Registration function (1)
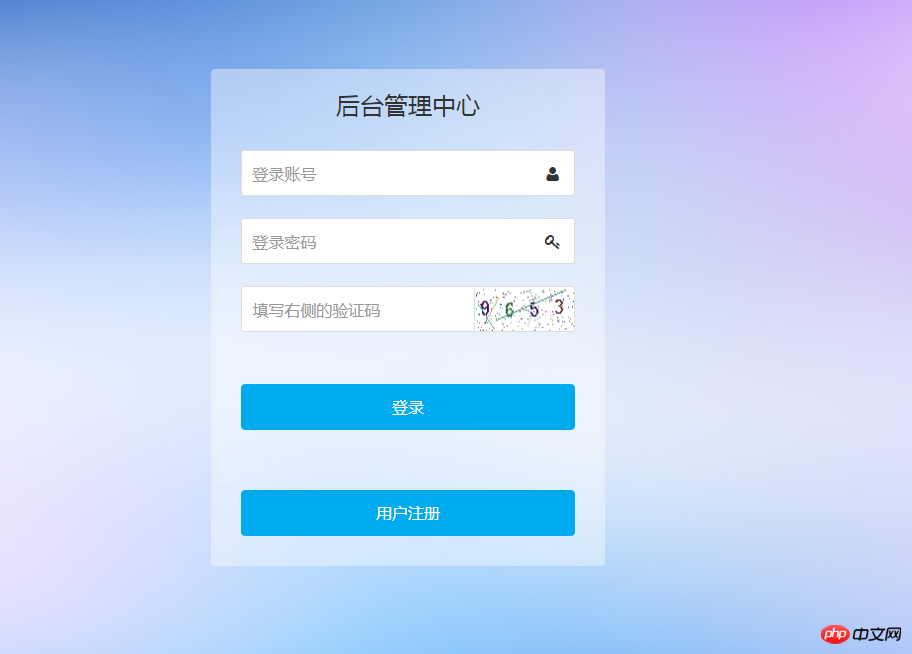
Careful students will find that there is a registration button near the login button on the login page of many websites for new user registration, but our template does not. Why is this?
Because the backend administrator is not allowed to register. Just imagine, you develop a website, and everyone can register as an administrator, delete your database, and add hot chicken information. What will happen to your website? It will be scrapped in the least, and you will be jailed in the worst case (spreading obscene information) wait). But the important thing here is to learn technology, not to make a website and go online, so I changed the login page myself and added a registration function. I won’t talk about it when it comes to front-end registration.
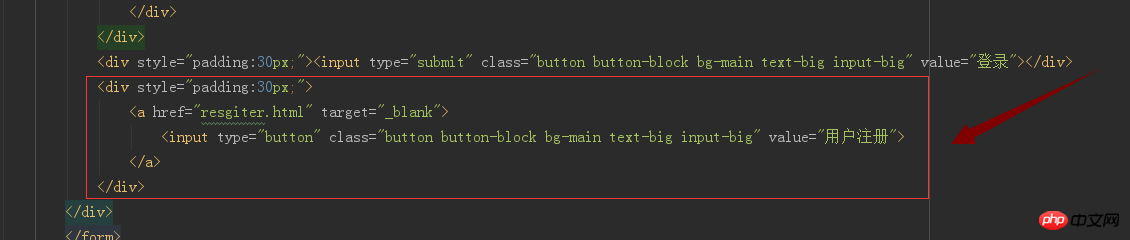
Okay, let’s see how to change it. It's actually very simple. Just copy the code of the login button and put it behind the login button. But you need to link the price of the registration button and jump to the registration page.

I changed the name of the original login button to user registration, and added a tag for jump.

That’s it. The next step is to find a registration template, put it in the admin folder, and put all the js, css, images and other files on the registration page. Go to the js, css, and images folders under admin, and write the reference path correctly on the registration page.

In this way, the front-end page of our registration page is completed, and the rest is the code for the registration function.
Next Section