Database and all code display
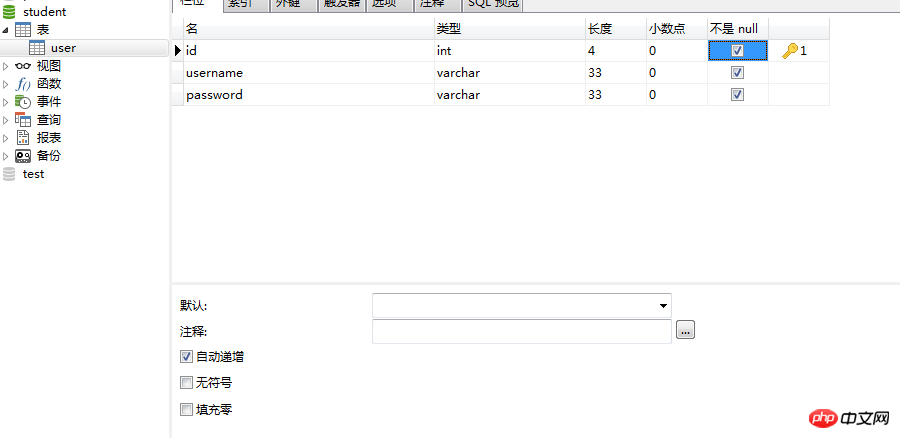
Database display:
sql execution:
CREATE TABLE `user` (
`id` int( 4) NOT NULL auto_increment,
`username` varchar(33) NOT NULL,
`password` varchar(33) NOT NULL,
PRIMARY KEY (`id` )
) ENGINE=InnoDB DEFAULT CHARSET=utf8 AUTO_INCREMENT=1 ;

required code File:

The code is shown below:
##register.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<hr size="1">
用户:<input type="text" id ="username" name="username"/><br>
密码:<input type="password" id="password" name="password" /><br>
确认密码:<input type="password" id="repassword" name="repassword" /><br>
<!--用于提示表单验证信息-->
<div id="error_message" style="color: red"></div>
<input type="submit" id="register" name="register" value="注册">
</body>
<script type="text/javascript">
document.getElementById("register").onclick = function () {
var name = document.getElementById("username").value;
var pwd = document.getElementById("password").value;
var repwd = document.getElementById("repassword").value;
var oError = document.getElementById("error_message");
var isNotError = true;
if(name==""){
oError.innerHTML = "警告:用户名为空 ";
isNotError = false;
return;
}else if(pwd==""){
oError.innerHTML = "警告:密码为空 ";
isNotError = false;
return;
}else if(repwd==""){
oError.innerHTML = "警告:确认密码为空 ";
isNotError = false;
return;
} else if(pwd!=repwd){
oError.innerHTML = "警告:两次密码不一致 ";
isNotError = false;
return;
}
//创建XHR对象
var xhr = new XMLHttpRequest();
//设置请求URL
var url = "./add.php?username=" + name+"&password="+pwd;
//设置XHR对象readyState变化时响应函数
xhr.onreadystatechange = function () {
//readyState是请求的状态,为4表示请求结束
if (xhr.readyState == 4) {
//responseText服务器响应的内容
var data = eval(this.responseText);//json转对象格式
for(var index in data) {
if(data[index].code==1){
alert(data[index].message);//用户已存在
}else if(data[index].code==2){
alert(data[index].message);//注册失败
}
else if(data[index].code==3){
alert(data[index].message);//注册成功
location.href='login.html';
}
}
}
};
//打开链接
xhr.open("get", url, true);
//发送请求
xhr.send();
}
</script>
</html>#add.php:
<?php
/**
* Created by PhpStorm.
* User: Administrator
* Date: 2018/2/27 0027
* Time: 上午 11:06
*/
if ($_SERVER['REQUEST_METHOD'] == 'GET') {
$username = trim($_GET['username']);//处理下空格操作
$password = $_GET['password'];
}
$mysqli = new mysqli('localhost', 'root', 'root', 'student');
$result = $mysqli->query("SELECT password FROM user WHERE username = "."'$username'");
$rs=$result->fetch_row();
if(!empty($rs)){
$data = array(
array('code' => 1, 'message' => '用户已存在,请重新注册'),
);
echo json_encode($data); //数组转json格式
}else {
$mysqli = new mysqli('localhost', 'root', 'root', 'student');
$sql = "INSERT INTO user (username,password) VALUES ('$_GET[username]', '$_GET[password]')";
$rs = $mysqli->query($sql);
if (!$rs) {
$data = array(
array('code' => 2, 'message' => '注册失败,请重新注册'),
);
echo json_encode($data);
} else {
$data = array(
array('code' => 3, 'message' => '注册成功!跳转到登录页面。。。'),
);
echo json_encode($data);
}
}login.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<hr size="1">
用户:<input type="text" id="username" name="username"/><br>
密码:<input type="password" id="password" name="password" /><br>
<div id="error_message" style="color: red"></div>
<input type="submit" id='login' name='login' value="登录">
<div id="success"></div>
</body>
<script type="text/javascript">
document.getElementById("login").onclick = function () {
var name = document.getElementById("username").value;
var pwd = document.getElementById("password").value;
var oError = document.getElementById("error_message");
var isNotError = true;
if(name==""){
oError.innerHTML = "警告:用户名为空 ";
isNotError = false;
return;
}else if(pwd==""){
oError.innerHTML = "警告:密码为空 ";
isNotError = false;
return;
}
//创建XHR对象
var xhr = new XMLHttpRequest();
//设置请求URL
var url = "./success.php?username=" + name+"&password="+pwd;
//设置XHR对象readyState变化时响应函数
xhr.onreadystatechange = function () {
var success = document.getElementById("success");
//readyState是请求的状态,为4表示请求结束
if (xhr.readyState == 4) {
//responseText服务器响应的内容
var data = eval(this.responseText);
for(var index in data) {
if(data[index].code==1){
alert(data[index].message);//密码错误
}else if(data[index].code==2){
alert(data[index].message);//您已经登入了
success.innerHTML = "用户名:"+data[index].session+"---"+"<a href='logout.php'>注销</a>";;
}else if(data[index].code==3){
alert(data[index].message);//登录成功
success.innerHTML = "您好!"+data[index].session+",欢迎回来!<a href='logout.php'>注销</a>";
}
else if(data[index].code==4){
alert(data[index].message);//没有此用户,请重新登录
location.href='login.html';
}
}
}
};
//打开链接
xhr.open("get", url, true);
//发送请求
xhr.send();
}
</script>
</html>success.php:
<?php
/**
* Created by PhpStorm.
* User: Administrator
* Date: 2018/2/27 0027
* Time: 上午 10:47
*/
header('Content-type:text/html;charset=utf-8');
if ($_SERVER['REQUEST_METHOD'] == 'GET') {
$username=trim($_GET['username']);
$password=$_GET['password'];
}
$mysqli = new mysqli('localhost', 'root', 'root', 'student');
$result = $mysqli->query("SELECT password FROM user WHERE username = "."'$username'");
$rs=$result->fetch_row();
if (!empty($rs)){
if ($password != $rs[0]) {
$data = array(
array('code' => 1, 'message' => '密码错误,请重新登录'),
);
echo json_encode($data);
}else{
$expire=3600;
ini_set('session.gc_maxlifetime', $expire);//保存1小时
if (empty($_COOKIE['PHPSESSID'])) {
session_set_cookie_params($expire);
session_start();
}else{
session_start();
setcookie('PHPSESSID', session_id(), time() + $expire);
}
if(isset($_SESSION['username'])){
$data = array(
array('code' => 2, 'message' => '您已经登入了,请不要重新登入','session'=>$_SESSION['username']),
);
echo json_encode($data);
}else{
$_SESSION['username']=$_GET['username'];
$data = array(
array('code' => 3, 'message' => '登录成功','session'=>$_SESSION['username']),
);
echo json_encode($data);
}
}
}else{
$data = array(
array('code' => 4, 'message' => '没有此用户,请重新登录'),
);
echo json_encode($data);
}logout.php:
<?php
/**
* Created by PhpStorm.
* User: Administrator
* Date: 2018/2/27 0027
* Time: 上午 11:44
*/
header('Content-type:text/html;charset=utf-8');
session_start();
if(isset($_SESSION['username'])){
session_unset($_SESSION['username']);
session_destroy();//销毁一个会话中的全部数据
setcookie(session_name(),'');//销毁与客户端的联系
echo "<script>alert('注销成功!');location.href='login.html';</script>";
}else{
echo "<script>alert('注销失败!');</script>";
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<hr size="1">
用户:<input type="text" id ="username" name="username"/><br>
密码:<input type="password" id="password" name="password" /><br>
确认密码:<input type="password" id="repassword" name="repassword" /><br>
<!--用于提示表单验证信息-->
<div id="error_message" style="color: red"></div>
<input type="submit" id="register" name="register" value="注册">
</body>
<script type="text/javascript">
document.getElementById("register").onclick = function () {
var name = document.getElementById("username").value;
var pwd = document.getElementById("password").value;
var repwd = document.getElementById("repassword").value;
var oError = document.getElementById("error_message");
var isNotError = true;
if(name==""){
oError.innerHTML = "警告:用户名为空 ";
isNotError = false;
return;
}else if(pwd==""){
oError.innerHTML = "警告:密码为空 ";
isNotError = false;
return;
}else if(repwd==""){
oError.innerHTML = "警告:确认密码为空 ";
isNotError = false;
return;
} else if(pwd!=repwd){
oError.innerHTML = "警告:两次密码不一致 ";
isNotError = false;
return;
}
//创建XHR对象
var xhr = new XMLHttpRequest();
//设置请求URL
var url = "./add.php?username=" + name+"&password="+pwd;
//设置XHR对象readyState变化时响应函数
xhr.onreadystatechange = function () {
//readyState是请求的状态,为4表示请求结束
if (xhr.readyState == 4) {
//responseText服务器响应的内容
var data = eval(this.responseText);//json转对象格式
for(var index in data) {
if(data[index].code==1){
alert(data[index].message);//用户已存在
}else if(data[index].code==2){
alert(data[index].message);//注册失败
}
else if(data[index].code==3){
alert(data[index].message);//注册成功
location.href='login.html';
}
}
}
};
//打开链接
xhr.open("get", url, true);
//发送请求
xhr.send();
}
</script>
</html>
