第15章 Bootstrap全局样式中的表格与表单
时间:2018年10月13号 天气:晴
用水平表单制作一个完整用户登陆页面
实例
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>水平表单注册</title>
<link rel="stylesheet" href="../lib/dist/css/bootstrap.css">
<style>
.head{
margin-top: 20px;
color: #858585;
font-size: 2.5rem;
}
.foot{
margin-top: 2px;
background-color: white;
border-top: 5px solid #EBEBEB ;
height: 50px;
width: 100%;
}
.button:focus{
background-color: #efefef;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-6 col-md-offset-3">
<div class="head">
<img src="img/1.png" alt="" class="img-circle">
<a href="" style="font-size: 3rem">|</a>
<a href="http://www.php.cn">注册PHP账号</a>
</div>
<div class="foot">
</div>
<form class="form-horizontal">
<div class="form-group">
<label for="name" class="col-sm-2 control-label">用户名</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="name" name="name" placeholder="请设置用户名">
</div>
</div>
<div class="form-group">
<label for="phone" class="col-sm-2 control-label">手机号</label>
<div class="col-sm-10">
<input type="tel" id="phone" class="form-control" placeholder="可用于登录和找回密码">
</div>
</div>
<div class="form-group">
<label for="password" class="control-label col-sm-2">密码</label>
<div class="col-sm-10">
<input type="password" id="password" class="form-control " placeholder="请设置登录密码">
</div>
</div>
<div class="form-group">
<label for="Vcode" class="control-label col-sm-2">验证码</label>
<div class="col-sm-6">
<input type="text" placeholder="请输入验证码" id="Vcode" class="form-control">
</div>
<div class="col-sm-4 button">
<button class="button form-control">获取短信验证码</button>
</div>
</div>
<div class="form-group">
<div class="col-sm-10 col-sm-offset-2">
<div class="checkbox">
<label>
<input type="checkbox" checked>
阅读并接受《百度用户协议》及《百度隐私权保护声明》
</label>
</div>
</div>
</div>
<div class="from-group">
<div class="col-sm-10 col-sm-offset-2">
<button type="button" class="btn btn-info form-control" style="font-size: larger">注册</button>
</div>
</div>
</form>
</div>
</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
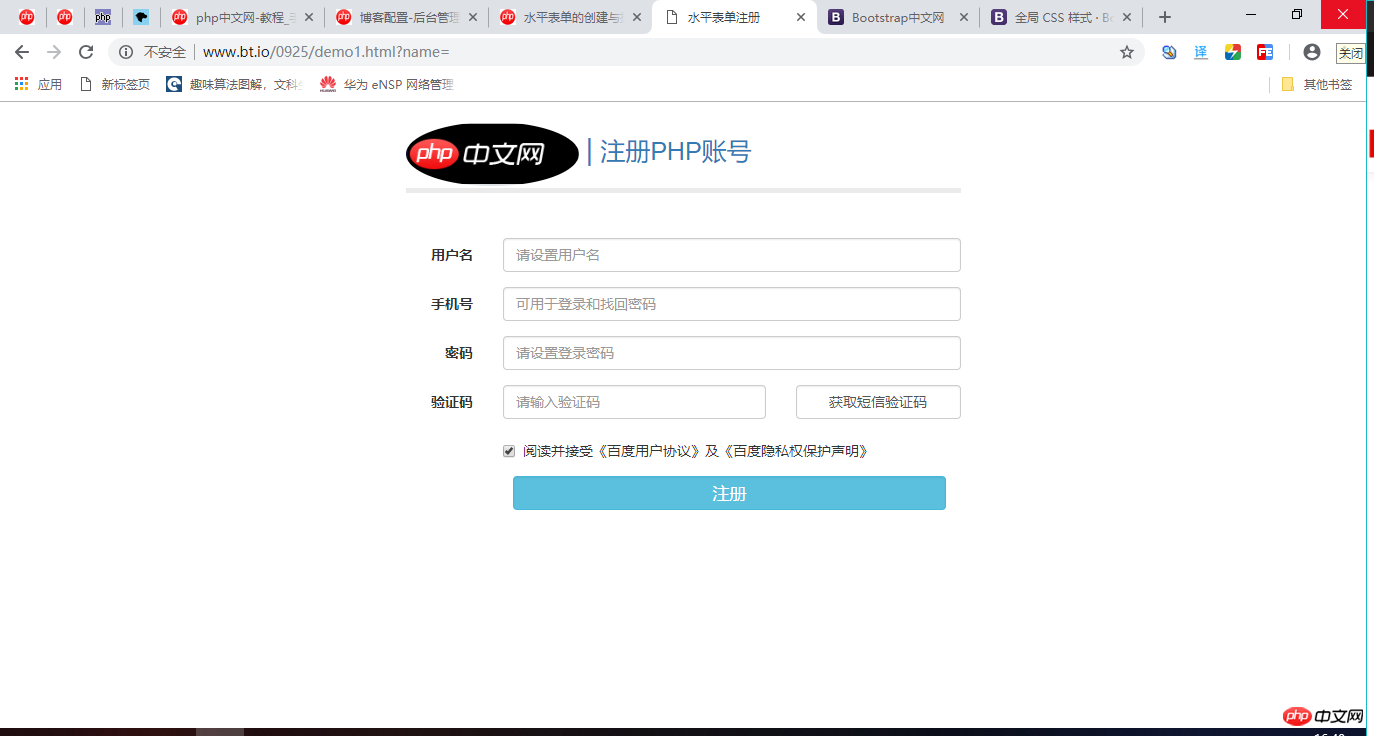
本机运行图: