Serif" or "Monospace")
Specific font family - A specific font family (such as "Times" or "Courier")
| Generic family | Font Family | Description |
|---|---|---|
| Serif | Times New Roman Georgia | Characters in Serif fonts have extra decoration at the end of the line |
| Sans-serif | Arial Verdana | "Sans" means none - these fonts have no additional decoration at the end |
| Monospace | Courier New Lucida Console | All monowidth characters have the same width |
Font Family
The font-family property sets the font family of the text.
The font-family property should set several font names as a "fallback" mechanism, if the browser does not support the first font, he will try the next font.
Note: If the name of the font family is more than one character, it must be in quotation marks, such as Font Family: "宋体".
Multiple font families are specified by separating them with a comma:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p.serif{font-family:"Times New Roman",Times,serif;}
p.sansserif{font-family:Arial,Helvetica,sans-serif;}
</style>
</head>
<body>
<h1>CSS font-family</h1>
<p class="serif">这一段的字体是 Times New Roman </p>
<p class="sansserif">这一段的字体是 Arial.</p>
</body>
</html>Run the program and try it
Font style
is mainly used to specify the font style attributes of italic text.
This attribute has three values:
Normal - Display text normally
Italic - Display text in italics
Slanted text - text is slanted to one side (very similar to italics, but less supported)
Example
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p.normal {font-style:normal;}
p.italic {font-style:italic;}
p.oblique {font-style:oblique;}
</style>
</head>
<body>
<p class="normal">这是一段正常的字体 - </p>
<p class="italic">这是一段正常斜体字倾斜的文字 </p>
<p class="oblique">文字向一边倾斜(和斜体非常类似,但不太支持)</p>
</body>
</html>Run the program and try it
Font size
font-size property setting The size of the text.
The ability to manage text size is very important in web design. However, you cannot adjust the font size to make a paragraph look like a heading, or a heading to look like a paragraph.
Be sure to use the correct HTML tags for <h1> - <h6> for headings and <p> for paragraphs:
Font size values Can be an absolute or relative size.
Absolute size:
Set a text of a specified size
Does not allow users to change text size in all browsers
Determines the physical size of the output when absolute Size is useful
Relative size:
Set the size relative to surrounding elements
Allow users to change text size in the browser
##Note: If you don't specify a font size, the default size is the same as a normal text paragraph, which is 16 pixels (16px=1em).
Set the font size in pixels
Set the text size and pixels, allowing you to completely Control text size:
Example
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
h1 {font-size:40px;}
h2 {font-size:30px;}
p {font-size:14px;}
</style>
</head>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<p>This is a paragraph.</p>
<p>Specifying the font-size in px allows Internet Explorer 9, Firefox, Chrome, Opera, and Safari to resize the text.</p>
<p><b>注意:</b>这个例子在 IE9之前的版本不工作, prior version 9.</p>
</body>
</html>Run the program and try itUse em to set font size
#To avoid the problem of being unable to resize text in Internet Explorer, many developers use em units instead of pixels. em size units are recommended by W3C. 1em is equal to the current font size. The default text size in browsers is 16px. Therefore, the default size of 1em is 16px. You can convert pixels to em through the following formula: px/16=emExample
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
h1 {font-size:2.5em;} /* 40px/16=2.5em */
h2 {font-size:1.875em;} /* 30px/16=1.875em */
p {font-size:0.875em;} /* 14px/16=0.875em */
</style>
</head>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<p>This is a paragraph.</p>
<p>Specifying the font-size in em allows all major browsers to resize the text.
Unfortunately, there is still a problem with older versions of IE. When resizing the text, it becomes larger/smaller than it should.
</p>
</body>
</html>Run the program to try it
In the above example, the em text size is the same as the pixels in the previous example. However, if you use em units, the text can be resized in all browsers.
Unfortunately, it's still an IE problem. When you resize text, it will appear larger or smaller than normal.
Use percentage and EM combination
In the solution for all browsers, setting the default font size of an element is a percentage:
Example
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
body {font-size:100%;}
h1 {font-size:2.5em;}
h2 {font-size:1.875em;}
p {font-size:0.875em;}
</style>
</head>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<p>This is a paragraph.</p>
<p>Specifying the font-size in percent and em displays the same size in all
major browsers, and allows all browsers to resize the text!</p>
</body>
</html>Run the program and try it
Example
Set the font to be bold <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p.normal {font-weight:normal;}
p.light {font-weight:lighter;}
p.thick {font-weight:bold;}
p.thicker {font-weight:900;}
</style>
</head>
<body>
<p class="normal">你要记得,紫檀未灭,我亦未去。</p>
<p class="light">谁在岁月里长长叹息。</p>
<p class="thick">汉霄苍茫,牵住繁华哀伤,弯眉间,命中注定,成为过往。</p>
<p class="thicker">php中文网(php.cn)</p>
</body>
</html> CSS Font Properties
##Property Description font Set all font properties in one declaration font-family Specify the font family of the text font-size Specify the font size of the text font-style Specify the font style of the text font-variant Display in small caps or normal font text. font-weight Specifies the weight of the font.
