PHP uses image processing functions to draw a picture
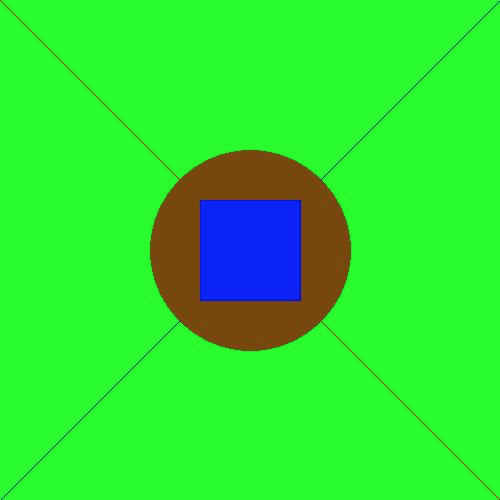
Let’s take a look at the picture below:

How should we draw this picture.
We can analyze it according to the steps:
1. Draw the picture
2. Prepare the colors needed to draw this picture
3. Fill in the background color
4.Draw two diagonal lines
5.Draw a circle on it
6.Draw a rectangle on the circle
7. Save the picture
8. Destroy resources
1. We will introduce the steps based on this picture. Let’s analyze the functions we need to use:
//使用imagecreate函数创建图片,返回资源 $img = imagecreate(500,500);
2. After the image is created, we need to add color to the image resource, and we need to use the function
$颜色变量 = imagecolorallocate ( resource $图片资源 , int $红 , int $绿 , int $蓝 )
Red, green, and blue are the three basic colors for operating pictures in computers. These three colors combine to form all the colors we see with the naked eye.
So imagecolorallocate first inputs the image resource and operates this resource. Prepare colors for this image asset.
It is equivalent to preparing the canvas first and then the paint when painting.
According to this picture, the colors we need to prepare are:
1. Green
2. Blue
3. Black
4.Brown
If allocated according to the color matching principle of the computer, our color allocation code below will be written as follows:
//红 $red = imagecolorallocate($img, 255, 0, 0); //绿 $green = imagecolorallocate($img, 0, 255, 0); //蓝 $blue = imagecolorallocate($img, 0, 0, 255); //棕 $yellow = imagecolorallocate($img, 121, 72, 0);
A few that need to be used in this picture The color value of a color.
3. Add color to the background to fill it
imagefilledrectangle ( resource $图片资源 , int $点1x轴, int $点1y轴 , int $点2x轴 , int $点2y轴 , int $color )
This function requires a little knowledge of geometry.
1. A point consists of x coordinate and y coordinate to form a point
2. Two points can form a straight line
3. If this line is not horizontal or vertical The lines can form a rectangle
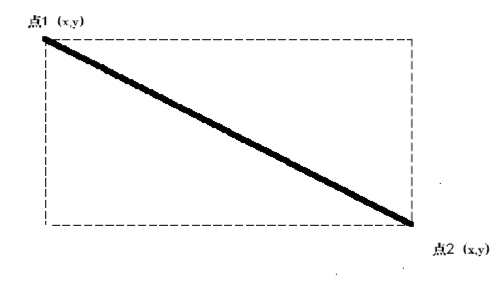
As shown below:

Point 1 and point 2 can be turned into a rectangle. Therefore, we output two coordinate points and can fill the canvas.
If you want to fill the entire canvas:
The x-axis of point 1 is the 0 position of the canvas, and the y-axis of point 1 is also the 0 position of the canvas.
The x-axis of point 2 is the 500 position of the canvas, and the y-axis of point 2 is also the 500 position of the canvas.
4. Draw two diagonal lines
Draw a diagonal line, the diagonal line is red.
The coordinates of the first diagonal are 0 and 0, 500 and 500
The coordinates of the second diagonal are 500 and 0, 0 and 500
imageline($img, 0, 0, 500, 500, $red); imageline($img, 500, 0, 0, 500, $blue);
5. Draw a circle on it
bool imagefilledellipse ( resource $图片资源 , int $圆心x , int $圆心y , int $圆的宽 , int $圆的高 , int $圆的颜色 ) imagefilledellipse($img, 250, 250, 200, 200, $yellow);
Manipulate this resource and write the coordinates of the center of the circle. Then write the length and width. If the length and width are consistent, it is a perfect circle; if they are not consistent, it is an ellipse.
6. Draw a rectangle on top of the circle
imagefilledrectangle($img, 200, 200, 300, 300, $blue);
We have talked about this in the above one, so we won’t go into details.
7. Save the picture
bool imagejpeg ( resource $image [, string $filename])
8. Destroy the picture resource
imagedestroy($img);
Let’s take a look at the final combined code:
<?php //创建图片 $img = imagecreatetruecolor(500, 500); //分配颜色 $red = imagecolorallocate($img, 255, 0, 0); $green = imagecolorallocate($img, 0, 255, 0); $blue = imagecolorallocate($img, 0, 0, 255); $pur = imagecolorallocate($img, 255, 0, 255); $yellow = imagecolorallocate($img, 121, 72, 0); //填充背景 imagefilledrectangle($img, 0, 0, 500, 500, $green); //画对角线 imageline($img, 0, 0, 500, 500, $red); imageline($img, 500, 0, 0, 500, $blue); //画圆 imagefilledellipse($img, 250, 250, 200, 200, $yellow); //圆中间画矩形 imagefilledrectangle($img, 200, 200, 300, 300, $blue); //保存图片,图片名为haha.jpg imagejpeg($img, 'haha.jpg'); //销毁资源 imagedestroy($img); ?>
