第16章 Bootstrap的按钮与下拉菜单
时间:2018年10月14号 天气:晴
编程: 编写一个标准的下拉菜单,要求对data-属性有较深的理解
2.编程: 使用按钮组编写一个分裂式下拉菜单,了解这类常用控件编写的基本思路
实例
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>下拉菜单小案例</title>
<link rel="stylesheet" href="../lib/dist/css/bootstrap.css">
<link rel="icon" type="image/x-icon" href="img/logo.jpg">
<style>
.foot{
margin-top: 2px;
background-color: white;
border-top: 5px solid #EBEBEB ;
height: 50px;
width: 100%;
}
</style>
</head>
<body>
<div class="container" style="margin-top: 15px">
<div class="col-md-6 col-md-offset-3">
<img src="img/1.png" alt="" class="img-circle">
<span style="font-size: 3rem;color: #858585">|</span>
<span style="font-size: 2.5rem;color: #858585">PHP用户登录</span>
<div class="foot">
</div>
<form class="form-horizontal">
<div class="form-group">
<label for="name" class="control-label col-sm-2"><span class="glyphicon glyphicon-envelope" style="font-size: 2.5rem"></span></label>
<div class="col-sm-10 ">
<input type="text" class="form-control" id="name" placeholder="请输入邮箱账号或手机号码">
</div>
</div>
<div class="form-group">
<label for="password" class="col-sm-2 control-label">
<span class="glyphicon glyphicon-pencil" style="font-size: 2.5rem"></span>
</label>
<div class="col-sm-10">
<input type="password" id="password" class="form-control" placeholder="请输入登录密码">
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label col-sm-offset-1">
<span class="glyphicon glyphicon-user" style="font-size: 2.1rem"></span>
</label>
<div class="col-sm-3">
<div class="dropdown ">
<button class="btn btn-default form-control" type="button" data-toggle="dropdown">
性别:<span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li class="dropdown-header"><a href="">请选择性别</a></li>
<li><a href="">男</a></li>
<li><a href="">女</a></li>
<li><a href="">人妖</a></li>
<li class="divider"></li>
<li><a href="">保密</a></li>
</ul>
</div>
</div>
<!--//选择学历-->
<label class="col-sm-2 control-label">
<span class="glyphicon glyphicon-th"style="font-size: 2.1rem" ></span>
</label>
<div class="col-sm-4">
<div class="btn-group ">
<button class="btn btn-info " type="button">学历</button>
<button class="btn btn-info dropdown-toggle " type="button" data-toggle="dropdown">
<span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><a href="">小学</a></li>
<li><a href="">初中</a></li>
<li><a href="">高中</a></li>
<li><a href="">大学</a></li>
<li><a href="">硕士</a></li>
</ul>
</div>
</div>
</div>
</form>
</div>
</div>
<script src="../lib/jQuery.js"></script>
<script src="../lib/dist/js/bootstrap.js"></script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
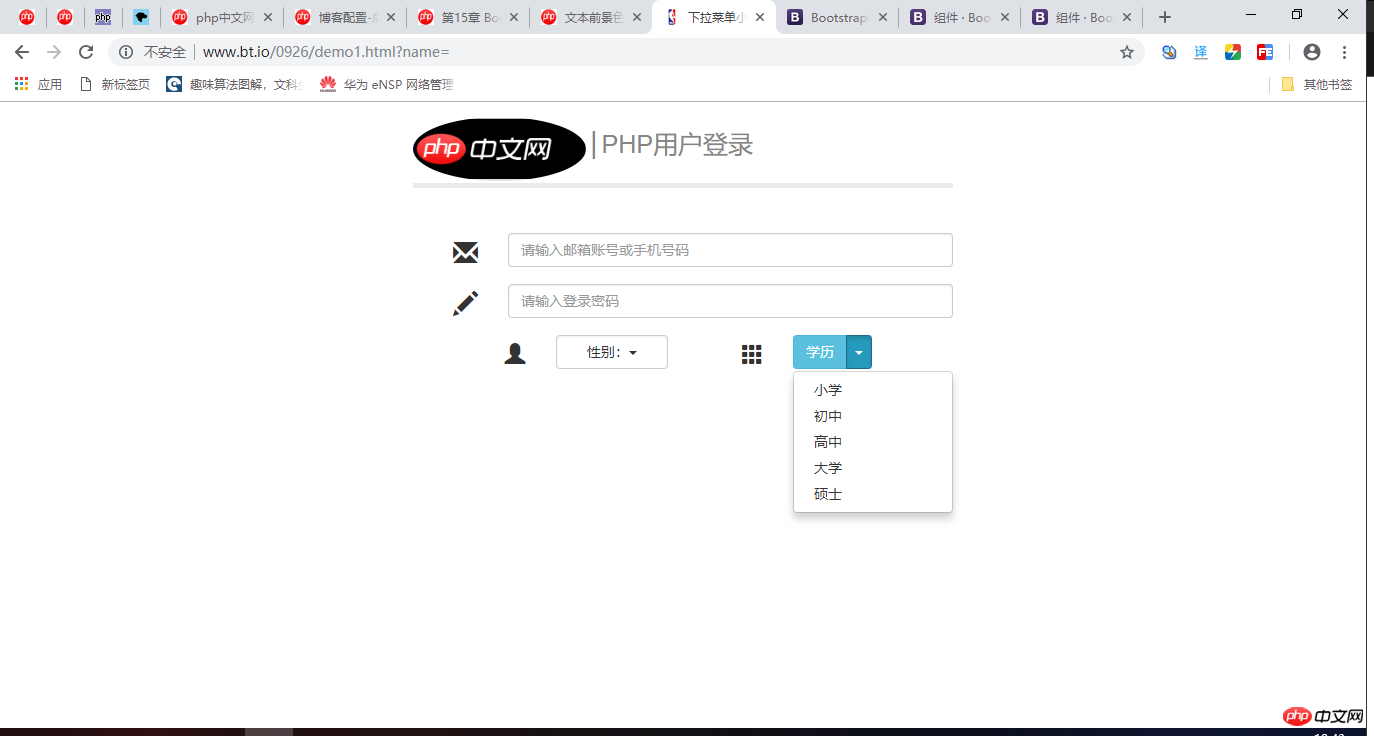
本机运行图: