HTML与CSS文本控制与常见标签
2018年8月14号 天气:中雨
1:上课案例
实例
<!DOCTYPE html>
<html>
<head>
<title>文本控制</title>
<link rel="shouct icon" type="image/x-icon" href="image/1.jpg">
<style type="text/css">
P{font-family: 楷体;
font-size: 30px;
}
h1{
text-align: center;
background: skyblue;
font-family: 楷体;
height: 100px;
line-height:100px;
}
span{font-family: georgia;
font-size: 50px;
font-weight: bold;
}
.one{display: inline-block;
width: 800px;
height: 205px;
overflow: hidden;/*溢出隐藏*/
background: skyblue;
}
.one:hover{overflow: visible;}
/* 使用了伪类,overflow: visible的意思是内容超出范围不会被修剪,该属性值是overflow的默认值
*/ </style>
</head>
<body>
<h1>php中文网-程序员的梦想之家</h1>
<P>我爱编程,编程爱我.</P>
<!-- 谷歌图标 -->
<span style="color: #1945F0"> G</span>
<span style="color: #DE192B">o</span>
<span style="color: #FDA408">o</span>
<span style="color: rgb(27,80,254);">g</span>
<span style="color: rgb(18,160,8);">l</span>
<span style="color: rgb(159,21,37);">e</span>
<br>
<!-- 图文混排 -->
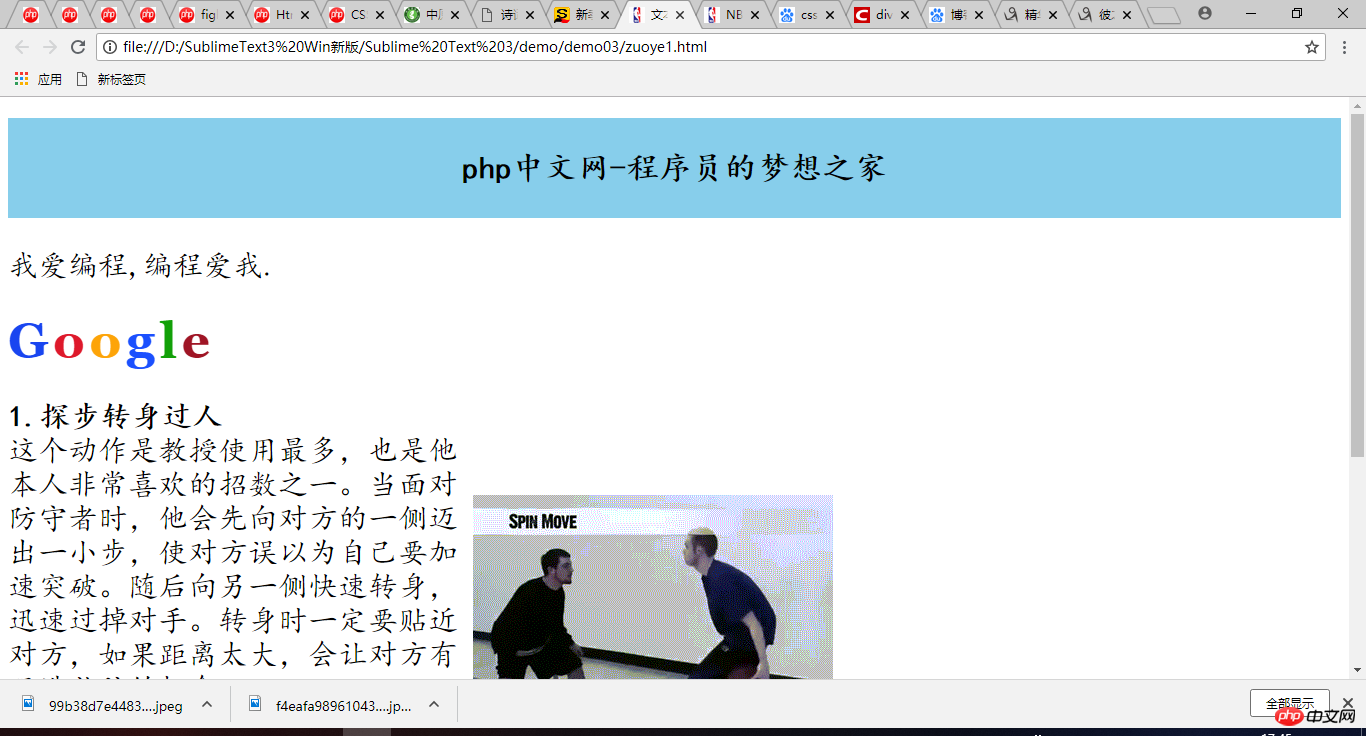
<p style="display: inline-block; width: 460px;height: 300px;"><b>1.探步转身过人</b><br>这个动作是教授使用最多,也是他本人非常喜欢的招数之一。当面对防守者时,他会先向对方的一侧迈出一小步,使对方误以为自己要加速突破。随后向另一侧快速转身,迅速过掉对手。转身时一定要贴近对方,如果距离太大,会让对方有跟进补防的机会。</p>
<img src="http://n1.itc.cn/img8/wb/recom/2016/08/25/147206106976266342.GIF">
<br>
<br>
<img src="http://n1.itc.cn/img8/wb/recom/2016/08/25/147206107048097280.GIF">
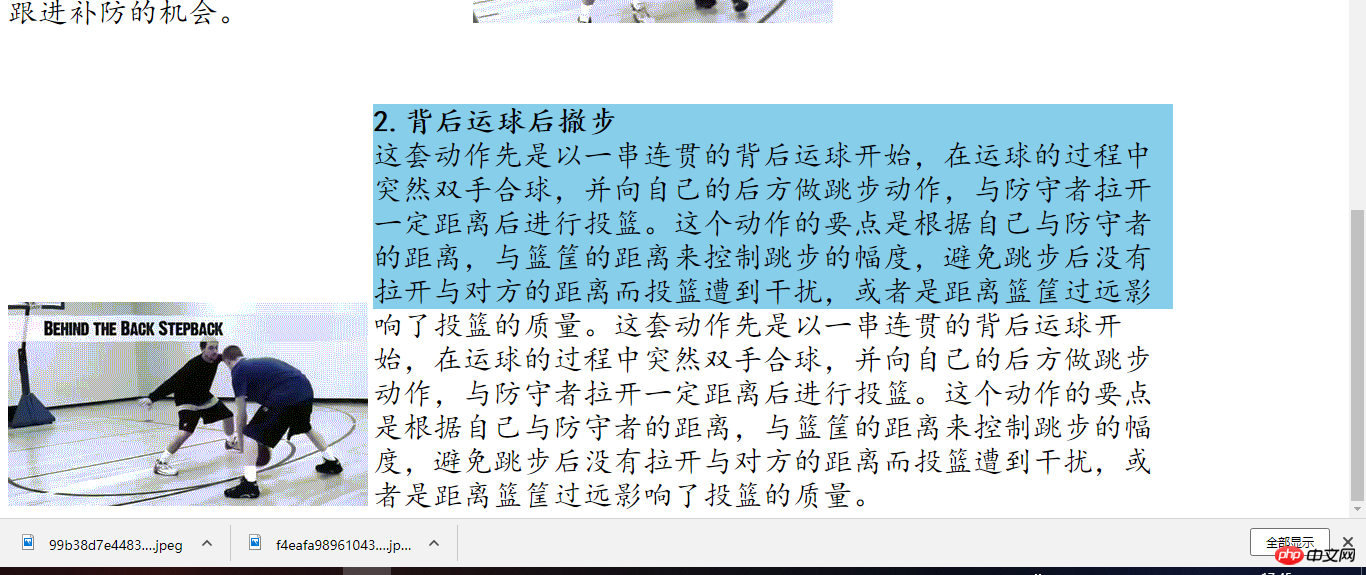
