0927作业
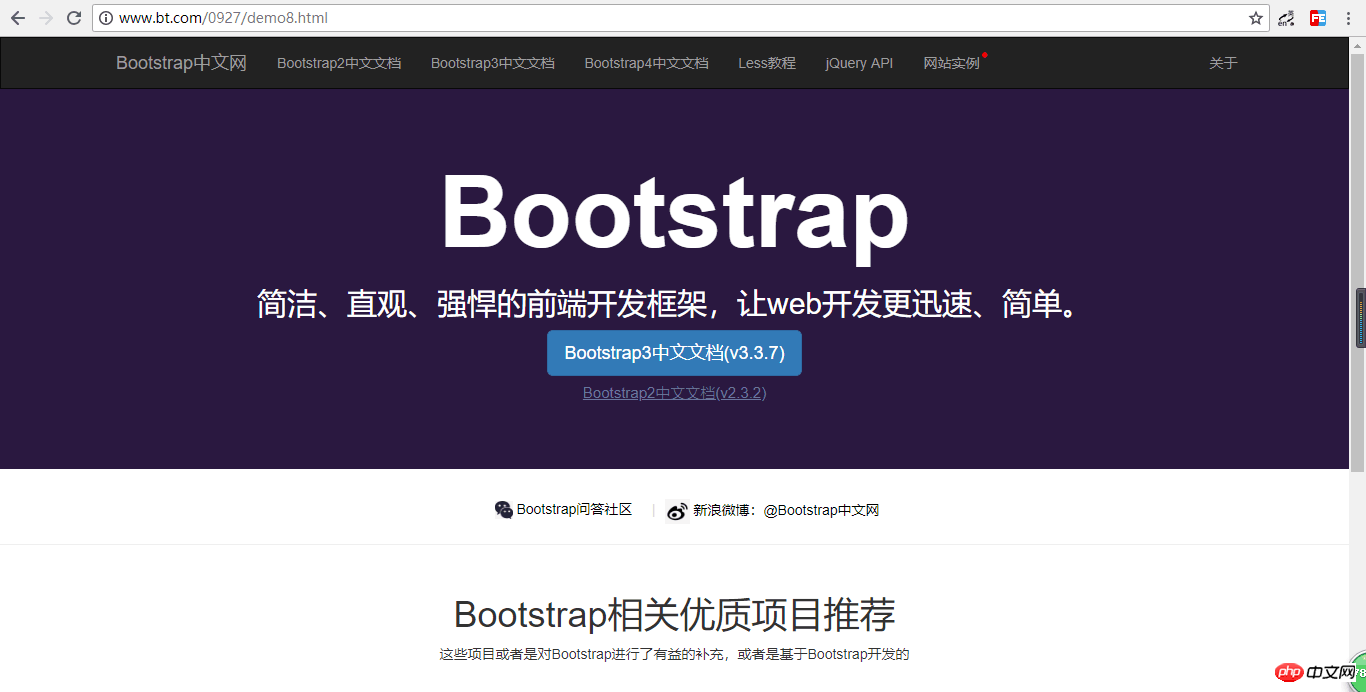
实例
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="../lib/dist/css/bootstrap.css">
<title>仿Bt官网</title>
<style>
.title{margin:50px}
.glyphicon
{
position: absolute;
top: -20PX;
font-size: 40PX;
color:red;
}
</style>
</head>
<body>
<div class="container-fluid">
<div class="row">
<div class="col-md-12 " style="padding: 0;" >
<!--导航条的基类: navbar 做为主容器,支持一个修饰类做为主题:navbar-defualt,navbar-inverse反色-->
<nav class="navbar navbar-inverse " style="border-radius: 0;>
<div class="container-fluid">
<div class="navbar-header" style="margin-left: 100px" >
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Bootstrap中文网</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="#">Bootstrap2中文文档 <span class="sr-only">(current)</span></a></li>
<li><a href="#">Bootstrap3中文文档</a></li>
<li><a href="#">Bootstrap4中文文档</a></li>
<li><a href="#">Less教程</a></li>
<li><a href="#">jQuery API</a></li>
<li><a href="#" >网站实例<span class="glyphicon">.</span></a></li>
<li><a href="#" style="margin-left: 200px">关于</a></li>
</ul>
</div>
</nav>
</div>
</div>
</div>
<div class="container-fluid">
<div class="row">
<div class="col-md-12" style="padding: 0">
<div class="jumbotron" style="background-color: #2A1841;border-radius: 0;margin-top: -20px;">
<h1 style="font-size: 100px;color:white;font-weight: bolder" class="text-center">Bootstrap</h1>
<h2 style="font-size: 30px;color:white;" class="text-center">简洁、直观、强悍的前端开发框架,让web开发更迅速、简单。</h2>
<button type="button" class="btn btn-primary btn-lg center-block">Bootstrap3中文文档(v3.3.7)</button>
<p style="text-align: center ;"><a href=""style="font-size: 15px;color:#6B779A;">Bootstrap2中文文档(v2.3.2)</a></p>
</div>
</div>
</div>
</div>
<div class="container">
<div class="row" >
<div class="col-md-2 col-md-offset-4" >
<a href="" style="font-size:14px;color:black;" class="text-center ">
<img src="img/6.jpg" style="width:18px;height:18px"> Bootstrap问答社区 <span class="line" style="color:#ddd;">|</span>
