Template separation
Starting from this chapter, we start our project. First, we put our background template in the root directory of our website, and then introduce the paths of its JS and css files into the template, and then Isolate the parts where each template is the same, put it in a common file, and then introduce it in the template file.
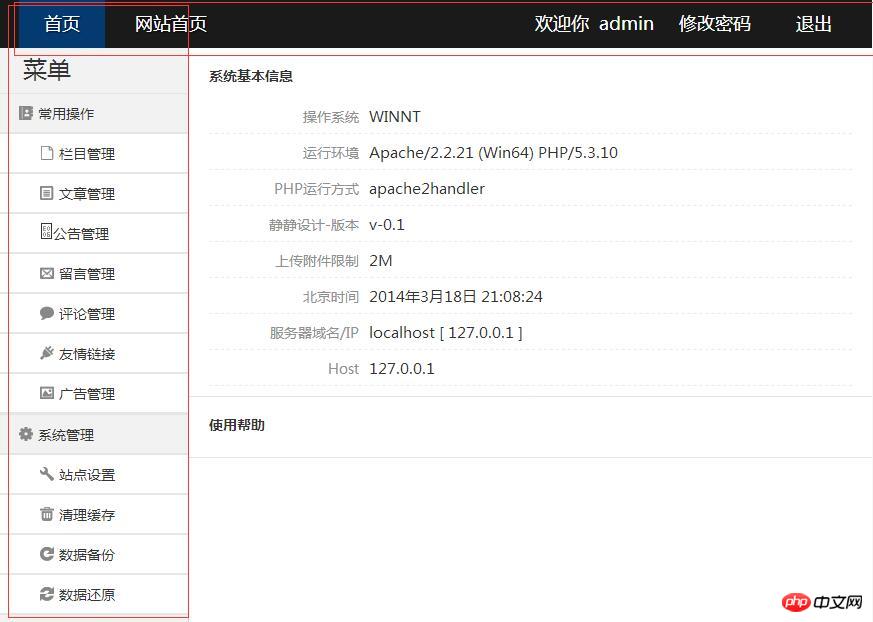
The template homepage of our backend is displayed as follows:

#In the picture above, the places I highlighted with red lines are found in every column. The place is exactly the same, so we need to separate these two parts in each template file. Here we only demonstrate the separation of the home page. The separation of other templates is exactly the same as the home page.
First open our homepage file in our editor
index.php
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>后台管理</title> <link rel="stylesheet" type="text/css" href="css/common.css"/> <link rel="stylesheet" type="text/css" href="css/main.css"/> <script type="text/javascript" src="js/libs/modernizr.min.js"></script> </head> <body> <div class="topbar-wrap white"> <div class="topbar-inner clearfix"> <div class="topbar-logo-wrap clearfix"> <h1 class="topbar-logo none"><a href="index.html" class="navbar-brand">后台管理</a></h1> <ul class="navbar-list clearfix"> <li><a class="on" href="index.html">首页</a></li> <li><a href="#" target="_blank">网站首页</a></li> </ul> </div> <div class="top-info-wrap"> <ul class="top-info-list clearfix"> <li><a href="#">管理员</a></li> <li><a href="#">修改密码</a></li> <li><a href="#">退出</a></li> </ul> </div> </div> </div> <div class="container clearfix"> <div class="sidebar-wrap"> <div class="sidebar-title"> <h1>菜单</h1> </div> <div class="sidebar-content"> <ul class="sidebar-list"> <li> <a href="#"><i class="icon-font"></i>常用操作</a> <ul class="sub-menu"> <li><a href="design.html"><i class="icon-font"></i>作品管理</a></li> <li><a href="design.html"><i class="icon-font"></i>博文管理</a></li> <li><a href="design.html"><i class="icon-font"></i>分类管理</a></li> <li><a href="design.html"><i class="icon-font"></i>留言管理</a></li> <li><a href="design.html"><i class="icon-font"></i>评论管理</a></li> <li><a href="design.html"><i class="icon-font"></i>友情链接</a></li> <li><a href="design.html"><i class="icon-font"></i>广告管理</a></li> </ul> </li> <li> <a href="#"><i class="icon-font"></i>系统管理</a> <ul class="sub-menu"> <li><a href="system.html"><i class="icon-font"></i>系统设置</a></li> <li><a href="system.html"><i class="icon-font"></i>清理缓存</a></li> <li><a href="system.html"><i class="icon-font"></i>数据备份</a></li> <li><a href="system.html"><i class="icon-font"></i>数据还原</a></li> </ul> </li> </ul> </div> </div> <!