<p class="one"><b>2.背后运球后撤步</b><br>
这套动作先是以一串连贯的背后运球开始,在运球的过程中突然双手合球,并向自己的后方做跳步动作,与防守者拉开一定距离后进行投篮。这个动作的要点是根据自己与防守者的距离,与篮筐的距离来控制跳步的幅度,避免跳步后没有拉开与对方的距离而投篮遭到干扰,或者是距离篮筐过远影响了投篮的质量。这套动作先是以一串连贯的背后运球开始,在运球的过程中突然双手合球,并向自己的后方做跳步动作,与防守者拉开一定距离后进行投篮。这个动作的要点是根据自己与防守者的距离,与篮筐的距离来控制跳步的幅度,避免跳步后没有拉开与对方的距离而投篮遭到干扰,或者是距离篮筐过远影响了投篮的质量。
</p>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
本机运行图片:


2、布局案例见图片 作业.png 仿照图片布局:
实例
<!DOCTYPE html>
<html>
<head>
<title>NBA最前线</title>
<link rel="shouct icon" type="image/x-icon" href="image/1.jpg">
<style type="text/css">
img{width: 690px;height: 430px;}
</style>
</head>
<body style="text-align: center;">
<h1>新季5人冲击180俱乐部:汤神领衔 詹皇哈登在列</h1>
<span style="position: relative;left:-20%;">2018-08-14 08:35</span>
<span style="position: relative;left:300px;color: skyblue">命中率 / 哈登</span>
<br>
<br>
<br>
<p style=" font-family: 楷体;font-weight: bold;font-size: 25px;">近日,美国媒体刊载文章,评出了有望在新赛季进入180俱乐部的5名新成员。</p>
<p style="position: relative;left:20%; width: 865px;line-height: 30px;font-size: 20px">180俱乐部,是指一名球员在单赛季投篮命中率达到50%,三分命中率达到40%,罚球命中率达到90%。在NBA历史上,此前,只有拉里-伯德、马克-普莱斯、雷吉-米勒、史蒂夫-纳什、凯文-杜兰特、德克-诺维茨基和斯蒂芬-库里7人做到过。</p>
<hr/>
<p style="position: relative;left:10%; width: 865px;line-height: 30px;font-size: 18px">而除以上7位,现役球员中,还有5人具备了进入180俱乐部的能力。</p>
<p style="position: relative;left:-5%; width: 865px;line-height: 30px;font-size: 18px">以下是详细内容:</p>