</a>
</div>
<div class="col-md-6" style="margin-left: -25px">
<a href="" style="font-size: 14px;color:black;" class="text-center">
<img src="img/5.jpg" style="width:25px;height:25px " > 新浪微博:@Bootstrap中文网
</a>
</div>
</div>
</div>
<hr style="color:#ddd;">
<div class="title" >
<h1 class="text-center " >Bootstrap相关优质项目推荐</h1>
<p class="text-center " >这些项目或者是对Bootstrap进行了有益的补充,或者是基于Bootstrap开发的</p>
</div>
<div class="container">
<div class="row">
<div class="col-md-3">
<a href="" class="thumbnail">
<img src="img/1.png" >
</a>
<div class="caption">
<h3 class="text-center"style="color:#2188B6;">优站精选</h3>
<p class="text-center" style="font-size: 16px;" >Bootstrap 网站实例</p>
<p class="text-center">
Bootstrap 优站精选频道收集了众多基于 Bootstrap 构建、设计精美的、有创意的网站。
</p>
</div>
</div>
<div class="col-md-3">
<a href="" class="thumbnail">
<img src="img/2.png" >
</a>
<div class="caption">
<h3 class="text-center" style="color:#2188B6;">Webpack</h3>
<p class="text-center" style="font-size: 16px;">是前端资源模块化管理和打包工具</p>
<p class="text-center">
Webpack 是当下最热门的前端资源模块化管理和打包工具。它可以将许多松散的模块按照依赖和规则打包成符合***环境部署的前端资源。
</p>
</div>
</div>
<div class="col-md-3">
<a href="" class="thumbnail">
<img src="img/3.png" >
</a>
<div class="caption">
<h3 class="text-center" style="color:#2188B6;">React</h3>
<p class="text-center" style="font-size: 16px;">用于构建用户界面的 JavaScript 框架</p>
<p class="text-center">
React 起源于 Facebook 的内部项目,是一个用于构建用户界面的 JavaScript 库。
</p>
</div>
</div>
<div class="col-md-3">
<a href="" class="thumbnail">
<img src="img/4.png" >
</a>
<div class="caption">
<h3 class="text-center" style="color:#2188B6;">TypeScript </h3>
<p class="text-center" style="font-size: 16px;">中文手册</p>
<p class="text-center">
TypeScript 是由微软开源的编程语言。它是 JavaScript 的一个超集,而且本质上向这个语言添加了可选的静态类型和基于类的面向对象编程。
</p>
</div>
</div>
</div>
<script src="../lib/jquery.js"></script>
<script src="../lib/dist/js/bootstrap.js"></script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例