--/sidebar--> <div class="main-wrap"> <div class="crumb-wrap"> <div class="crumb-list"><i class="icon-font"></i><span>欢迎使用后台模板</span></div> </div> <div class="result-wrap"> <div class="result-title"> <h1>快捷操作</h1> </div> <div class="result-content"> <div class="short-wrap"> <a href="#"><i class="icon-font"></i>新增作品</a> <a href="#"><i class="icon-font"></i>新增博文</a> <a href="#"><i class="icon-font"></i>新增作品分类</a> <a href="#"><i class="icon-font"></i>新增博客分类</a> <a href="#"><i class="icon-font"></i>作品评论</a> </div> </div> </div> <div class="result-wrap"> <div class="result-title"> <h1>系统基本信息</h1> </div> <div class="result-content"> <ul class="sys-info-list"> <li> <label class="res-lab">操作系统</label><span class="res-info">WINNT</span> </li> <li> <label class="res-lab">运行环境</label><span class="res-info">Apache/2.2.21 (Win64) PHP/5.3.10</span> </li> <li> <label class="res-lab">PHP运行方式</label><span class="res-info">apache2handler</span> </li> <li> <label class="res-lab">静静设计-版本</label><span class="res-info">v-0.1</span> </li> <li> <label class="res-lab">上传附件限制</label><span class="res-info">2M</span> </li> <li> <label class="res-lab">北京时间</label><span class="res-info">2014年3月18日 21:08:24</span> </li> <li> <label class="res-lab">服务器域名/IP</label><span class="res-info">localhost [ 127.0.0.1 ]</span> </li> <li> <label class="res-lab">Host</label><span class="res-info">127.0.0.1</span> </li> </ul> </div> </div> <div class="result-wrap"> <div class="result-title"> <h1>使用帮助</h1> </div> <div class="result-content"> <ul class="sys-info-list"> <li> </li> </ul> </div> </div> </div> <!--/main--> </div> </body> </html>
After opening our homepage file, put the correct JS , introduce the CSS path into the template file, and then run it in the browser to see if the layout is correct. After the homepage is displayed normally, press F12 to find the header file of the template, separate the header file, and put it in a public folder. (You can do whatever you want here, as long as the path referenced later is correct)
The header file we separated here is named top.php, and the separated code file is as follows:
top .php
<div class="topbar-wrap white"> <div class="topbar-inner clearfix"> <div class="topbar-logo-wrap clearfix"> <h1 class="topbar-logo none"><a href="index.html" class="navbar-brand">后台管理</a></h1> <ul class="navbar-list clearfix"> <li><a class="on" href="index.html">首页</a></li> <li><a href="#" target="_blank">网站首页</a></li> </ul> </div> <div class="top-info-wrap"> <ul class="top-info-list clearfix"> <li><a href="#">管理员</a></li> <li><a href="#">修改密码</a></li> <li><a href="#">退出</a></li> </ul> </div> </div> </div>
Then use the same method to find the file on the left and separate it. Here we name the separated file on the left left.php and separate the code on the left. The file is as follows:
<div class="sidebar-wrap"> <div class="sidebar-title"> <h1>菜单</h1> </div> <div class="sidebar-content"> <ul class="sidebar-list"> <li> <a href="#"><i class="icon-font"></i>常用操作</a> <ul class="sub-menu"> <li><a href="design.html"><i class="icon-font"></i>作品管理</a></li> <li><a href="design.html"><i class="icon-font"></i>博文管理</a></li> <li><a href="design.html"><i class="icon-font"></i>分类管理</a></li> <li><a href="design.html"><i class="icon-font"></i>留言管理</a></li> <li><a href="design.html"><i class="icon-font"></i>评论管理</a></li> <li><a href="design.html"><i class="icon-font"></i>友情链接</a></li> <li><a href="design.html"><i class="icon-font"></i>广告管理</a></li> </ul> </li> <li> <a href="#"><i class="icon-font"></i>系统管理</a> <ul class="sub-menu"> <li><a href="system.html"><i class="icon-font"></i>系统设置</a></li> <li><a href="system.html"><i class="icon-font"></i>清理缓存</a></li> <li><a href="system.html"><i class="icon-font"></i>数据备份</a></li> <li><a href="system.html"><i class="icon-font"></i>数据还原</a></li> </ul> </li> </ul> </div> </div>
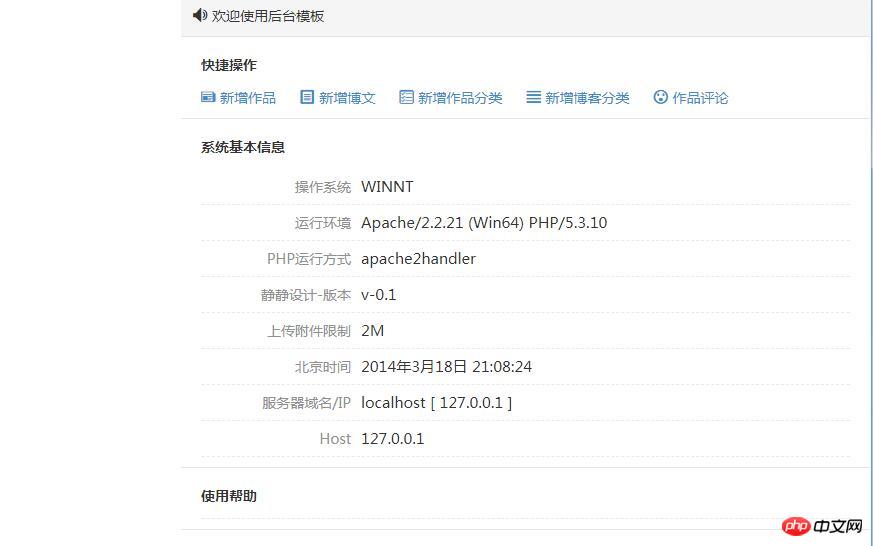
Before we introduce the separated file into the template, the display effect of the homepage is as follows:

Let’s add our The template file uses include_once() to introduce it into the template
PS: The path must be written correctly
The processed homepage file index.php, the code is as follows:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>后台管理</title>
<link rel="stylesheet" type="text/css" href="../../public/style/css/common.css"/>
<link rel="stylesheet" type="text/css" href="../../public/style/css/main.css"/>
<script type="text/javascript" src="../../public/style/js/libs/modernizr.min.js"></script>
</head>
<body>
<?php include_once("../../common/top.php"); ?>
<div class="container clearfix">
<?php include("../../common/left.php"); ?>
<!--/sidebar-->
<div class="main-wrap">
<div class="crumb-wrap">
<div class="crumb-list"><i class="icon-font"></i><span>欢迎使用后台模板</span></div>
</div>
<div class="result-wrap">
<div class="result-title">
<h1>快捷操作</h1>
</div>
<div class="result-content">
<div class="short-wrap">
<a href="#"><i class="icon-font"></i>新增作品</a>
<a href="#"><i class="icon-font"></i>新增博文</a>
<a href="#"><i class="icon-font"></i>新增作品分类</a>
<a href="#"><i class="icon-font"></i>新增博客分类</a>
<a href="#"><i class="icon-font"></i>作品评论</a>
</div>
</div>
</div>
<div class="result-wrap">
<div class="result-title">
<h1>系统基本信息</h1>
</div>
<div class="result-content">
<ul class="sys-info-list">
<li>
<label class="res-lab">操作系统</label><span class="res-info">WINNT</span>
</li>
<li>
<label class="res-lab">运行环境</label><span class="res-info">Apache/2.2.21 (Win64) PHP/5.3.10</span>
</li>
<li>
<label class="res-lab">PHP运行方式</label><span class="res-info">apache2handler</span>
</li>
<li>
<label class="res-lab">静静设计-版本</label><span class="res-info">v-0.1</span>
</li>
<li>
<label class="res-lab">上传附件限制</label><span class="res-info">2M</span>
</li>
<li>
<label class="res-lab">北京时间</label><span class="res-info">2014年3月18日 21:08:24</span>
</li>
<li>
<label class="res-lab">服务器域名/IP</label><span class="res-info">localhost [ 127.0.0.1 ]</span>
</li>
<li>
<label class="res-lab">Host</label><span class="res-info">127.0.0.1</span>
</li>
</ul>
</div>
</div>
<div class="result-wrap">
<div class="result-title">
<h1>使用帮助</h1>
</div>
<div class="result-content">
<ul class="sys-info-list">
<li>
</li>
</ul>
</div>
</div>
</div>
<!--/main-->
</div>
</body>
</html>In this way, we have successfully separated it, which makes our code more concise and easier to manage. Template separation is knowledge that must be mastered. It is not only needed in the backend, but also in the frontend. You Hurry up and try it
Next Section