第18章 Bootstrap中的常用插件
时间:2018年10月18号 天气:晴
编程: 利用已学到的知识,写一个简单的网站后台界面,实现不少于三个页面的展示,功能随意,商城,企业站都可以
实例
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>网站后台模板</title>
<link rel="stylesheet" href="../lib/dist/css/bootstrap.css">
</head>
<style>
.main{
/*width: 1300px;*/
height:750px;
width: 100%;
/*background: #c7254e;*/
/*border: 5px solid red;*/
overflow:hidden;
text-align: center;
margin: 0 auto;
padding-left: 350px;
}
.content{
float: left;
height: 100%;
min-width: 100%;
/*background-color: skyblue;*/
text-align: center;
}
.content iframe{
width: 1000px;
min-height:650px;
background-color: #efefef;
}
.left-menu{
float: left;
background: linear-gradient(to left,whitesmoke,white);
/*border: 5px solid black;*/
margin-left: -100%;
width: 350px;
min-height: 100%;
position: relative;
left: -350px;
}
</style>
<body>
<div class="container">
<!--导航条-->
<div class="row">
<div class="navbar navbar-default navbar-fixed-top">
<div class="col-md-9 col-md-offset-2">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<!--***图标-->
<a class="navbar-brand " href="#"> <img src="img/HuaweiLogo.jpg" alt=""></a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li style="font-size:35px;padding-top: 7px" ><a href="#">华为商城后台<span class="sr-only">(current)</span></a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li style="font-size: 20px;padding-top: 12px"><a href="">欢迎管理员:admin</a></li>
<li class="dropdown" style="padding:15px 5px 0px 5px">
<button class="btn btn-danger dropdown-toggle" data-toggle="dropdown" type="button">
Messages <span class="caret"></span><span class="badge">14</span>
</button>
<!--下拉菜单-->
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
<li class="dropdown" style="padding:15px 10px 0px 10px">
<button class="btn btn-success dropdown-toggle" data-toggle="dropdown" type="button">
Result <span class="caret"></span> <span class="badge">14</span>
</button>
<!--下拉菜单-->
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
<li><a href="javascript:void(0);"onclick="logout()">
<img src="img/user.jpg" alt="" class="img-circle" width="35px">
</a></li>
</ul>
</div><!-- /.navbar-collapse -->
</div>
</div> <!-- /.navbar navbar-inverse navbar-fixed-top -->
</div>
</div>
<div class="container-fluid" style="padding: 72px 0 0 0">
<!--使用圣杯布局-->
