File upload class
1. Determine the member attributes of the file upload class.
First of all, we must consider what attributes are needed to upload the file. We can write a post method for the file file at will. Submit the form, then print to see what parameters are in $_FILES
Create a new file_upload_html.html file:
The code is as follows:
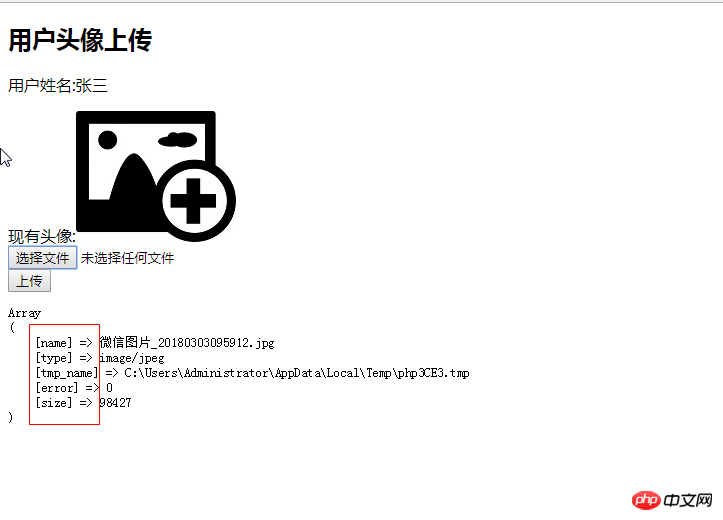
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h2>用户头像上传</h2> <p>用户姓名:张三</p> 现有头像:<img src="" onerror="this.src='./default.jpg'"> <form method="post" enctype="multipart/form-data"> <input type="file" name="photo"><br> <input type="submit" value="上传"> </form> </body> </html>
Get the parameters submitted by the form, Create a new file_upload_object.php, the code is as follows
<?php /** * Created by PhpStorm. * User: Administrator * Date: 2018/3/3 0003 * Time: 上午 11:33 */ require './file_upload_html.html'; //获取表单提交的参数 $file=isset($_FILES['photo'])?$_FILES['photo']:""; echo "<pre>"; print_r($file); echo "</pre>";
After submitting the form, the print result is as follows:

Therefore It can be known that the upload file class needs to knowthe uploaded file name, file type, error flag, and uploaded size
So when we write an upload file class, we need to know these attributes, create a new An upload file class, FileUpload.Class.php
code is as follows:
<?php
/**
* Created by PhpStorm.
* User: Administrator
* Date: 2018/3/3 0003
* Time: 上午 10:52
*/
class FileUpload{
public $type=array(
'image/jpeg','image/pjpeg','image/png','image/x-png','image/gif'
);
public $maxSize=1048576;//1M=1024*1024
public $uploadSavePath="./uploads";
public $errorMessage="";
}2, method of file upload class
Write a method to manage the attributes of the file upload class according to your own business needs.
For example, the setting of the upload size and the setting of the upload saving path, the method name is upload( )
The specific code is as follows:
<?php
/**
* Created by PhpStorm.
* User: Administrator
* Date: 2018/3/3 0003
* Time: 上午 10:52
*/
class FileUpload{
private $type=array(
'image/jpeg','image/pjpeg','image/png','image/x-png','image/gif'
);//文件类型
public $maxSize=1048576;//1M=1024*1024,上传的容量
public $uploadSavePath="./uploads"; //上传保存的路径
public $errorMessage=""; //错误信息
public function upload($file){
//上传类首先得判断上传存不存在错误,错误信息有123467六种情况,0为正常上传
if($file['error']>0){
$errorMsg="错误信息为:";
switch ($file['error']){
case 1:$errorMsg.="文件大小超过了php.ini中upload_max_filesize选项限制的值";
break;
case 2:$errorMsg.="文件大小超过了表单中max_file_size选项指定的值!";
break;
case 3:$errorMsg.="文件只有部分被上传!";
break;
case 4:$errorMsg.="没有文件被上传!";
break;
case 6:$errorMsg.="找不到临时文件夹!";
break;
case 7:$errorMsg.="临时文件写入失败";
break;
default:$errorMsg.='未知错误!';
break;
}
return false;
}
//判断上传的文件是否属于$type内
if(!in_array($file['type'],$this->type)){
//不在所属类型内时
$this->errorMessage="未定义的文件上传类型";
return false;
}
//判断文件上传的大小不能超过所定义的大小
if($file['size']>$this->maxSize){
$this->errorMessage="超出上传所限制的最大上传容量";
return false;
}
//给上传的图片重命名
$newFileName=uniqid("php_").strrchr($file['name'],".");
//设置上传文件的全目录 ./uploads/2018-03-03
$allPath1=$this->uploadSavePath."/".date("Y-m-d");
$allPath=$this->uploadSavePath."/".date("Y-m-d")."/".$newFileName;
//判断这个目录是否存在
if(!file_exists($allPath1)){
mkdir($allPath1,'0777',true);
}
//移动
if(!move_uploaded_file($file['tmp_name'],$allPath)){
$this->errorMessage="文件上传失败";
}else{
return $allPath;
};
}
}3, file upload processing
Perform class Call the object of the generated file upload class and print the error message
Modify the code in file_upload_object.php as follows:
<?php
/**
* Created by PhpStorm.
* User: Administrator
* Date: 2018/3/3 0003
* Time: 上午 11:33
*/
require './FileUpload.class.php';
$file=isset($_FILES['photo'])?$_FILES['photo']:"";
$fileUpload=new FileUpload();
$allPath=$fileUpload->upload($file);
if(!$allPath){
//上传失败,打印错误信息
echo $fileUpload->errorMessage;
//结束运行
die();
}
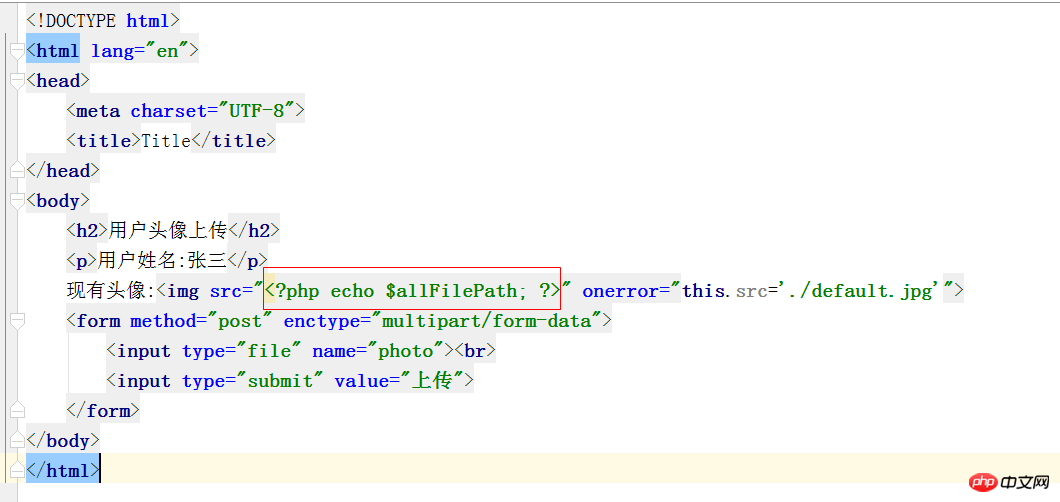
require './file_upload_html.html';Modify the src attribute on the html page:

The code is as follows:
<?php 现有头像:<img src="<?php echo $allFilePath; ?>" onerror="this.src='./default.jpg'">
Click to select the file, click upload after selecting, the result As follows:

Thinking: Obviously the uploaded avatar is too big, how to reduce the uploaded avatar A little?
(See [PHP] File and Image Tutorial for detailed steps)