<br>
<img src="http://5b0988e595225.cdn.sohucs.com/images/20180813/99b38d7e44834178927110e69ddbf444.jpeg">
<p style="position: relative;left:-5%; width: 865px;line-height: 30px;font-size: 18px" >1.詹姆斯-哈登</p>
<p style="position: relative;left:20%; width: 865px;line-height: 30px;font-size: 15px" >一个多月前,哈登刚刚加冕了常规赛的MVP,他的生涯也正处在最巅峰的阶段,在常规的突破、投射+罚球之外,过去一年,他的三分球,尤其是后撤步的三分能力也日渐成熟。上赛季,哈登场均命中率为44.9%,三分命中率为36.7%,罚球命中率为85.8%,离180俱乐部还有不小的差距。但随着灯泡磨合进入第二年,适应了现有定位的哈登,效率很可能会提升。</p>
<img src="http://5b0988e595225.cdn.sohucs.com/images/20180813/f4eafa9896104309b641f01f39189d98.jpeg">
<p style="position: relative;left:-5%; width: 865px;line-height: 30px;font-size: 18px" >2.保罗-乔治</p>
<p style="position: relative;left:20%; width: 865px;line-height: 30px;font-size: 15px">保罗-乔治是现役公认最出色的小前锋之一,但生涯至今,他的投射却有一定的起伏,场均命中率为43.2%,三分命中率37.6%,罚球命中率 84.4%。不过,上赛季在雷霆,乔治三分效率却有提升的趋势,已达到4成以上。今夏,乔治选择留在雷霆,而随着安东尼的离开,新季,俄城由三巨头变成了威少和泡椒双核,进攻思路更加明确,如此变化,将有助于泡椒提升命中率。</p>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
本机运行照片:



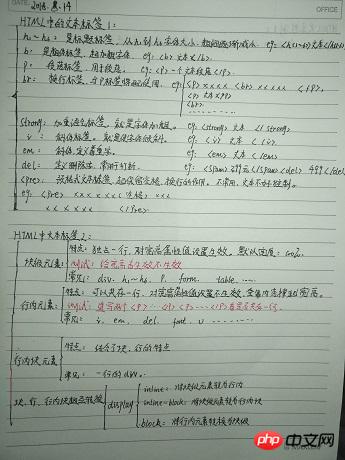
3:上课所学标签及属性全部要手写一遍,注释用法

熟话说,好记忆不如烂笔头,,听一遍、敲一遍、在抄一遍感觉记的更牢靠,不过就是感觉抄的时候很费时间。
课堂总结;
直接切入正题吧!
我在这堂课学到了:
伪类元素的使用;
块级、行内、行内块元素的特点及常见的分类:
块级元素:div h1-h6 p 独占一行 兑宽高属性值设置生效
行内:可以共存一行对宽高属性值设置不生效
行内块元素:结合了块级与行内的特点,兑款高设置生效,并可以共存一行。
行内块及元素相互转换
display:inline将我们的块及元素换为行内。
display:inline-block将块级元素换为行内块
display:block将行内元素换为块级。
HTML的常见标签与css的控制文本。