<div class="main">
<!--优先渲染区-内容区-->
<div class="content">
<iframe src="welcome.html" name="main"></iframe>
<p>版权所有@广东石油化工学院</p>
</div>
<!--左侧菜单栏-->
<div class="left-menu">
<div class="list-group">
<a href="#declare" class="list-group-item" data-toggle="collapse"><span class="glyphicon glyphicon-home" style="padding-right: 10px"></span> Dapibus ac facilisis in</a>
<div class="collapse" id="declare">
<div class="btn-group" style="border: none">
<a href="setting.html" target="main" class="btn btn-default btn-lg">修改密码</a>
<a href="category.html" target="main" class="btn btn-default btn-lg">用户列表</a>
<a href="demo1.html" target="welcom.html" class="btn btn-default btn-lg">积分查询</a>
</div></div>
<a href="#declare1" class="list-group-item" data-toggle="collapse"><span class="glyphicon glyphicon-cog" style="padding-right: 10px"></span>Morbi leo risus</a>
<div class="collapse" id="declare1">
<div class="btn-group" style="border: none">
<a href="" class="btn btn-default btn-lg">修改密码</a>
<a href="" class="btn btn-default btn-lg">用户列表</a>
<a href="" class="btn btn-default btn-lg">积分查询</a>
</div></div>
<a href="#declare2" class="list-group-item" data-toggle="collapse"><span class="glyphicon glyphicon-th" style="padding-right: 10px"></span>Morbi leo risus</a>
<div class="collapse" id="declare2">
<div class="btn-group" style="border: none">
<a href="" class="btn btn-default btn-lg">修改密码</a>
<a href="" class="btn btn-default btn-lg">用户列表</a>
<a href="" class="btn btn-default btn-lg">积分查询</a>
</div></div>
<a href="#declare3" class="list-group-item" data-toggle="collapse"><span class="glyphicon glyphicon-lock" style="padding-right: 10px"></span>Morbi leo risus</a>
<div class="collapse" id="declare3">
<div class="btn-group" style="border: none">
<a href="" class="btn btn-default btn-lg">修改密码</a>
<a href="" class="btn btn-default btn-lg">用户列表</a>
<a href="" class="btn btn-default btn-lg">积分查询</a>
</div></div>
</div>
</div> <!--.left-menu-->
</div>
</div>
<script src="../lib/jquery.js"></script>
<script src="../lib/dist/js/bootstrap.js"></script>
</body>
</html>
<script>
function logout() {
if (window.confirm('确定退出')){
window.location.href='demo1.html';
} else {
return false;
}
}
</script>运行实例 »
点击 "运行实例" 按钮查看在线实例
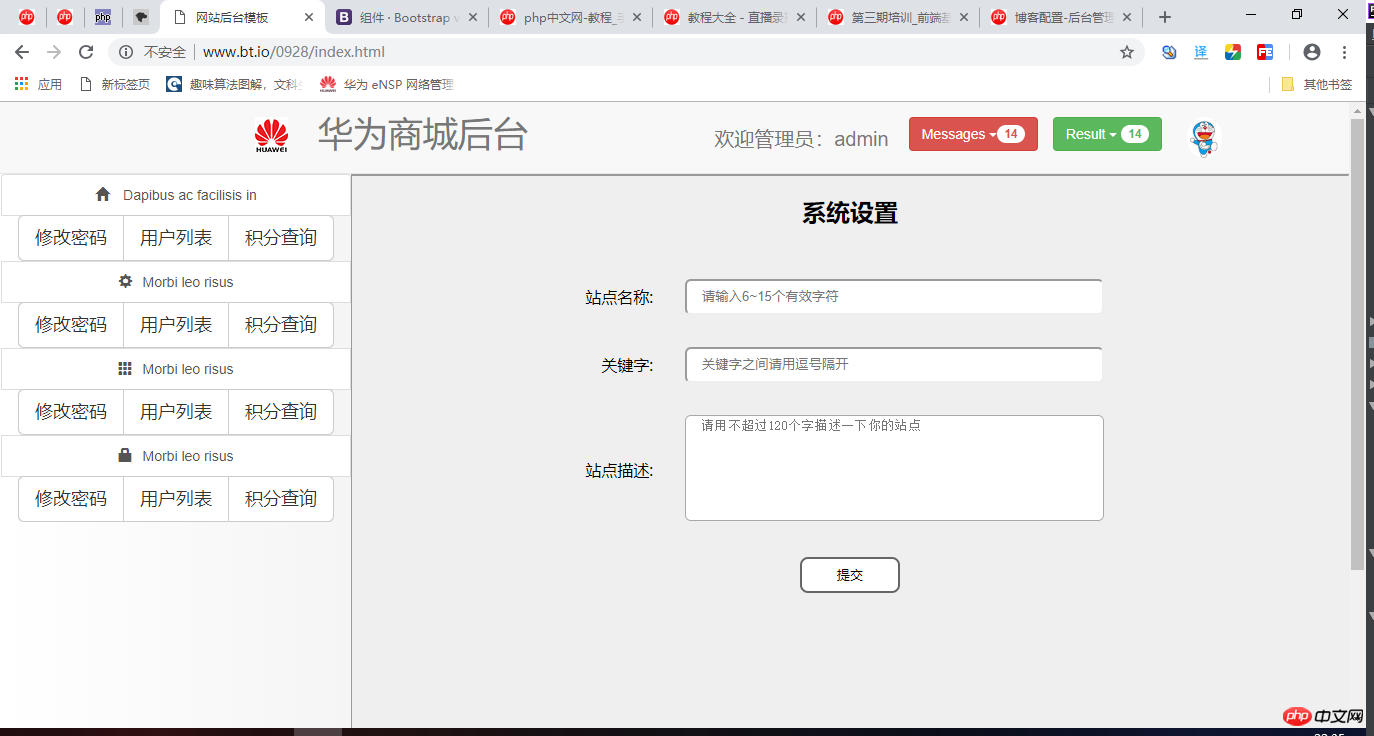
本机运行图: